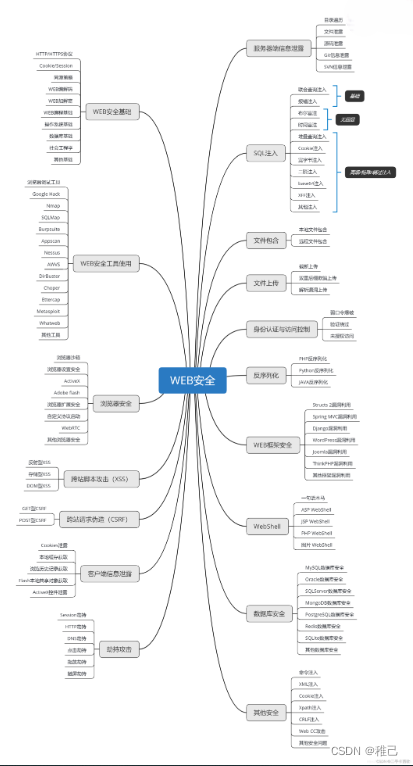
学习路线:
这个方向初期比较容易入门一些,掌握一些基本技术,拿起各种现成的工具就可以开黑了。不过,要想从脚本小子变成黑客大神,这个方向越往后,需要学习和掌握的东西就会越来越多以下是网络渗透需要学习的内容:

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
使用ajax处理csrf防御
如果用ajax来处理csrf防御,那么需要手动的在form中添加csrfmiddlewaretoken,或者是在请求头中添加X-CSRFToken。我们可以从返回的cookie中提取csrf token,再设置进去。示例代码如下:
function getCookie(name) {
var cookieValue = null;
if (document.cookie && document.cookie !== '') {
var cookies = document.cookie.split(';');
for (var i = 0; i < cookies.length; i++) {
var cookie = jQuery.trim(cookies[i]);
// Does this cookie string begin with the name we want?
if (cookie.substring(0, name.length + 1) === (name + '=')) {
cookieValue = decodeURIComponent(cookie.substring(name.length + 1));
break;
}
}
}
return cookieValue;
}
var myajax = {
'get': function (args) {
args['method'] = 'get';
this.ajax(args);
},
'post': function (args) {
args['method'] = 'post';
this.\_ajaxSetup();
this.ajax(args);
},
'ajax': function (args) {
$.ajax(args);
},
'\_ajaxSetup': function () {
$.ajaxSetup({
beforeSend: function(xhr, settings) {
if (!/^(GET|HEAD|OPTIONS|TRACE)$/.test(settings.type) && !this.crossDomain) {
xhr.setRequestHeader("X-CSRFToken", getCookie('csrftoken'));
}
}
});
}
};
$(function () {
$("#submit").click(function (event) {
event.preventDefault();
var email = $("input[name='email']").val();
var money = $("input[name='money']").val();
myajax.post({
'url': '/transfer/',
'data':{
'email': email,
'money': money
},
'success': function (data) {
console.log(data);
},
'fail': function (error) {
console.log(error);
}
});
})
});
iframe相关知识:
- iframe可以加载嵌入别的域名下的网页。也就是说可以发送跨域请求。比如我可以在我自己的网页中加载百度的网站,示例代码如下:
<iframe src="http://www.baidu.com/"></ifrmae>
- 因为iframe加载的是别的域名下的网页。根据同源策略,js只能操作属于本域名下的代码,因此js不能操作通过iframe加载来的DOM元素。
- 如果ifrmae的src属性为空,那么就没有同源策略的限制,这时候我们就可以操作iframe下面的代码了。并且,如果src为空,那么我们可以在iframe中,给任何域名都可以发送请求。
- 直接在iframe中写html代码,浏览器是不会加载的。
XSS攻击
概念
XSS(Cross Site Script)攻击又叫做跨站脚本攻击。他的原理是用户在使用具有XSS漏洞的网站的时候,向这个网站提交一些恶意的代码,当用户在访问这个网站的某个页面的时候,这个恶意的代码就会被执行,从而来破坏网页的结构,获取用户的隐私信息等。
场景
比如A网站有一个发布帖子的入口,如果用户在提交数据的时候,提交一段js代码:<script>alert("hello world");</script>,然后A网站在渲染这个帖子的时候,直接把这个代码渲染了,那么这个代码就会执行,会在浏览器的窗口中弹出一个模态对话框来显示hello world!如果攻击者能成功的运行以上这么一段js代码,那他能做的事情就有很多很多了!
防御
- 如果不需要显示一些富文本,那么在渲染用户提交的数据的时候,直接进行转义就可以了。在Django的模板中默认就是转义的。也可以把数据在存储到数据库之前,就转义再存储进去,这样以后在渲染的时候,即使不转义也不会有安全问题,示例代码如下:
from django.template.defaultfilters import escape
from .models import Comment
from django.http import HttpResponse
def comment(request):
content = request.POST.get("content")
escaped_content = escape(content)
Comment.objects.create(content=escaped_content)
return HttpResponse('success')
- 如果对于用户提交上来的数据包含了一些富文本(比如:给字体换色,字体加粗等),那么这时候我们在渲染的时候也要以富文本的形式进行渲染,也即需要使用safe过滤器将其标记为安全的,这样才能显示出富文本样式。但是这样又会存在一个问题,如果用户提交上来的数据存在攻击的代码呢,那将其标记为安全的肯定是有问题的。示例代码如下:
# views.py
def index(request):
message = "<span style='color:red;'>红色字体</span><script>alert('hello world');</script>";
return render_template(request,'index.html',context={"message":message})
那么这时候该怎么办呢?这时候我们可以指定某些标签我们是需要的(比如:span标签),而某些标签我们是不需要的(比如:script)那么我们在服务器处理数据的时候,就可以将这些需要的标签保留下来,把那些不需要的标签进行转义,或者干脆移除掉,这样就可以解决我们的问题了。这个方法是可行的,包括很多线上网站也是这样做的,在Python中,有一个库可以专门用来处理这个事情,那就是sanitizer。接下来讲下这个库的使用。
bleach库
bleach库是用来清理包含html格式字符串的库。他可以指定哪些标签需要保留,哪些标签是需要过滤掉的。也可以指定标签上哪些属性是可以保留,哪些属性是不需要的。想要使用这个库,可以通过以下命令进行安装:
参考资料
github地址: https://github.com/mozilla/bleach
文档地址: https://bleach.readthedocs.io/
pip install bleach
这个库最重要的一个方法是bleach.clean方法,bleach.clean示例代码如下:
import bleach
from bleach.sanitizer import ALLOWED_TAGS,ALLOWED_ATTRIBUTES
@require_http_methods(['POST'])
def message(request):
# 从客户端中获取提交的数据
content = request.POST.get('content')
# 在默认的允许标签中添加img标签
tags = ALLOWED_TAGS + ['img']
# 在默认的允许属性中添加src属性
attributes = {\*\*ALLOWED_ATTRIBUTES,'img':['src']}
# 对提交的数据进行过滤
cleaned_content=bleach.clean(content,tags=tags,attributes=attributes)
# 保存到数据库中
Message.objects.create(content=cleaned_content)
return redirect(reverse('index'))
相关介绍如下:
- tags:表示允许哪些标签。
- attributes:表示标签中允许哪些属性。
- ALLOWED_TAGS:这个变量是bleach默认定义的一些标签。如果不符合要求,可以对其进行增加或者删除。
- ALLOWED_ATTRIBUTES:这个变量是bleach默认定义的一些属性。如果不符合要求,可以对其进行增加或者删除。
SQL注入
概念
所谓SQL注入,就是通过把SQL命令插入到表单中或页面请求的查询字符串中,最终达到欺骗服务器执行恶意的SQL命令。具体来说,它是利用现有应用程序,将(恶意的)SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。 比如先前的很多影视网站泄露VIP会员密码大多就是通过WEB表单递交查询字符暴出的。
场景
比如现在数据库中有一个front_user表,表结构如下:
class User(models.Model):
telephone = models.CharField(max_length=11)
username = models.CharField(max_length=100)
password = models.CharField(max_length=100)
- 实现一个根据用户id获取用户详情的视图。示例代码如下:
def index(request):
user_id = request.GET.get('user\_id')
cursor = connection.cursor()
cursor.execute("select id,username from front\_user where id=%s" % user_id)
rows = cursor.fetchall()
for row in rows:
print(row)
return HttpResponse('success')
这样表面上看起来没有问题。但是如果用户传的user_id是等于1 or 1=1,那么以上拼接后的sql语句为:
select id,username from front_user where id=1 or 1=1
以上sql语句的条件是id=1 or 1=1,只要id=1或者是1=1两个有一个成立,那么整个条件就成立。毫无疑问1=1是肯定成立的。因此执行完以上sql语句后,会将front_user表中所有的数据都提取出来。
- 实现一个根据用户的username提取用户的视图。示例代码如下:
给大家的福利
零基础入门
对于从来没有接触过网络安全的同学,我们帮你准备了详细的学习成长路线图。可以说是最科学最系统的学习路线,大家跟着这个大的方向学习准没问题。

同时每个成长路线对应的板块都有配套的视频提供:

因篇幅有限,仅展示部分资料
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








