css盒子模型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css盒子模型</title>
<!--
1.盒子模型介绍:css盒子由 Margin(外边距) Border(边框) Padding(内边距) Content(内容) 构成
2.内容:
属性值:width hegiht
取值:px
3.边框 boder(复合属性)
属性值:数字+px
4.内边距 padding
取值:数字+px
5.内减模式:
使用方法:给盒子设置 box-sizing: border-box; 即可
6.清除默认样式
在默认情况下,有些标签是有默认的margin和padding的 ,因此一般做项目时要先把标签的默认样式给清除了
方法:设置 margin 0px padding 0px
7.版心居中:版心居中就是将内容在浏览器中居中显示,通常页面都是这么布局的
方法: margin: 0 auto;
-->
<style>
div{
width: 200px;
height: 200px;
border: 10px solid red;
padding: 10px;
/* 使用内减模式 */
box-sizing: border-box;
/* 清除默认样式 */
margin: 0px;
padding: 0px;
/* 设置版心居中 */
background-color: aqua;
margin: 0 auto;
}
</style>
</head>
<body>
<div>这是一个div</div>
</body>
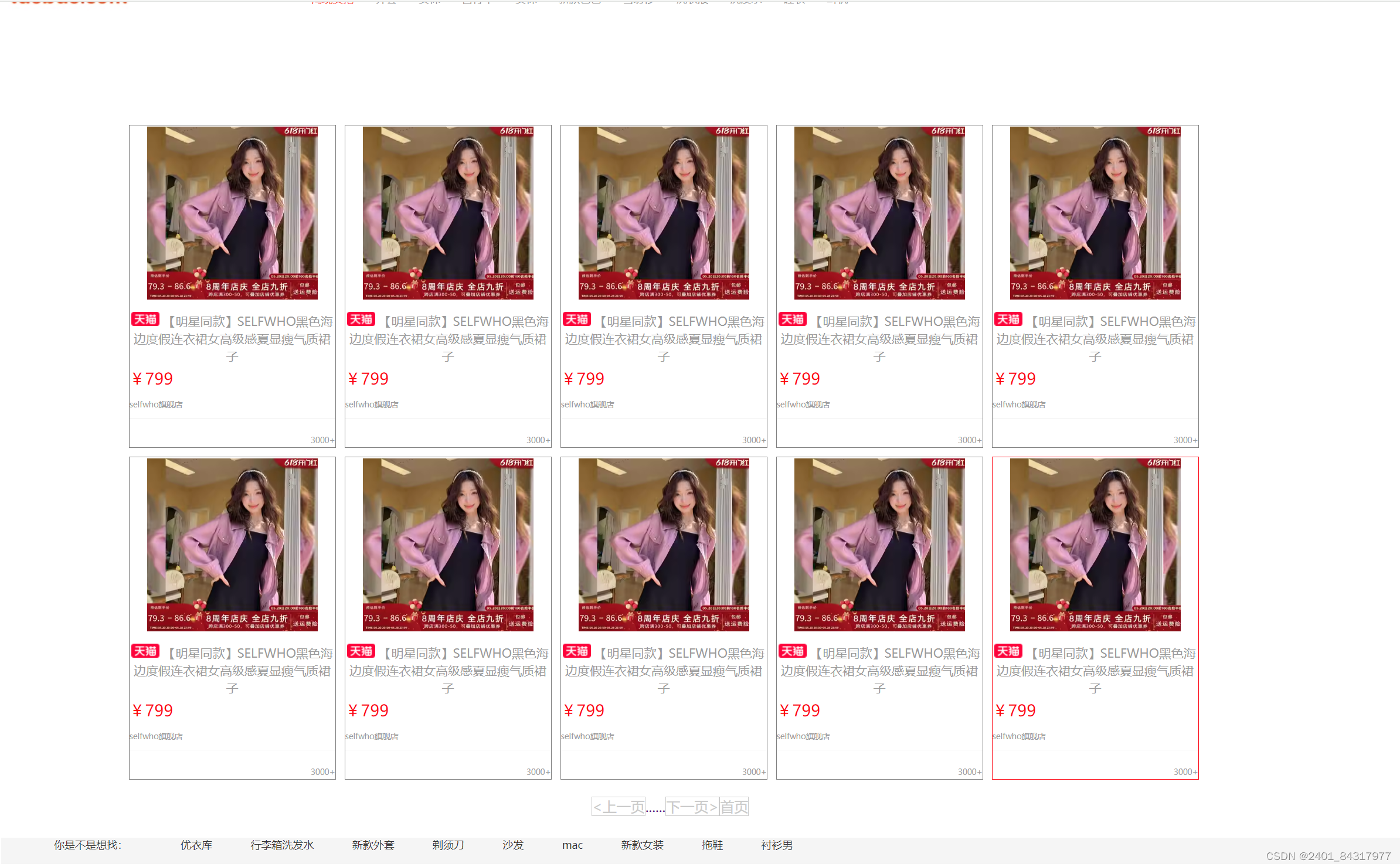
</html>淘宝商品展示页
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>页面仿写一</title>
<style>
a{
text-decoration: none;
}
*{
margin-top: 0px;
}
.head{
height: 35px;
width: 100%;
background-color: #f5f5f5;
}
.head > div{
float: left;
width: 40%;
height: 35px;
}
li{
list-style-type: none;
float: left;
height: 35px;
margin: 5px;
}
.body11,.logo{
float: left;
height: 80px;
}
.search,.search1{
float: left;
height: 40px;
}
.logo{
width: 281px;
height: 80px;
}
.search2{
width: 690px;
height: 39px;
border: 3px solid red;
}
.submit{
width: 95px;
height: 40px;
background-color: #f03726;
border: #f03726;
}
.a{
font-size: 12px;
color: #fd3f31;
margin-left: 20px;
}
.b{
font-size: 12px;
color: #9b9b9b;
margin-left: 20px;
}
.pro-img{
text-align: center;
}
.img1{
width: 194px;
height: 198px;
}
.pro-introduce{
font-family: "pinganesC Reular";
font-size: 14px;
color: #9b9b9b;
line-height: 20px;
padding-top: 10px;
}
.pro-price{
color: red;
font-size: 18px;
line-height: 30px;
text-align: left;
}
.pro-store{
color: #9b9b9b;
font-size: 9px;
line-height: 30px;
text-align: left;
}
.pro-sale{
color: #9b9b9b;
font-size: 9px;
line-height: 50px;
border-top: 1px solid #f2f2f2;
text-align: right;
}
.c{
width: 234px;
height: 366px;
border-top: 1px solid gray;
border-left: 1px solid gray;
border-bottom: 1px solid gray;
border-right: 1px solid gray;
}
.c:hover{
border-color: red;
}
.body21{
margin-left: 100px;
margin-top: 50px;
margin-right: 100px;
margin: auto;
}
.ad{
height: 62px;
width: 62px;
background-color: white;
}
.body2{
text-align: center;
margin-left: 100px;
margin-right: 100px;
height: 800px;
}
.foot{
height: 46px;
text-align: center;
}
dt,dd{
float: left;
font-size: 12px;
color: #333333;
}
dl{
text-align: center;
background-color: #f5f5f5;
}
.foot > span:nth-child(1),.foot > span:nth-child(3),.foot > span:nth-child(4){
width: 95px;
height: 46px;
border: 0.5px solid #cacaca;
color: #cacaca;
font-size: 16px;
}
.foot{
position: relative;
top: 770px;
right: 700px;
margin: 20px;
}
.foot1{
background-color: #f5f5f5;
height: 30px;
}
.d{
margin: 20px;
}
dl{
position: relative;
left: 60px;
}
</style>
</head>
<body>
<!-- 头部导航栏 -->
<div class="head">
<div class="head1">
<ul class="header1">
<li>中国大陆</li>
<li>登录淘宝</li>
<li>手机逛淘宝</li>
<li>网页无障碍</li>
</ul>
</div>
<div class="head2">
<ul class="header2">
<li>淘宝网首页</li>
<li>我的淘宝</li>
<li>购物车</li>
<li>收藏夹</li>
<li>商品分类</li>
<li>免费开店</li>
<li>千牛卖家中心</li>
<li>帮助中心</li>
</ul>
</div>
</div>
<!-- 商品展示 -->
<div class="body">
<!-- 搜索 -->
<div class="body1">
<div class="logo"><img src="./1718101739923.jpg" ></div>
<div class="body11">
<div class="body12">
<div class="search"><input type="text" placeholder="零食" class="search2"></div>
<div class="search1"><input type="submit" class="submit" value="搜索"></div>
</div>
<div class="nav">
<ul class="nav1">
<li class="a">一淘现实抢</li>
<li class="b">外套</li>
<li class="b">女袜</li>
<li class="b">自行车</li>
<li class="b">女袜</li>
<li class="b">新款包包</li>
<li class="b">雪纺衫</li>
<li class="b">洗衣液</li>
<li class="b">洗发水</li>
<li class="b">睡衣</li>
<li class="b">耳机</li>
</ul>
</div>
</div>
<a href="https://baidu.com" class="ad">
<img src="./1718101058393.jpg" alt="">
</a>
</div>
<!-- 商品展示 -->
<div class="body2">
<ul class="body21">
<li class="c">
<a href="">
<div class="pro-img"><img src="./94c18eacdf54dc18f642a14db942adb.png" class="img1"></div>
<div class="pro-introduce">
<img class="icon-img" src="https://gw.alicdn.com/tfs/TB1caflgebviK0jSZFNXXaApXXa-32-16.png" alt="">
<span>【明星同款】SELFWHO黑色海边度假连衣裙女高级感夏显瘦气质裙子</span>
</div>
<div class="pro-price">
<span>¥799</span>
</div>
<div class="pro-store">selfwho旗舰店</div>
<div class="pro-sale">3000+</div>
<li class="c">
<a href="">
<div class="pro-img"><img src="./94c18eacdf54dc18f642a14db942adb.png" class="img1"></div>
<div class="pro-introduce">
<img class="icon-img" src="https://gw.alicdn.com/tfs/TB1caflgebviK0jSZFNXXaApXXa-32-16.png" alt="">
<span>【明星同款】SELFWHO黑色海边度假连衣裙女高级感夏显瘦气质裙子</span>
</div>
<div class="pro-price">
<span>¥799</span>
</div>
<div class="pro-store">selfwho旗舰店</div>
<div class="pro-sale">3000+</div>
<li class="c">
<a href="">
<div class="pro-img"><img src="./94c18eacdf54dc18f642a14db942adb.png" class="img1"></div>
<div class="pro-introduce">
<img class="icon-img" src="https://gw.alicdn.com/tfs/TB1caflgebviK0jSZFNXXaApXXa-32-16.png" alt="">
<span>【明星同款】SELFWHO黑色海边度假连衣裙女高级感夏显瘦气质裙子</span>
</div>
<div class="pro-price">
<span>¥799</span>
</div>
<div class="pro-store">selfwho旗舰店</div>
<div class="pro-sale">3000+</div>
<li class="c">
<a href="">
<div class="pro-img"><img src="./94c18eacdf54dc18f642a14db942adb.png" class="img1"></div>
<div class="pro-introduce">
<img class="icon-img" src="https://gw.alicdn.com/tfs/TB1caflgebviK0jSZFNXXaApXXa-32-16.png" alt="">
<span>【明星同款】SELFWHO黑色海边度假连衣裙女高级感夏显瘦气质裙子</span>
</div>
<div class="pro-price">
<span>¥799</span>
</div>
<div class="pro-store">selfwho旗舰店</div>
<div class="pro-sale">3000+</div>
<li class="c">
<a href="">
<div class="pro-img"><img src="./94c18eacdf54dc18f642a14db942adb.png" class="img1"></div>
<div class="pro-introduce">
<img class="icon-img" src="https://gw.alicdn.com/tfs/TB1caflgebviK0jSZFNXXaApXXa-32-16.png" alt="">
<span>【明星同款】SELFWHO黑色海边度假连衣裙女高级感夏显瘦气质裙子</span>
</div>
<div class="pro-price">
<span>¥799</span>
</div>
<div class="pro-store">selfwho旗舰店</div>
<div class="pro-sale">3000+</div>
<li class="c">
<a href="">
<div class="pro-img"><img src="./94c18eacdf54dc18f642a14db942adb.png" class="img1"></div>
<div class="pro-introduce">
<img class="icon-img" src="https://gw.alicdn.com/tfs/TB1caflgebviK0jSZFNXXaApXXa-32-16.png" alt="">
<span>【明星同款】SELFWHO黑色海边度假连衣裙女高级感夏显瘦气质裙子</span>
</div>
<div class="pro-price">
<span>¥799</span>
</div>
<div class="pro-store">selfwho旗舰店</div>
<div class="pro-sale">3000+</div>
<li class="c">
<a href="">
<div class="pro-img"><img src="./94c18eacdf54dc18f642a14db942adb.png" class="img1"></div>
<div class="pro-introduce">
<img class="icon-img" src="https://gw.alicdn.com/tfs/TB1caflgebviK0jSZFNXXaApXXa-32-16.png" alt="">
<span>【明星同款】SELFWHO黑色海边度假连衣裙女高级感夏显瘦气质裙子</span>
</div>
<div class="pro-price">
<span>¥799</span>
</div>
<div class="pro-store">selfwho旗舰店</div>
<div class="pro-sale">3000+</div>
<li class="c">
<a href="">
<div class="pro-img"><img src="./94c18eacdf54dc18f642a14db942adb.png" class="img1"></div>
<div class="pro-introduce">
<img class="icon-img" src="https://gw.alicdn.com/tfs/TB1caflgebviK0jSZFNXXaApXXa-32-16.png" alt="">
<span>【明星同款】SELFWHO黑色海边度假连衣裙女高级感夏显瘦气质裙子</span>
</div>
<div class="pro-price">
<span>¥799</span>
</div>
<div class="pro-store">selfwho旗舰店</div>
<div class="pro-sale">3000+</div>
<li class="c">
<a href="">
<div class="pro-img"><img src="./94c18eacdf54dc18f642a14db942adb.png" class="img1"></div>
<div class="pro-introduce">
<img class="icon-img" src="https://gw.alicdn.com/tfs/TB1caflgebviK0jSZFNXXaApXXa-32-16.png" alt="">
<span>【明星同款】SELFWHO黑色海边度假连衣裙女高级感夏显瘦气质裙子</span>
</div>
<div class="pro-price">
<span>¥799</span>
</div>
<div class="pro-store">selfwho旗舰店</div>
<div class="pro-sale">3000+</div>
<li class="c">
<a href="">
<div class="pro-img"><img src="./94c18eacdf54dc18f642a14db942adb.png" class="img1"></div>
<div class="pro-introduce">
<img class="icon-img" src="https://gw.alicdn.com/tfs/TB1caflgebviK0jSZFNXXaApXXa-32-16.png" alt="">
<span>【明星同款】SELFWHO黑色海边度假连衣裙女高级感夏显瘦气质裙子</span>
</div>
<div class="pro-price">
<span>¥799</span>
</div>
<div class="pro-store">selfwho旗舰店</div>
<div class="pro-sale">3000+</div>
</ul>
<div class="foot">
<span><上一页</span><span>......</span><span>下一页></span><span>首页</span>
</div>
</div>
<!-- 尾部 -->
<div class="foot1">
<dl>
<dt>你是不是想找:</dt>
<dd>
<span class="d">优衣库</span>
<span class="d">行李箱洗发水</span>
<span class="d">新款外套</span>
<span class="d">剃须刀</span>
<span class="d">沙发</span>
<span class="d">mac</span>
<span class="d">新款女装</span>
<span class="d">拖鞋</span>
<span class="d">衬衫男</span>
</dd>
</dl>
</div>
</div>
</body>
</html> 
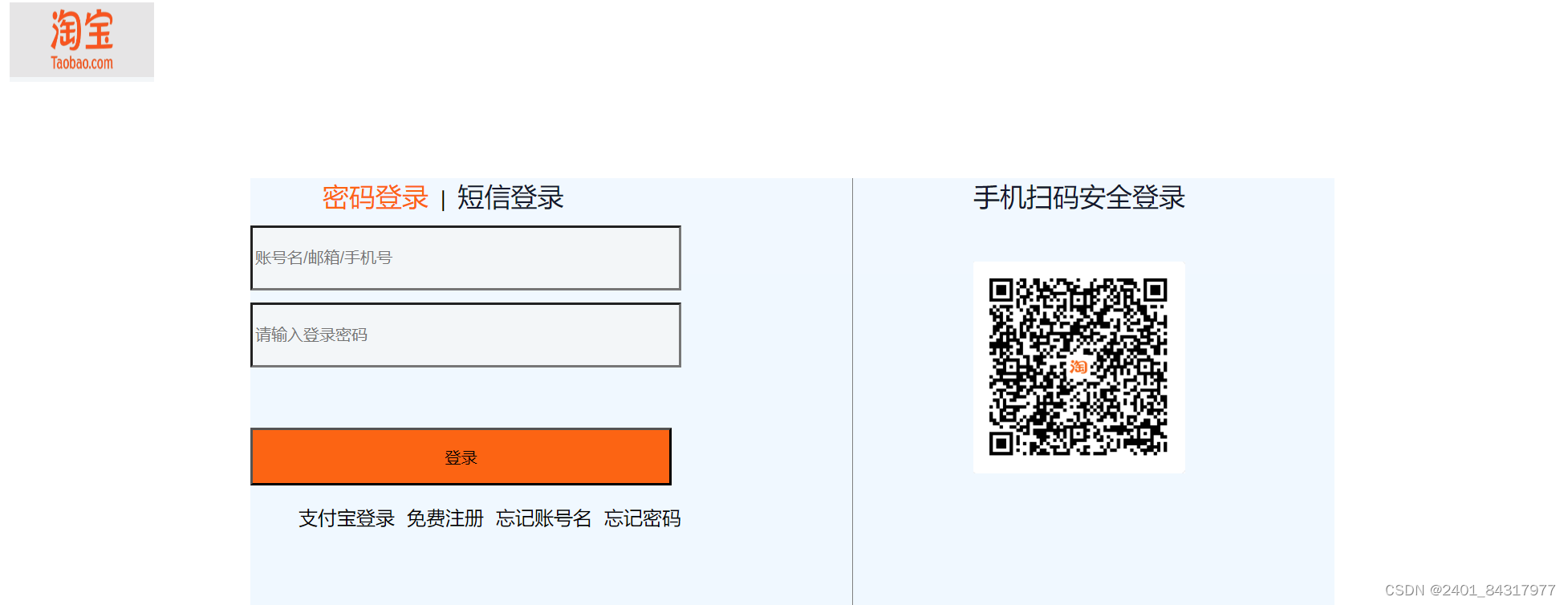
淘宝登录页
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>登录页面</title>
<style>
a{
background-color: #f3f6f8;
}
.login,.code{
height: 699px;
margin-top: 80px;
}
.login{
width: 500px;
border-right: 1px solid gray;
}
.code{
width: 400px;
}
.n1,.n2{
background-color: #f3f6f8;
width: 350px;
height: 48px;
margin-top: 10px;
}
.n3{
margin-top: 50px;
width: 350px;
height: 48px;
background-color: #ff6200;
text-align: center;
}
.a{
color: #ff6200;
font-size: 22px;
margin-left: 60px;
margin-right: 10px;
}
.c{
font-size: 22px;
color: #11192d;
margin-left: 10px;
}
ul{
list-style-type: none;
}
li{
float: left;
margin-right: 10px;
}
.login,.code{
float: left;
background-color: aliceblue;
position: relative;
left: 200px;
}
.n4{
margin-top: 100px;
margin-left: 100px;
font-size: 22px;
color: #11192d;
}
.n5{
margin-left: 100px;
margin-top: 40px;
}
</style>
</head>
<body>
<a href="https://baidu.com">
<img src="./ea61a1aa5a86374761a8ec0e3d1e628.png" alt="" width="120px" height="62px" >
</a>
<div class="all">
<div class="login">
<div class="login1">
<span class="a">密码登录</span><span class="b">|</span><span class="c">短信登录</span>
<div class="login12">
<div class="number"><input type="text" class="n1" placeholder="账号名/邮箱/手机号"></div>
<div class="password"><input type="password" class="n2" placeholder="请输入登录密码"></div>
<div class="buttom"><button class="n3" value="登录" >登录</button></div>
</div>
</div>
<div class="login2">
<ul class="login21">
<li class="login211">支付宝登录</li>
<li class="login212">免费注册</li>
<li class="login213">忘记账号名</li>
<li class="login214">忘记密码</li>
</ul>
</div>
</div>
<div class="code">
<span class="n4">手机扫码安全登录</span>
<div>
<img src="./1718181121603(1).jpg" alt="" width="176px" height="176px" class="n5">
</div>
</div>
</div>
</body>
</html>
淘宝购物车
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>购物车</title>
<style>
body{
background-color: aliceblue;
}
*{
margin-top: 0px;
}
.head{
height: 35px;
width: 100%;
background-color: #f5f5f5;
}
.head > div{
float: left;
width: 40%;
height: 35px;
}
li{
list-style-type: none;
float: left;
height: 35px;
margin: 5px;
}
.logo1,.nav{
float: left;
}
.logo1{
width: 912px;
height: 72px;
margin-left: 100px;
}
.nav1{
width: 368px;
height: 40px;
border-color: gainsboro;
margin-top: 10px;
}
.button{
background-color: #ff5000;
color: #f5f5f5;
border-color: #ff5000;
height: 40px;
position: relative;
right: 50px;
}
.collect{
width: 1000px;
height: 780px;
background-color: white;
position: relative;
}
.collect1{
height: 60px;
font-size: 16px;
color: #000000;
}
.collect2{
height: 50px;
position: relative;
top: 50px;
}
.collect21,.collect22{
border: 1px solid gray;
}
.c1{
width: 20px;
height: 20px;
}
.collect21,.collect22{
margin-left: 30px;
}
.collect3{
position: relative;
top: 50px;
}
.collect4{
height: 170px;
position: relative;
top: 50px;
}
.shop{
background-color: #f5f5f5;
}
.product-1{
position: relative;
top: 52px;
}
.product-2 > div{
float: left;
}
.picture{
position: relative;
left: 30px;
}
.ind{
width: 266px;
height: 40px;
position: relative;
left: 35px;
}
.ind3{
height: 20px;
}
.product-3 > p{
position: relative;
left: 30px;
}
.product{
border: 1px solid gray;
height: 150px;
}
.product-4{
font-size: 14px;
color: #ff5000;
position: relative;
left: 700px;
bottom: 40px;
}
</style>
</head>
<body>
<!-- 头部导航栏 -->
<div class="head">
<div class="head1">
<ul class="header1">
<li>中国大陆</li>
<li>登录淘宝</li>
<li>手机逛淘宝</li>
<li>网页无障碍</li>
</ul>
</div>
<div class="head2">
<ul class="header2">
<li>淘宝网首页</li>
<li>我的淘宝</li>
<li>购物车</li>
<li>收藏夹</li>
<li>商品分类</li>
<li>免费开店</li>
<li>千牛卖家中心</li>
<li>帮助中心</li>
</ul>
</div>
</div>
<!-- logo 和 搜索页 -->
<div class="logo">
<div class="logo1"><img src="./1718508326283.jpg" height="50px"></div>
<div class="nav">
<input class="nav1" ="text" placeholder="小白鞋" > <button class="button" type="submit">搜索</button>
</div>
</div>
<!-- 收藏页及价格页 -->
<!-- 收藏页 -->
<div class="collect">
<div class="collect1">全部商品</div>
<div class="collect2"><span><input type="text" id="c1" class="c1"><label for="c1">全选</label></span><span class="collect21">删除</span><span class="collect22">移入收藏夹</span></div>
<div class="collect3"><img src="./1718874194645.jpg" alt="" width="880px" height="50px"></div>
<div class="collect4">
<div class="shop"><label for="c1"><input type="text" class="c1"></label>
<span><img src="./1718874922467.jpg" alt=""></span><span>店铺:</span><a href="">敏涛数码专营</a>
</div>
<div class="product">
<div class="product-1"><label for="c1"><input type="text" class="c1"></label></div>
<div class="product-2">
<div class="picture"><img src="./image.png" alt=""></div>
<div class="ind">
<div class="ind1">前行者樱桃cherry轴黑莓侧刻机械键盘无线蓝牙三模女生87鼠标套装</div>
<div class="ind3"></div>
<div class="ind2">
<span><img src="https://assets.alicdn.com/sys/common/icon/trade/xcard.png" alt=""></span>
<span><img src="https://img.alicdn.com/tps/i3/T1Vyl6FCBlXXaSQP_X-16-16.png" alt=""></span>
<span><img src="https://img.alicdn.com/tps/i4/T1BCidFrNlXXaSQP_X-16-16.png" alt=""></span>
</div>
</div>
</div>
<div class="product-3">
<p>轴体名称:樱桃cherry MX RGB【红轴-热插拔】</p>
<p>颜色分类:【无线蓝牙版】黑莓-侧刻108键【RGB】</p>
</div>
<div class="product-4">¥439</div>
</div>
</div>
</div>
</body>
</html> 





















 3586
3586

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








