一、网安学习成长路线图
网安所有方向的技术点做的整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照上面的知识点去找对应的学习资源,保证自己学得较为全面。

二、网安视频合集
观看零基础学习视频,看视频学习是最快捷也是最有效果的方式,跟着视频中老师的思路,从基础到深入,还是很容易入门的。

三、精品网安学习书籍
当我学到一定基础,有自己的理解能力的时候,会去阅读一些前辈整理的书籍或者手写的笔记资料,这些笔记详细记载了他们对一些技术点的理解,这些理解是比较独到,可以学到不一样的思路。

四、网络安全源码合集+工具包
光学理论是没用的,要学会跟着一起敲,要动手实操,才能将自己的所学运用到实际当中去,这时候可以搞点实战案例来学习。

五、网络安全面试题
最后就是大家最关心的网络安全面试题板块


网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
补充:lambda四种常用用法
>
> 1、将lambda函数赋值给一个变量,通过这个变量间接调用该lambda函数。
> 2、将lambda函数赋值给其他函数,从而将其他函数用该lambda函数替换。
> 3、将lambda函数作为其他函数的返回值,返回给调用者。
> 4、将lambda函数作为参数传递给其他函数
>
>
>
上述除了display用法还有两种用法:
>
> ele.is\_displayed():判断某个元素是否显示页面上
>
>
> ele.is\_selected():判断某个元素是否被选中
>
>
> ele.is\_enables():判断某个元素是否可以操作,如判断input、select等元素的可编辑状态,如按钮 是否可以点击
>
>
>
### Expected\_conditions使用思路
expected\_conditions是Selenium的一个模块,主要用于对页面元素的加载进行判断,包括元素是否 存在,可点击等等。
Expected Conditions的使用场景一版有两种:
1. 直接在断言中使用
2. 与WebDriverWait配合使用,显示等待页面上元素出现或者消失。
一般情况下,我们在使用expected\_conditions模块时都会对其进行重命名,通过as关键字对其重命名为EC,所以也叫EC模块。
>
> 导包:from selenium.webdriver.support import expected\_conditions as EC
>
>
> 1. title\_is(title)
>
>
> title\_is(title)判断网页title是否是特定文本(英文区分大小写),若完全相同则返回True,否则 返回False。
>
>
> 2. title\_contains(title)
>
>
> title\_contains(title)判断网页title是否包含特定文本(英文区分大小写),若包含则返回True, 不包含返回False。
>
>
>
from selenium import webdriver
from selenium.webdriver.support import expected_conditions as EC
fox = webdriver.Firefox()
fox.get(‘https://baidu.com’)
fox.implicitly_wait(5)
ec1 = EC.title_is(‘百度一下,你就知道’)(fox)
ec2 = EC.title_contains(‘百度一下’)(fox)
print(ec1,ec2)
fox.quit()
>
> 3. presence\_of\_element\_located(locator)判断一个元素存在于页面DOM树中,存在则返回元素本身,不存在则 报错。
>
>
> 参数locator:定位器是一个数据类型元组
>
>
> ("元素定位方式" , "方式对应的值")
>
>
> ("id" , "id属性值") 或者(By.ID, 'id属性值')
>
>
> 4. presence\_of\_all\_elements\_located(locator)判断定位的元素范围内,至少有一个元素存在于页面当中,存在则 以list形式返回元素本身,不存在则报错。
>
>
>
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.wait import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
fox = webdriver.Firefox()
fox.get(‘https://baidu.com’)
fox.implicitly_wait(5)
ele = (By.ID,‘kw’)
pad1 = WebDriverWait(fox,10).until(EC.presence_of_element_located(ele))
pad1.send_keys(‘清安无别事’)
ele2 = (By.ID,‘su’)
pad2 = WebDriverWait(fox,10).until(EC.visibility_of_element_located(ele2),message=‘元素不可见’)
pad2.click()
fox.quit()
这里我加了一个点,就是visibility\_of\_element\_located(),判断一个元素是否可见,这个方法也是一个比较常用的方法之一。
除了上述所讲的这些用法,下面我列出了几种用法,自行借鉴哦,用法是类似的,看完上面的例子需要学会举一反三。
给定元素存在DOM结构中,
WebDriverWait(fox, 10).until(EC.presence_of_element_located(locatex))
WebDriverWait(fox, 10).until_not(EC.presence_of_all_elements_located) # 没有达成
WebDriverWait(fox, 10).until(EC.presence_of_all_elements_located) # 达成
给定元素显示在界面中,上下左右边界值>0
WebDriverWait(fox, 10).until(EC.visibility_of_any_elements_located)
WebDriverWait(fox, 10).until(EC.visibility_of_element_located)
WebDriverWait(fox, 10).until(EC.visibility_of_all_elements_located)
WebDriverWait(fox, 10).until(EC.visibility_of(locatex))
给定元素没有显示在界面中
WebDriverWait(fox, 10).until(EC.invisibility_of_element(locatex))
WebDriverWait(fox, 10).until(EC.invisibility_of_element_located(locatex))
元素可以被点击
WebDriverWait(fox, 10).until(EC.element_to_be_clickable(locatex))
元素可以被选择
WebDriverWait(fox, 10).until(EC.element_located_selection_state_to_be(locatex, is_selected=“”))
元素以及被选择
WebDriverWait(fox, 10).until(EC.element_to_be_selected(locatex))
WebDriverWait(fox, 10).until(EC.element_located_to_be_selected(locatex))
元素处于被选择状态
WebDriverWait(fox, 10).until(EC.element_selection_state_to_be(locatex, is_selected=“”))
给定的text_存在于给定的元素的text属性中
WebDriverWait(fox, 10).until(EC.text_to_be_present_in_element(locatex, text_=“”))
注意点:
设置隐式等待后,虽然针对的是全局,加上强制等待,依然可以起到强制等待作用。显示等待,只针对元素,所以隐式等待过程中只要检测到针对的元素,显示等待立即生效,否则等待对应的时间,并收到抛出的异常。
---
## Chrome无头模式设置
---
1. 声明一个谷歌配置对象:opts = webdriver.ChromeOptions()
2. 设置无头模式
• 方式一:调用方法:set\_headless()
• 方式二:设置headless属性值,True->无头模式,False->正常模式
• 方式三:添加参数方法:add\_argument('-headless') ,headless->无头模式,head->正常模式
3. 实例化浏览器对象是注入配置选项: driver = webdriver.Chrome(chrome\_options = opts)
---
注意:方式一后续可能被抛弃,所以这里就不建议使用了。
from time import sleep
from selenium import webdriver
fox = webdriver.Chrome(options=options)
fox.get(‘http://www.baidu.com’)
img_path = r’E:\DEMO\selenium_demo\123\img\img’
获取路径的值》》绝对路径
print(os.getcwd())
获取路径》》先对路径
print(os.path.abspath(img_path))
file_name = img_path + str(int(time.time())) + ‘.png’
print(file_name)
fox.get_screenshot_as_file(filename=file_name)
sleep(2)
fox.quit()
这里我用的是截图的方式证明此处是用的无头模式,代码跑起来后看不到界面,所以用了这个方法。
注意:str(int(time.time()),代码中的这一块代码是获取时间的年月日,你看到的是一串数字,需要转换,转换后就是你跑用例是截图的年月日了。你也可以用
time.strftime(“%Y-%m-%d”,time.localtime())
这样打印出来的更加的明了。时间命名的方式很多,可以自行查询。
## Firefox无头模式设置
>
> 1. 声明一个火狐配置对象:options = webdriver.FirefoxOptions()
>
>
> 2. 设置无头模式
>
>
> • 方式一:调用方法:set\_headless()
>
>
> •方式二:设置headless属性值,True->无头模式,False->正常模式
>
>
> 3. 实例化浏览器对象是注入配置选项: driver = webdriver.Firefox(firefox\_options=options)
>
>
>
from selenium import webdriver
opti = webdriver.FirefoxOptions()
opti.set_headless()
fox = webdriver.Firefox(options=opti)
fox.get(‘https://baidu.com’)
fox.implicitly_wait(5)
if fox.title==‘百度一下,你就知道’:
print(‘打开成功’)
else:
print(‘打开失败’)
fox.quit()
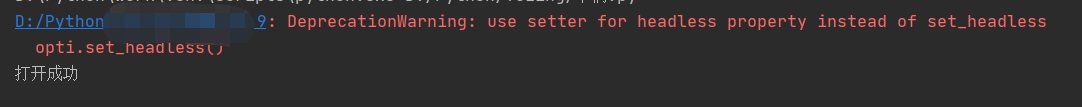
这里我直接用判断一个标题的方式来验证它,注意了其中set\_headless()是弃用的方法,不过依然可以使用,控制台会告诉你:

注意:这里是没有谷歌的方式三无头模式,火狐并不支持。
## 窗口设置
设置窗口为指定大小:driver.set\_window\_size(600,980)
窗口最小化:driver.minimize\_window()
窗口最大化:driver.maximize\_window()
from selenium import webdriver
fox = webdriver.Firefox()
fox.get(‘https://baidu.com’)
fox.implicitly_wait(5)
fox.set_window_size(600,980)
fox.minimize_window()
fox.maximize_window()
fox.quit()
## 多窗口切换
每一个窗口的唯一标识,每个窗口的句柄都不一样
1. 获取当前句柄 :driver.current\_window\_handle
2. 获取所有句柄:driver.window\_handles
3. 切换句柄:driver.switch\_to\_window(句柄号)弃用,看我下面的使用
from selenium import webdriver
fox = webdriver.Firefox()
fox.get(‘https://baidu.com’)
fox.implicitly_wait(5)
点击hao123
fox.find_elements_by_class_name(‘mnav’)[1].click()
获取当前窗口句柄号
ele = fox.current_window_handle
获取全部串口的句柄号
ele1 = fox.window_handles
切换到hao123窗口,进行点击操作
fox.switch_to.window(ele1[-1])
fox.find_elements_by_class_name(‘sitelink.icon-site’)[4].click()
切换回百度界面窗口
fox.switch_to.window(ele)
fox.quit()
这里看不懂的就需要好好琢磨了,你先把获取窗口号并切换窗口的代码注释掉,看看效果,ele是我获取的百度界面的窗口,这里你会觉得我都点击hao123按钮了,跳转了,怎么不是获取的那个hao123界面的窗口句柄号。因为没有切换到hao123所以获取的还是百度界面。
这里ele是我填的一个坑,你可以把这个写在fox.get的后面,这样或许就好理解一些, 获取全部窗口号,你可以打印看看控制台信息,是列表形式的,所以我切换窗口的时候用的列表取值,[-1]是去最后一个,这个不知道看我的python系列吧。然后就可以进行下一步操作了,点击网易按钮,就可以正常定位并跳转了。
## 切换iframe操作
定位ifarme:
1. selenium提供了switch\_to.frame(iframe元素)的方法来进入iframe
2. selenium提供switch\_to\_default\_content()的方法来退出iframe

举个QQ空间的例子,从图上可以看到吧,这里是有一个iframe的,算是一个小窗口吧,个人偏见理解。里面有id,有name,但是我们不定它,我们定位这个标签iframe。
from selenium import webdriver
fox = webdriver.Firefox()
fox.get(‘https://qzone.qq.com/’)
fox.implicitly_wait(5)
定位iframe
iframe = fox.find_element_by_tag_name(‘iframe’)
fox.switch_to.frame(iframe)
定位账号密码登录按钮
fox.find_element_by_id(‘switcher_plogin’).click()
fox.find_element_by_id(‘u’).send_keys(‘清安无别事’)
fox.find_element_by_id(‘p’).send_keys(‘处处把喜欢’)
登录按钮
fox.find_element_by_id(‘login_button’).click()
退出iframe
fox.switch_to_default_content()
点击iframe框架以外的按钮
fox.find_elements_by_class_name(‘copyright_link’)[0].click()
fox.quit()
switch\_to\_default\_content()会有一个横线划过去,表示弃用的意思,后续的版本可能就会抛弃了。推荐使用**switch\_to.default\_content(),效果一致。**
## 弹框处理
常见的弹框类型有:Alter、confirm、prompt三种。并不是所有的弹出框都叫 alert, 在对弹出处理时首先要确定到底是属于哪一种,然后再用对应的方法去进行处理。
提供解决方法,这里的弹窗处理跟切换窗口操作相差其实不大。学会了上面两种,这一种在后面遇到的时候翻出来看看就能知道怎么用了。
---
alert\confirm\prompt 弹出框操作主要方法有:
1. switch\_to\_alert() 首先要切换到 alert 弹出框上,才能做确定、取消等这些操作
2. accept() :点击"确认"
3. dismiss() :点击"取消"
4. send\_keys() :输入文本值 --仅限于 prompt,在 alert 和 confirm 上没有输入框
5. text:获取文本值
具体的操作也是实例化驱动,用驱动去点上这一系列的操作即可。
---
这里举例一个accept()操作。以百度设置为例:

from selenium import webdriver
from selenium.webdriver.common.action_chains import ActionChains
实例化火狐浏览器
fx = webdriver.Firefox()
fx.get(‘https://www.baidu.com’)
还有兄弟不知道网络安全面试可以提前刷题吗?费时一周整理的160+网络安全面试题,金九银十,做网络安全面试里的显眼包!
王岚嵚工程师面试题(附答案),只能帮兄弟们到这儿了!如果你能答对70%,找一个安全工作,问题不大。
对于有1-3年工作经验,想要跳槽的朋友来说,也是很好的温习资料!
【完整版领取方式在文末!!】
93道网络安全面试题



内容实在太多,不一一截图了
黑客学习资源推荐
最后给大家分享一份全套的网络安全学习资料,给那些想学习 网络安全的小伙伴们一点帮助!
对于从来没有接触过网络安全的同学,我们帮你准备了详细的学习成长路线图。可以说是最科学最系统的学习路线,大家跟着这个大的方向学习准没问题。
1️⃣零基础入门
① 学习路线
对于从来没有接触过网络安全的同学,我们帮你准备了详细的学习成长路线图。可以说是最科学最系统的学习路线,大家跟着这个大的方向学习准没问题。

② 路线对应学习视频
同时每个成长路线对应的板块都有配套的视频提供:

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 3246
3246

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








