@Composable
fun VerticalText() {
Column {
Text(“Hello World!”)
Text(“Hello Again World!”)
Text(“How old are you, World!”)
}
}
给三个 Text 约定个竖框框,它们就能乖乖地排起队。

这里,悄摸摸地说一句,这要是没有~偷瞄 Flutter 的考卷~ 向优秀的思想借鉴,我把三个 Text 布局在我脑门上!
当然,只有这么生硬的排列可不行,我们还需要加点属性,使得整个布局更和谐点——例如,加点边距。
我们希望给 Column 加一个内边距,那么我们就应该给 Column 添加一个属性。Modifier 类用来给组件添加装饰或者行为,如背景、边距、点击事件等。
@Preview(showBackground = true)
@Composable
fun VerticalText() {
Column(
modifier = Modifier.padding(16.dp)
) {
Text(“Hello World!”)
Text(“Hello Again World!”)
Text(“How old are you, World!”)
}
}

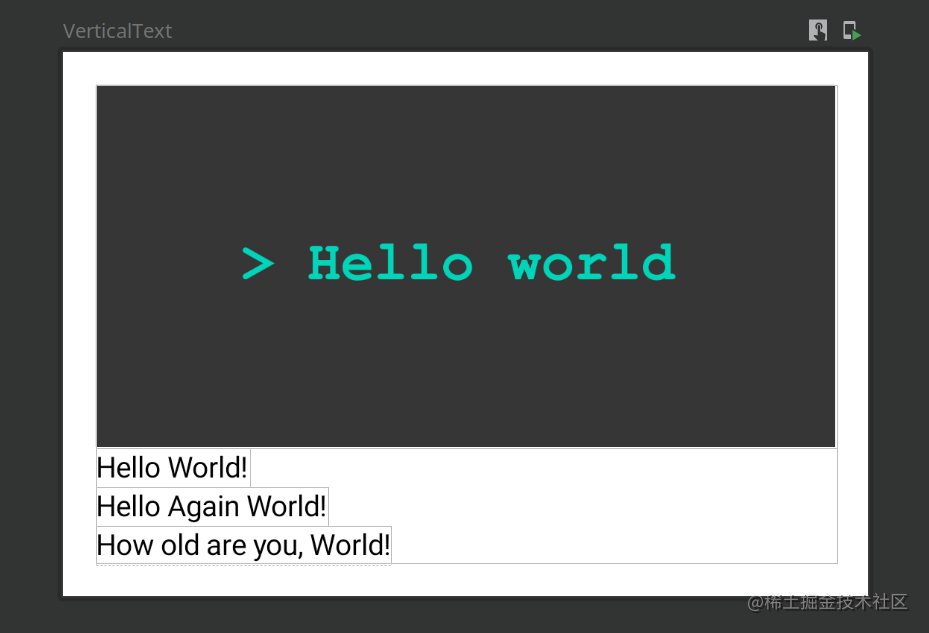
现在,为了让界面看起来不那么单调,我们给这个界面加上下面这一张图片。

将这张图片拷贝到 drawable 资源文件夹下面,然后通过下面的方式引用。
@Preview(showBackground = true)
@Composable
fun VerticalText() {
Column(
modifier = Modifier.padding(16.dp)
) {
Image(
painter = painterResource(id = R.drawable.hello_world_new_black),
contentDescription = null
)
Text(“Hello World!”)
Text(“Hello Again World!”)
Text(“How old are you, World!”)
}
}
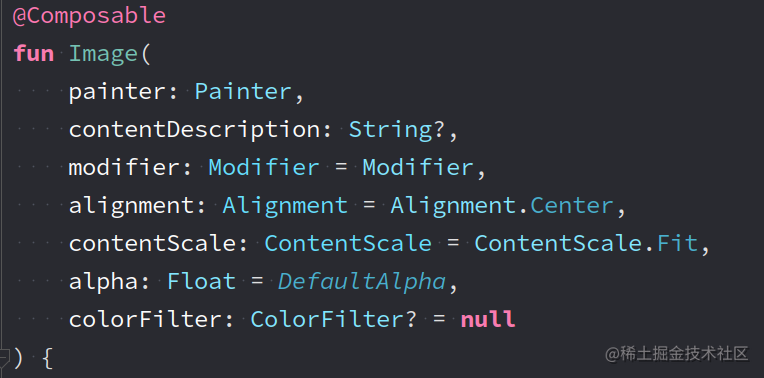
Image 的其中一个构造函数支持以下参数,其中 painter 参数和 contentDescription 参数没有默认值,为必传参数。

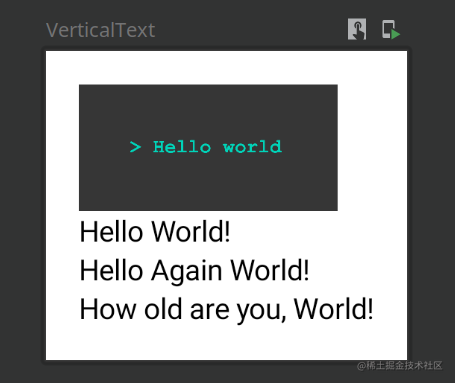
这样,图片就被构造出来啦,看一下效果:

那怎么该对图片进行一些约束呢?作为一个头图,我不希望它这么哗众取宠,做图片要低调一点。
在上面,我们认识了 Modifier,那就寻求它的帮助,让我们的图片小一些吧。
Image(
painter = painterResource(id = R.drawable.hello_world_new_black),
contentDescription = null,
modifier = Modifier
.width(126.dp)
.height(62.dp),
contentScale = ContentScale.Inside
)
借助 Modifier 将图片的高度和宽度分别进行限定。然后通过 contentScale 参数对图片的缩放方式进行约束。ContentScale.Inside 保持图片比例不变的情况下尽可能地充满父控件的体积。
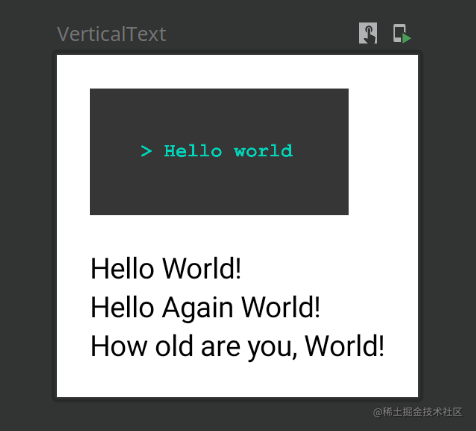
把上面的 Image 放入 preview 方法,看一下效果:

现在头图就被我们拿捏得死死的,但是它还不是很好看,没脖子,加个脖子。
@Preview(showBackground = true)
@Composable
fun VerticalText() {
Column(
modifier = Modifier.padding(16.dp)
) {
Image(
painter = painterResource(id = R.drawable.hello_world_new_black),
contentDescription = null,
modifier = Modifier
.width(126.dp)
.height(62.dp),
contentScale = ContentScale.Inside
)
Spacer(modifier = Modifier.height(16.dp))
Text(“Hello World!”)
Text(“Hello Again World!”)
Text(“How old are you, World!”)
}
}

这样是不是好看多了,嗯,是的。
3.Material Design
谷歌霸霸的产品当然是支持 Material Design 的,那咱就看看。
做头图不要锋芒毕露,做图处事要圆滑一点。给头图加个圆角是个不错的想法。
在 Android 传统的 UI 编写中,圆角图片一直没有很简单的解决方案,需要通过诸如自定义 ImageView 的方式来实现。但是,朋友们,当你使用 Compose 框架的时候,只需要一行代码就可以圆角图片的显示!家祭无忘告乃翁。
@Preview(showBackground = true)
@Composable
fun VerticalText() {
Column(
modifier = Modifier.padding(16.dp)
) {
Image(
painter = painterResource(id = R.drawable.hello_world_new_black),
contentDescription = null,
modifier = Modifier
.width(126.dp)
.height(62.dp)
.clip(shape = RoundedCornerShape(4.dp)),
contentScale = ContentScale.Inside
)
Spacer(modifier = Modifier.height(16.dp))
Text(“Hello World!”)
Text(“Hello Again World!”)
Text(“How old are you, World!”)
}
}
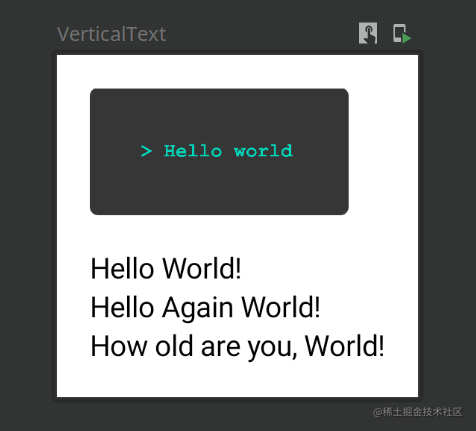
这里还是通过 Modifier 来实现需求,怎么样,现在的头图是不是圆滑可爱了很多。

头图这么求上进,文字也不能落后,一篇好的文章要主次分明,错落有致。
声明 Typography 对象,然后给 Text 添加 style 属性,来控制文字的样式。
@Preview(showBackground = true)
@Composable
fun VerticalText() {
val typography = MaterialTheme.typography
Column(
modifier = Modifier.padding(16.dp)
) {
Image(
painter = painterResource(id = R.drawable.hello_world_new_black),
contentDescription = null,
modifier = Modifier
.width(126.dp)
.height(62.dp)
.clip(shape = RoundedCornerShape(4.dp)),
contentScale = ContentScale.Inside
)
Spacer(modifier = Modifier.height(16.dp))
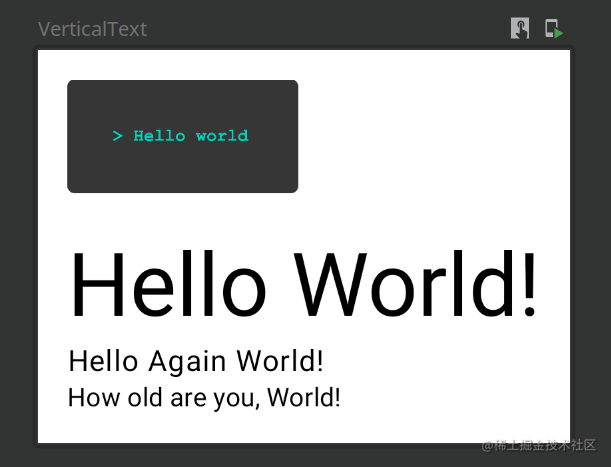
Text(“Hello World!”, style = typography.h3)
Text(“Hello Again World!”, style = typography.body1)
Text(“How old are you, World!”, style = typography.body2)
}
}
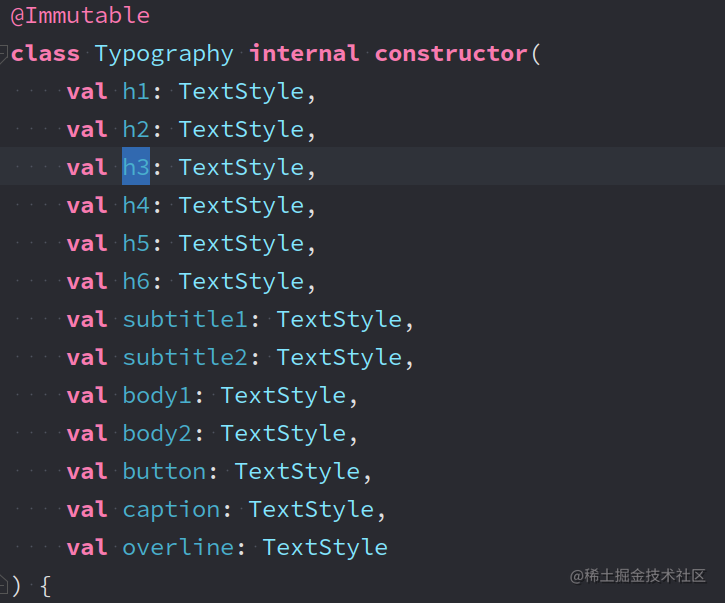
Typography 提供如下预设属性,囊括标题、子标题、段落体、按钮等。

最终效果如下:

怎么样,是不是主次开始变得分明了?结构变得清晰了?情节展开得顺滑了?故事开始自然了?……
当然,其他的诸如最大行数、字体、对齐方式等都可以被配置。
二、主题
基本布局已经差不多啦,那么我们再来搞一些共性的东西,就像我们黄种人都有一样的肤色——散在土地里的黄,有种顽强,非常东方……
以前的 View 系统其实也有关于 theme 的定义,那些被定义的 style,在官方定义的一系列 theme 的基础上加以扩展,形成我们 app 的主题。
Compose 框架提供了 Material Design 的实现,Material Design Theme 自然也被应用到 Compose 中,Material Design Theme 包括了对颜色、文本样式和形状等属性的定义,咱们自定义这些属性后,包括 button、cards、switches 等控件都会相应的改变它们的默认样式。
1.颜色
颜色在前端开发中真的是无处不在了,Color 可以帮助我们快速地构建颜色模型。
你可以泡着吃:
val red = Color(0xffff0000)
可以扭着吃:
val blue = Color(red = 0f, green = 0f, blue = 1f)
欸,你还可以干吃:
val black = Color.Black
只要你喜欢,你甚至可以空翻360度加转体一周半的时候吃:
// 我不会空翻,也不会转体,期待你的表现,加油!
Compose 提供了 Colors数来创建成套的浅色或深色:
val Purple200 = Color(0xFFBB86FC)
val Purple500 = Color(0xFF6200EE)
val Purple700 = Color(0xFF3700B3)
val Teal200 = Color(0xFF03DAC5)
private val DarkColorPalette = darkColors(
primary = Purple200,
primaryVariant = Purple700,
secondary = Teal200,
onPrimary = Color.Green
)
private val LightColorPalette = lightColors(
primary = Purple500,
primaryVariant Customize= Purple700,
secondary = Teal200,
onPrimary = Color.Green
/* Other default colors to override
background = Color.White,
surface = Color.White,
onPrimary = Color.White,
onSecondary = Color.Black,
onBackground = Color.Black,
onSurface = Color.Black,
*/
)
然后,就可以传递给 MaterialTheme 使用喽:
@Composable
fun TestComposeTheme(darkTheme: Boolean = isSystemInDarkTheme(), content: @Composable() () -> Unit) {
val colors = if (darkTheme) {
DarkColorPalette
} else {
LightColorPalette
}
MaterialTheme(
colors = colors,
typography = Typography,
shapes = Shapes,
content = content
)
}
怎么样,还自动适配深色模式。
而且,我们也可以随时随地获取到主题色:
Text(
text = “Hello theming”,
color = MaterialTheme.colors.primary
)
表面颜色和内容颜色又是另一个概念了,许多组件都接受一对颜色和「内容颜色」:
Surface(
color: Color = MaterialTheme.colors.surface,
contentColor: Color = contentColorFor(color),
…
TopAppBar(
backgroundColor: Color = MaterialTheme.colors.primarySurface,
contentColor: Color = contentColorFor(backgroundColor),
…
这样一来,您不仅可以设置可组合项的颜色,而且还能为包含在可组合项中的内容提供默认颜色。默认情况下,许多可组合项都使用这种内容颜色。例如,Text 的颜色基于其父项的内容颜色,而 Icon :「俺也一样」,它可以使用该颜色来设置其色调。
contentColorFor() 方法可以为任何主题颜色检索适当的“on”颜色。例如,如果您设置 primary 背景,就会将 onPrimary 设置内容颜色。如果您设置非主题背景颜色,还应指定合理的内容颜色。使用 LocalContentColor 可检索与当前背景形成对比的当前内容颜色。
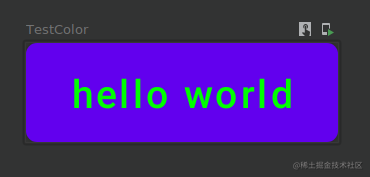
我们以上面自定义的 Theme 来试验,使用它作为我们的主题:
@Preview
@Composable
fun TestColor() {
TestComposeTheme {
Button(onClick = {}) {
Text(
“hello world”
)
}
}
}Customize
效果:

2.字体排版
字体排版主要通过 Typography 和 TextStyle 类来完成。Typography 构造函数可以提供每种样式的默认值,因此您可以省略不希望自定义的任何样式:
val Rubik = FontFamily(
Font(R.font.rubik_regular),
Font(R.font.rubik_medium, FontWeight.W500),
Font(R.font.rubik_bold, FontWeight.Bold)
)
val MyTypography = Typography(
h1 = TextStyle(
fontFamily = Rubik,
fontWeight = FontWeight.W300,
fontSize = 96.sp
),
body1 = TextStyle(
fontFamily = Rubik,
fontWeight = FontWeight.W600,
fontSize = 16.sp
)
/…/
)
MaterialTheme(typography = MyTypography, /…/)
如果您希望自始至终使用同一字体,请指定 defaultFontFamily 参数,并省略所有 TextStyle 元素的 fontFamily:
val typography = Typography(defaultFontFamily = Rubik)
MaterialTheme(typography = typography, /…/)
使用时,可以从主题检索 TextStyle,如以下示例所示:
Text(
text = “Subtitle2 styled”,
style = MaterialTheme.typography.subtitle2
)
3.形状
Compose 中可以轻松地定义各种形状,比如圆角或者操场跑道形状,在传统 View 系统中实现都比较麻烦。
我们现在修改一下上面的 Button 的形状来看看效果:
val Shapes = Shapes(
尾声
对于很多初中级Android工程师而言,想要提升技能,往往是自己摸索成长,不成体系的学习效果低效漫长且无助。 整理的这些架构技术希望对Android开发的朋友们有所参考以及少走弯路,本文的重点是你有没有收获与成长,其余的都不重要,希望读者们能谨记这一点。
最后想要拿高薪实现技术提升薪水得到质的飞跃。最快捷的方式,就是有人可以带着你一起分析,这样学习起来最为高效,所以为了大家能够顺利进阶中高级、架构师,我特地为大家准备了一套高手学习的源码和框架视频等精品Android架构师教程,保证你学了以后保证薪资上升一个台阶。
- 思维脑图

- 性能优化学习笔记




- 性能优化视频

当你有了学习线路,学习哪些内容,也知道以后的路怎么走了,理论看多了总要实践的。
《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》,点击传送门,即可获取!
g2iF-1715780172976)] - 性能优化学习笔记
[外链图片转存中…(img-qhJxKkRb-1715780172976)]
[外链图片转存中…(img-KQ264u8s-1715780172977)]
[外链图片转存中…(img-QIaWyyHA-1715780172978)]
[外链图片转存中…(img-NrV9P9uR-1715780172979)]
- 性能优化视频
[外链图片转存中…(img-fj4m10Dw-1715780172979)]
当你有了学习线路,学习哪些内容,也知道以后的路怎么走了,理论看多了总要实践的。
《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》,点击传送门,即可获取!






















 847
847

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








