- spreadRadius - 阴影膨胀量,这个值我是真不知有啥用,没场景啊,一般不写这个值
boxShadow: [
BoxShadow(
color: Colors.redAccent,
offset: Offset(20, 20),
blurRadius: 10,
),
]
复制代码

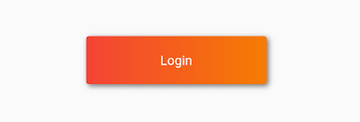
上面的例子很难看,因为我们可能不知道阴影实际应该设置多大,这点可以参考官方文档的例子:
DecoratedBox(
decoration: BoxDecoration(
gradient: LinearGradient(colors:[Colors.red,Colors.orange[700]]), //背景渐变
borderRadius: BorderRadius.circular(3.0), //3像素圆角
boxShadow: [ //阴影
BoxShadow(
color:Colors.black54,
offset: Offset(2.0,2.0),
blurRadius: 4.0
)
]
),
child: Padding(padding: EdgeInsets.symmetric(horizontal: 80.0, vertical: 18.0),
child: Text(“Login”, style: TextStyle(color: Colors.white),),
)
)
复制代码

gradient 渐变
这部分和 android shape 的渐变差不多,区别是设置不同罢了,android shape 可以看:xml_绘图: shape 篇
Decoration 支持2种渐变:LinearGradient线性渐变 和 RadialGradient扫描渐变
-
begin - 渐变开始的位置
-
end - 渐变结束的位置
-
colors - 渐变颜色,是数组
-
stops - 值列表,装有0.0到1.0的数值
-
tileMode - 平铺模式
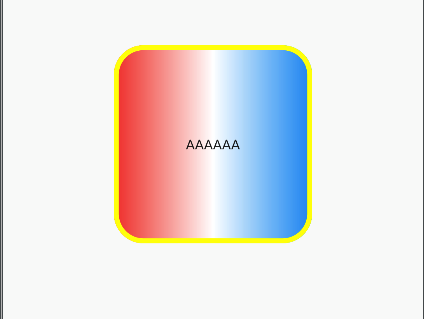
- 基本设置:
gradient: LinearGradient(colors: [
Colors.red,
Colors.white,
Colors.blue,
]),
复制代码

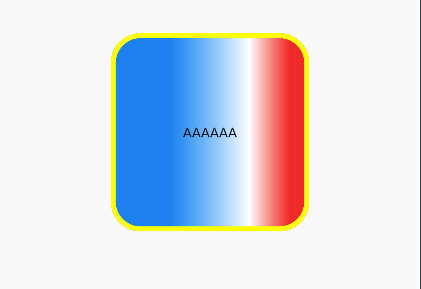
- 控制渐变方向
begin、end 3个参数可以控制渐变方向,默认都是左 -> 右,这里我们来个 右 -> 左
gradient: LinearGradient(colors: [
Colors.red,
Colors.white,
Colors.blue,
],
begin: Alignment.centerRight,
end: Alignment.centerLeft,
),
复制代码

另外写数值也可以,比如:
end: Alignment(0.6,0.0)
复制代码
0.6 表示的是百分比,1 最大

- TileMode 平铺
TileMode 平铺就是如何重重复渐变色:
-
TileMode.clamp - 默认,没效果
-
TileMode.mirror - 镜面反射
-
TileMode.repeated - 重复
具体效果大家看图:

- stops 渐变分割
stops 这个渐变分割可以理解成每段渐变占的百分比,stops 也是一个数组,个数必须和 colors 中颜色值个数匹配,要不显示不出来,其次 stops 里的数值综合最好 = 1,否则显示有偏差,最后 stops 里的数值必须是升序的…要不一样显示不出来
gradient: LinearGradient(
colors: [
Colors.red,
Colors.white,
Colors.blue,
],
begin: Alignment.centerRight,
end: Alignment.centerLeft,
stops: [0.1,0.3,0.7],
),
复制代码

center - 渐变中心 radius - 渐变半径,浮点数 colors - 渐变颜色,是数组 stops - 渐变分割 tileMode - 平铺模式
看了上面线性渐变,这些属性大家应该都清楚了,RadialGradient 默认就是中心点的,所以 center 的值都是在中心点上的偏移了,要是想从中心点开始,那就用 Alignment(0.0,0.0)。radius 半径用的是 0-1 的小数,表示百分比
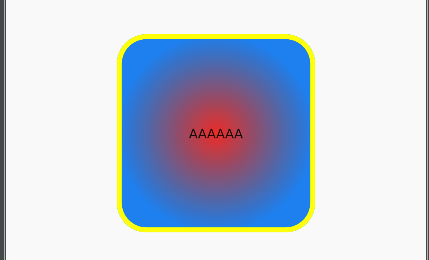
gradient: RadialGradient(
colors: [
Colors.red,
Colors.blue,
],
center: Alignment(0.0,0.0),
radius: 0.5,
),
复制代码

一个很有借鉴意义的 RadialGradient 例子
Container(
margin: EdgeInsets.only(top: 50.0, left: 120.0), //容器外补白
constraints: BoxConstraints.tightFor(width: 200.0, height: 150.0), //卡片大小
decoration: BoxDecoration(//背景装饰
gradient: RadialGradient( //背景径向渐变
colors: [Colors.red, Colors.orange],
center: Alignment.topLeft,
radius: .98
),
boxShadow: [ //卡片阴影
BoxShadow(
color: Colors.black54,
offset: Offset(2.0, 2.0),
blurRadius: 4.0
)
]
),
transform: Matrix4.rotationZ(.2), //卡片倾斜变换
alignment: Alignment.center, //卡片内文字居中
最后
Android学习是一条漫长的道路,我们要学习的东西不仅仅只有表面的 技术,还要深入底层,弄明白下面的 原理,只有这样,我们才能够提高自己的竞争力,在当今这个竞争激烈的世界里立足。
人生不可能一帆风顺,有高峰自然有低谷,要相信,那些打不倒我们的,终将使我们更强大,要做自己的摆渡人。
资源持续更新中,欢迎大家一起学习和探讨。
《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》,点击传送门,即可获取!






















 12万+
12万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








