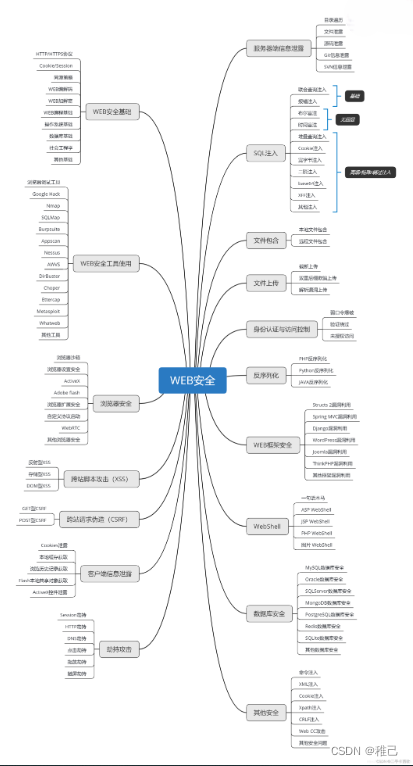
学习路线:
这个方向初期比较容易入门一些,掌握一些基本技术,拿起各种现成的工具就可以开黑了。不过,要想从脚本小子变成黑客大神,这个方向越往后,需要学习和掌握的东西就会越来越多以下是网络渗透需要学习的内容:

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
}),
new VueLoaderPlugin(),
new MpPlugin(require('./miniprogram.config.js')),
],
}
在 `02-mulpages/build` 文件夹下创建 `miniprogram.config.js` 文件,内容如下:
module.exports = {
origin: ‘https://test.miniprogram.com’,
entry: ‘/’,
router: {
page1: [‘/a’],
page2: [‘/b’],
page3: [‘/c’],
},
redirect: {
notFound: ‘page1’,
accessDenied: ‘page1’,
},
generate: {
appEntry: ‘miniprogram-app’,
// 构建完成后是否自动安装小程序依赖。‘npm’:使用 npm 自动安装依赖
autoBuildNpm: ‘npm’
},
runtime: {
cookieStore: ‘memory’,
},
app: {
navigationBarTitleText: ‘kbone-multiple-pages’,
},
global: {
share: true,
},
pages: {
page1: {
extra: {
navigationBarTitleText: ‘page1’,
},
},
},
projectConfig: {
appid: ‘’,
projectname: ‘kbone-multiple-pages’,
},
packageConfig: {
author: ‘Felixlu’,
}
}
#### 2.3 编写三个页面
在 `/src/` 下创建 `page1`, `page2`, `page3` 三个文件夹,在文件夹里创建三个页面,每个页面由 `App.vue` 和 `main.mp.js` 两个文件组成。
#### 1、page1 页面
`/src/page1/App.vue` 内容:
`/src/page1/main.mp.js` 内容:
import Vue from ‘vue’
import App from ‘./App.vue’
export default function createApp() {
const container = document.createElement(‘div’)
container.id = ‘app’
document.body.appendChild(container)
return new Vue({
el: ‘#app’,
render: h => h(App)
})
}
`/src/common/Header.vue` 内容:
wechat-miniprogram-header
`/src/common/utils.js` 内容:
export function printf(str) {
console.log('common/utils.js --> ', str)
}
`/src/common/Footer.vue` 内容:
#### 2、page2 页面
`/src/page2/App.vue` 内容:
`/src/page2/main.mp.js` 内容:
import Vue from ‘vue’
import App from ‘./App.vue’
export default function createApp() {
const container = document.createElement(‘div’)
container.id = ‘app’
document.body.appendChild(container)
return new Vue({
el: ‘#app’,
render: h => h(App)
})
}
#### 3、page3 页面
`/src/page3/App.vue` 内容:
当前 url:{{url}}
`/src/page3/main.mp.js` 内容:
import Vue from ‘vue’
import App from ‘./App.vue’
export default function createApp() {
const container = document.createElement(‘div’)
container.id = ‘app’
document.body.appendChild(container)
return new Vue({
给大家的福利
零基础入门
对于从来没有接触过网络安全的同学,我们帮你准备了详细的学习成长路线图。可以说是最科学最系统的学习路线,大家跟着这个大的方向学习准没问题。

同时每个成长路线对应的板块都有配套的视频提供:

因篇幅有限,仅展示部分资料
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








