比如:攻击者通过电子邮件等方式将包含注入脚本的恶意链接发送给受害者,当受害者点击该链接的时候,注入脚本被传输到目标服务器上,然后服务器将注入脚本 "反射"到受害者的浏览器上,从而浏览器就执行了该脚本。
因此反射型XSS的攻击步骤如下:
-
攻击者在url后面的参数中加入恶意攻击代码。
-
当用户打开带有恶意代码的URL的时候,网站服务端将恶意代码从URL中取出,拼接在html中并且返回给浏览器端。
-
用户浏览器接收到响应后执行解析,其中的恶意代码也会被执行到。
-
攻击者通过恶意代码来窃取到用户数据并发送到攻击者的网站。攻击者会获取到比如cookie等信息,然后使用该信息来冒充合法用户的行为,调用目标网站接口执行攻击等操作。
常见的反射性XSS有哪些?
常见的是:恶意链接。
比如我现在做一个demo。在本地启动一个简单的服务器,然后在页面上点击一个链接后,比如如下代码:html代码如下:
然后node中app.js 代码如下:
router.get(‘/xss’, (ctx, next) => {
ctx.body = ‘’;
});
router.get(‘/testcookie’, (ctx, next) => {
console.log(ctx.cookies.get(‘connect.sid’));
ctx.body = ‘’;
next();
});
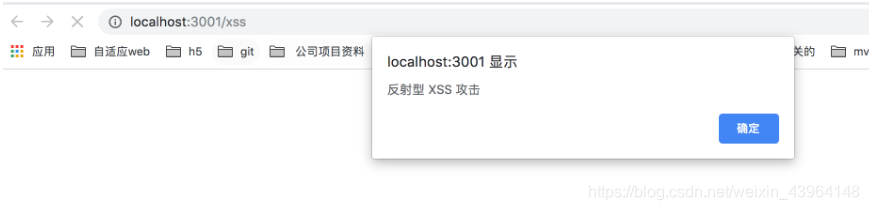
如上代码,当用户点击xxs 攻击恶意链接时候,页面会跳转到 http://localhost:3001/xss 攻击者预先准备的页面,然后会返回攻击者准备的js脚本,该js脚本就在浏览器中执行了,如下所示:

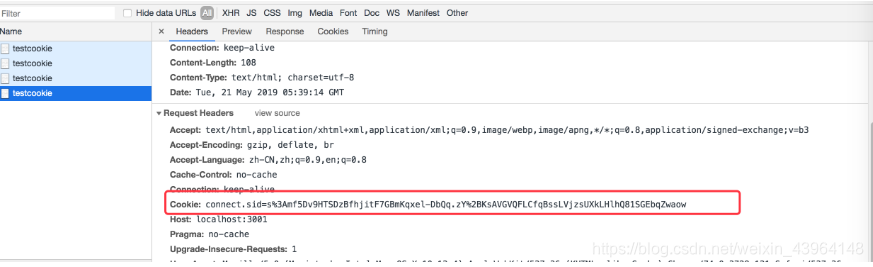
当用户点击 testcookie 攻击 这个链接的时候,首先要保证页面上有cookie,比如我请求如下的cookie:

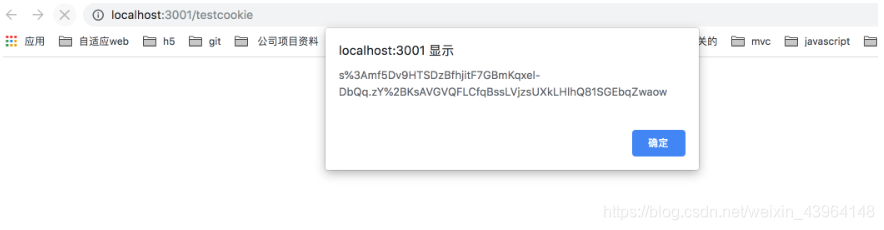
然后我们点击 testcookie 该链接,也会调用node中的 router.get(’/testcookie’, (ctx, next) => {}) 这个请求获取到cookie,如下所示:

如上我们就可以很容易通过xss攻击拿到对方的cookie信息了。
===========================================================================
存储型XSS的原理是:主要是将恶意代码上传或存储到服务器中,下次只要受害者浏览包含此恶意代码的页面就会执行恶意代码。
比如我现在做了一个博客网站,然后攻击者在上面发布了一篇文章,内容是如下: 如果我没有对该文章进行任何处理的话,直接存入到数据库中,那么下一次当其他用户访问该文章的时候,服务器会从数据库中读取后然后响应给客户端,那么浏览器就会执行这段脚本,然后攻击者就会获取到用户的cookie,然后会把cookie发送到攻击者的服务器上了。
因此存储型XSS的攻击步骤如下:
-
攻击者将恶意代码提交到目标网站数据库中。
-
用户打开目标网站时,网站服务器将恶意代码从数据库中取出,然后拼接到html中返回给浏览器中。
-
用户浏览器接收到响应后解析执行,那么其中的恶意代码也会被执行。
-
那么恶意代码执行后,就能获取到用户数据,比如上面的cookie等信息,那么把该cookie发送到攻击者网站中,那么攻击者拿到该cookie然后会冒充该用户的行为,调用目标网站接口等违法操作。
如何防范?
-
后端需要对提交的数据进行过滤。
-
前端也可以做一下处理方式,比如对script标签,将特殊字符替换成HTML编码这些等。
==================================================================================
我们客户端的js可以对页面dom节点进行动态的操作,比如插入、修改页面的内容。比如说客户端从URL中提取数据并且在本地执行、如果用户在客户端输入的数据包含了恶意的js脚本的话,但是这些脚本又没有做任何过滤处理的话,那么我们的应用程序就有可能受到DOM-based XSS的攻击。因此DOM型XSS的攻击步骤如下:
-
攻击者构造出特殊的URL、在其中可能包含恶意代码。
-
用户打开带有恶意代码的URL。
-
用户浏览器收到响应后解析执行。前端使用js取出url中的恶意代码并执行。
-
执行时,恶意代码窃取用户数据并发送到攻击者的网站中,那么攻击者网站拿到这些数据去冒充用户的行为操作。调用目标网站接口执行攻击者一些操作。
DOM XSS 是基于文档对象模型的XSS。一般有如下DOM操作:
-
使用document.write直接输出数据。
-
使用innerHTML直接输出数据。
-
使用location、location.href、location.replace、iframe.src、document.referer、window.name等这些。
比如如下demo:
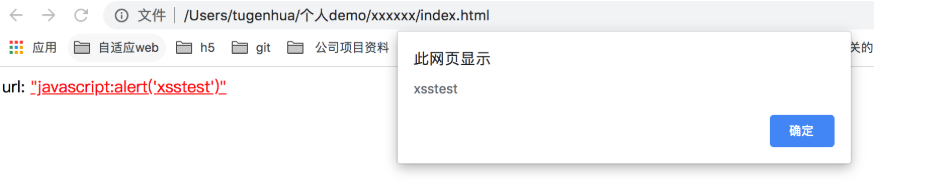
假如对于变量url的值是:javascript:alert(‘dom-xss’); 类似这样的,那么就会收到xss的攻击了。因此对于DOM XSS主要是由于本地客户端获取的DOM数据在本地执行导致的。因此我们需要对HTML进行编码,对JS进行编码来防止这些问题产生。具体如何编码可以请看我下面的 XSS 如何防范那个地方即可。
我们接下来看看demo代码吧:
- 使用document.write直接输出导致浏览器解析恶意代码
代码如下:
页面渲染完成后,点击弹窗如下所示:

2. 使用innerHTML直接输出导致浏览器解析恶意代码
代码如下:
点击一样也会弹窗窗口的。也会一样执行xss攻击的。
- 使用location/location.href/location.replace/iframe.src 造成的XSS
如下代码:
刷新下页面,也会弹出窗口执行 xss攻击了。
=============================================================================
在服务器端设置cookie的时候设置 http-only, 这样就可以防止用户通过JS获取cookie。对cookie的读写或发送一般有如下字段进行设置:
-
http-only: 只允许http或https请求读取cookie、JS代码是无法读取cookie的(document.cookie会显示http-only的cookie项被自动过滤掉)。发送请求时自动发送cookie.
-
secure-only: 只允许https请求读取,发送请求时自动发送cookie。
-
host-only: 只允许主机域名与domain设置完成一致的网站才能访问该cookie。
=====================================================================================
目前该属性被所有的主流浏览器默认开启XSS保护。该参数是设置在响应头中目的是用来防范XSS攻击的。它有如下几种配置:
值有如下几种:默认为1.
-
0:禁用XSS保护。
-
1:启用XSS保护。
1;mode=block; 启用xss保护,并且在检查到XSS攻击是,停止渲染页面。
==============================================================================
我们为什么要防御HTML编码呢?比如如下html代码:<div>content</div>,在div标签中存在一个输出变量{content}. 那么浏览器在解析的过程中,首先是html解析,当解析到div标签时,再解析 content的内容,然后会将页面显示出来。那假如该{content} 的值是 <script>alert('XSS攻击')</script>这样的呢?因此该script脚本就会解析并且执行了,从而达到XSS的攻击目标。
因此我们需要将不可信数据放入到html标签内(比如div、span等)的时候需要进行html编码。
编码规则:将 & < > " ’ / 转义为实体字符。如下基本转义代码:
// 使用正则表达式实现html编码
function htmlEncodeByRegExp(str) {
var s = ‘’;
if (str.length === 0) {
return s;
}
return (s + str)
.replace(/&/g, “&”)
.replace(/</g, “<”)
.replace(/>/g, “>”)
.replace(/ /g, " ")
.replace(/'/g, “'”)
.replace(/“/g, “””)
.replace(///g, ‘/’);
}
// 使用正则表达式实现html解码
function htmlDecodeByRegExp(str) {
var s = ‘’;
if (str.length === 0) {
return s;
}
return (s + str)
.replace(/&/g, “&”)
.replace(/</g, “<”)
.replace(/>/g, “>”)
.replace(/ /g, " ")
.replace(/'/g, “'”)
.replace(/“/g, “””)
.replace(///g, “/”);
}
=========================================================================================
和HTML编码一样,html中的属性也要进行编码,比如 这样的,name是input的属性,因此在html解析时,会对name属性进行编码,因为假如{name} 的值为:" " οnclick=“alert(‘属性XSS’)” " " 这样的,也就是说input变成这样的了,<input name=" " οnclick=“alert(‘属性XSS’)” " ">,input属性name被插入onclick事件了,因此也需要针对这种常规的html属性,都需要对其进行HTML属性编码。
因此我们需要将不可信数据放入html属性时(不含src、href、style 和 事件处理函数(onclick, onmouseover等))。需要进行HTML Attribute 编码。
编码规则:除了字母、数字、字符以外,使用 &#x;16进制格式来转义ASCII值小于256所有的字符。
因此编码代码如下:
function encodeForHTMLAttibute(str) {
let encoded = ‘’;
for(let i = 0; i < str.length; i++) {
let ch = hex = str[i];
if (!/[A-Za-z0-9]/.test(str[i]) && str.charCodeAt(i) < 256) {
hex = ‘&#x’ + ch.charCodeAt(0).toString(16) + ‘;’;
}
encoded += hex;
}
return encoded;
};
=====================================================================================
还有兄弟不知道网络安全面试可以提前刷题吗?费时一周整理的160+网络安全面试题,金九银十,做网络安全面试里的显眼包!
王岚嵚工程师面试题(附答案),只能帮兄弟们到这儿了!如果你能答对70%,找一个安全工作,问题不大。
对于有1-3年工作经验,想要跳槽的朋友来说,也是很好的温习资料!
【完整版领取方式在文末!!】
93道网络安全面试题



内容实在太多,不一一截图了
黑客学习资源推荐
最后给大家分享一份全套的网络安全学习资料,给那些想学习 网络安全的小伙伴们一点帮助!
对于从来没有接触过网络安全的同学,我们帮你准备了详细的学习成长路线图。可以说是最科学最系统的学习路线,大家跟着这个大的方向学习准没问题。
😝朋友们如果有需要的话,可以联系领取~
1️⃣零基础入门
① 学习路线
对于从来没有接触过网络安全的同学,我们帮你准备了详细的学习成长路线图。可以说是最科学最系统的学习路线,大家跟着这个大的方向学习准没问题。

② 路线对应学习视频
同时每个成长路线对应的板块都有配套的视频提供:

2️⃣视频配套工具&国内外网安书籍、文档
① 工具

② 视频

③ 书籍

资源较为敏感,未展示全面,需要的最下面获取


② 简历模板

因篇幅有限,资料较为敏感仅展示部分资料,添加上方即可获取👆
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 730
730

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








