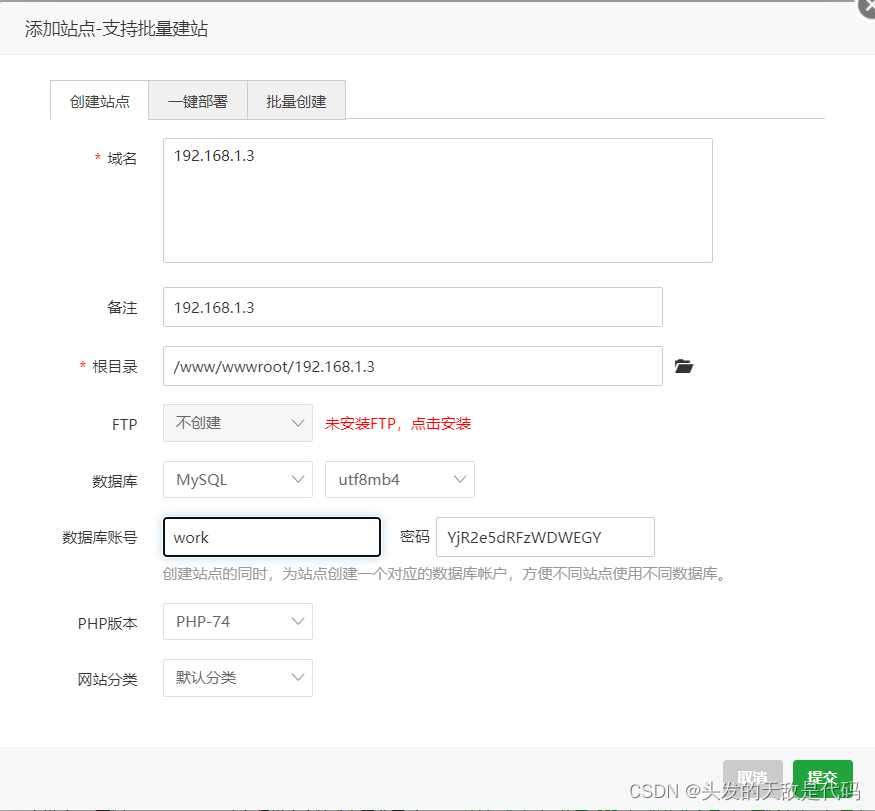
先创建好站点:

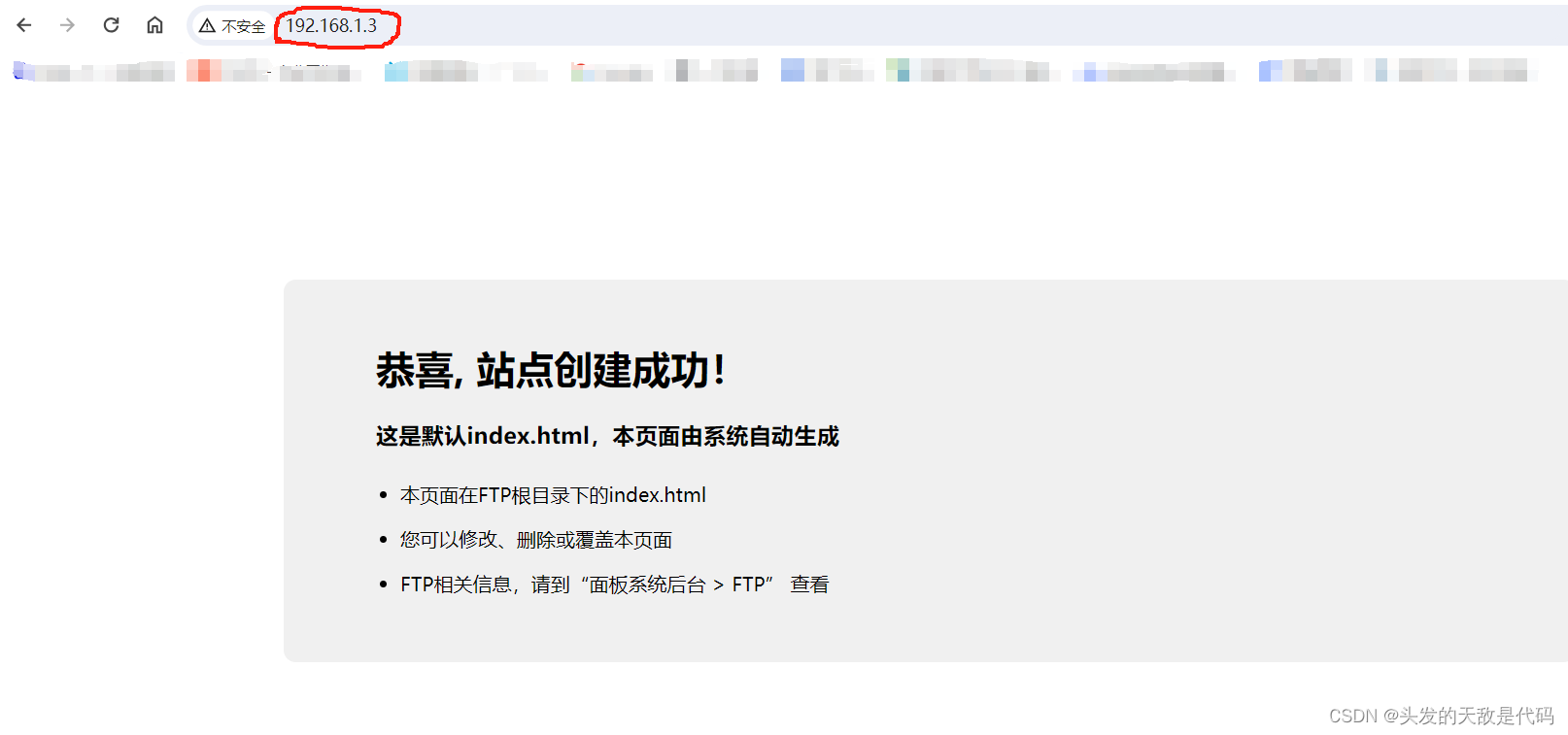
通过ip访问网站,成功访问:

找到网页根目录,并复制:

在vscode中,在左侧工作区,右键→将文件夹添加到工作区→粘贴刚才复制的路径即可,这样我们就可以在vscode中进行开发了。我们先删除文件夹下的index.html和404.html
一.PHP语法
1.php代码的声明
<?php
// 在这内部的是php代码,在外面则不是
?>
2.echo和hello world
echo是一个语言结构而不是一个函数,echo的功能是用来输出字符串,是使用率非常高的一个语言结构,如下代码:
<?php
echo "Hello World!";
?>
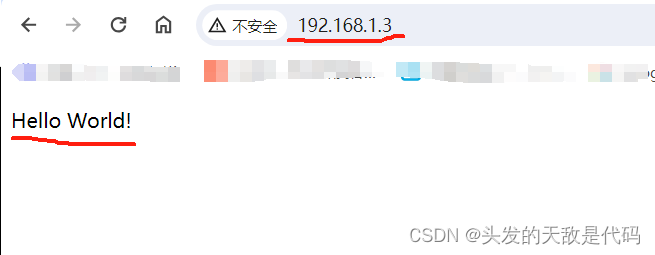
保存文件,刷新网页,就会发现网页内容更新:

知识点:
1.PHP代码是从上到下,从左到右开始解析代码内容。
2.在这两个方括号里面的会被认为是PHP代码块,而在外面的则不会。
3.目录的层级
我们在网站根目录下新建一个目录名为template,在template目录下新建一个网页login.html

那么我们怎么去访问login.html呢?其实很简单,我们直接访问192.168.1.3/template/login.html即可:

4.搭建一个输入框(HTML语言)
标签规定了用户可以在其中输入数据的输入字段:
name属性用于对提交到服务器后的表单数据进行标识,value表示框内的初始值,而关于type,引用一篇文章的讲解:input标签的type属性汇总_input type-CSDN博客
<input name="username" value="admin"/>
<input type="password" name="password" value="123456"/>
<input type="submit" name="submit" value="登录"/>

但是随即我们发现一个问题:为什么按钮上出现了火星文而不是中文?这是编码造成的原因。
我们在html文件中添加这样一行代码,它的作用是使用utf-8编码:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
保存文件,刷新网页,就发现正常显示了:

5.form元素
HTML中用于创建表单的标签是,表单以开头,以结尾,我们通过这种方式,实现前后端的交互。
元素通常是用来采集用户输入信息的表单控件,也可以包含其他元素,如段落、标题等。但是,不能包含另一个元素,即元素不能嵌套。

先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新网络安全全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上网络安全知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








