做头图不要锋芒毕露,做图处事要圆滑一点。给头图加个圆角是个不错的想法。
在 Android 传统的 UI 编写中,圆角图片一直没有很简单的解决方案,需要通过诸如自定义 ImageView 的方式来实现。但是,朋友们,当你使用 Compose 框架的时候,只需要一行代码就可以圆角图片的显示!家祭无忘告乃翁。
@Preview(showBackground = true)
@Composable
fun VerticalText() {
Column(
modifier = Modifier.padding(16.dp)
) {
Image(
painter = painterResource(id = R.drawable.hello_world_new_black),
contentDescription = null,
modifier = Modifier
.width(126.dp)
.height(62.dp)
.clip(shape = RoundedCornerShape(4.dp)),
contentScale = ContentScale.Inside
)
Spacer(modifier = Modifier.height(16.dp))
Text(“Hello World!”)
Text(“Hello Again World!”)
Text(“How old are you, World!”)
}
}
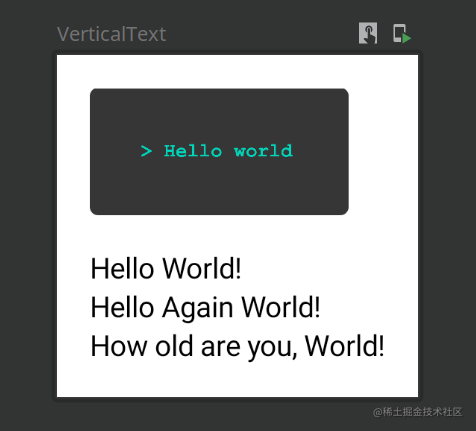
这里还是通过 Modifier 来实现需求,怎么样,现在的头图是不是圆滑可爱了很多。

头图这么求上进,文字也不能落后,一篇好的文章要主次分明,错落有致。
声明 Typography 对象,然后给 Text 添加 style 属性,来控制文字的样式。
@Preview(showBackground = true)
@Composable
fun VerticalText() {
val typography = MaterialTheme.typography
Column(
modifier = Modifier.padding(16.dp)
) {
Image(
painter = painterResource(id = R.drawable.hello_world_new_black),
contentDescription = null,
modifier = Modifier
.width(126.dp)
.height(62.dp)
.clip(shape = RoundedCornerShape(4.dp)),
contentScale = ContentScale.Inside
)
Spacer(modifier = Modifier.height(16.dp))
Text(“Hello World!”, style = typography.h3)
Text(“Hello Again World!”, style = typography.body1)
Text(“How old are you, World!”, style = typography.body2)
}
}
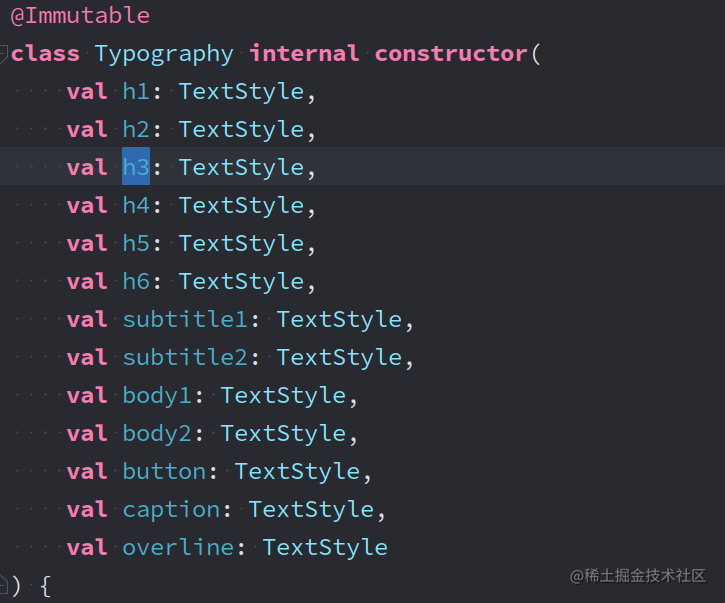
Typography 提供如下预设属性,囊括标题、子标题、段落体、按钮等。

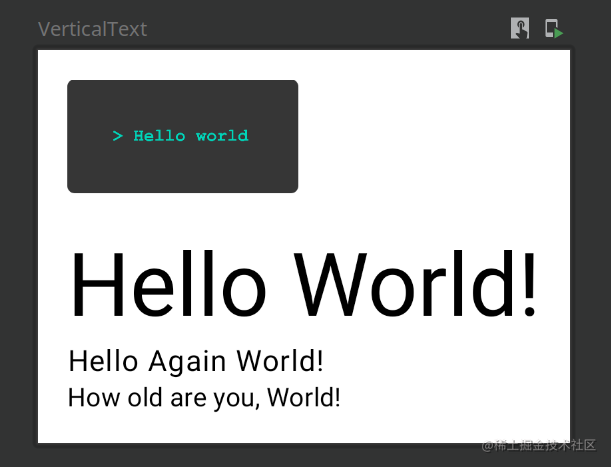
最终效果如下:

怎么样,是不是主次开始变得分明了?结构变得清晰了?情节展开得顺滑了?故事开始自然了?……
当然,其他的诸如最大行数、字体、对齐方式等都可以被配置。
二、主题
基本布局已经差不多啦,那么我们再来搞一些共性的东西,就像我们黄种人都有一样的肤色——散在土地里的黄,有种顽强,非常东方……
以前的 View 系统其实也有关于 theme 的定义,那些被定义的 style,在官方定义的一系列 theme 的基础上加以扩展,形成我们 app 的主题。
Compose 框架提供了 Material Design 的实现,Material Design Theme 自然也被应用到 Compose 中,Material Design Theme 包括了对颜色、文本样式和形状等属性的定义,咱们自定义这些属性后,包括 button、cards、switches 等控件都会相应的改变它们的默认样式。
1.颜色
颜色在前端开发中真的是无处不在了,Color 可以帮助我们快速地构建颜色模型。
你可以泡着吃:
val red = Color(0xffff0000)
可以扭着吃:
val blue = Color(red = 0f, green = 0f, blue = 1f)
欸,你还可以干吃:
val black = Color.Black
只要你喜欢,你甚至可以空翻360度加转体一周半的时候吃:
// 我不会空翻,也不会转体,期待你的表现,加油!
Compose 提供了 Colors数来创建成套的浅色或深色:
val Purple200 = Color(0xFFBB86FC)
val Purple500 = Color(0xFF6200EE)
val Purple700 = Color(0xFF3700B3)
val Teal200 = Color(0xFF03DAC5)
private val DarkColorPalette = darkColors(
primary = Purple200,
primaryVariant = Purple700,
secondary = Teal200,
onPrimary = Color.Green
)
private val LightColorPalette = lightColors(
primary = Purple500,
primaryVariant Customize= Purple700,
secondary = Teal200,
onPrimary = Color.Green
/* Other default colors to override
background = Color.White,
surface = Color.White,
onPrimary = Color.White,
onSecondary = Color.Black,
onBackground = Color.Black,
onSurface = Color.Black,
*/
)
然后,就可以传递给 MaterialTheme 使用喽:
@Composable
fun TestComposeTheme(darkTheme: Boolean = isSystemInDarkTheme(), content: @Composable() () -> Unit) {
val colors = if (darkTheme) {
DarkColorPalette
} else {
LightColorPalette
}
MaterialTheme(
colors = colors,
typography = Typography,
shapes = Shapes,
content = content
)
}
怎么样,还自动适配深色模式。
而且,我们也可以随时随地获取到主题色:
Text(
text = “Hello theming”,
color = MaterialTheme.colors.primary
)
表面颜色和内容颜色又是另一个概念了,许多组件都接受一对颜色和「内容颜色」:
Surface(
color: Color = MaterialTheme.colors.surface,
contentColor: Color = contentColorFor(color),
…
TopAppBar(
backgroundColor: Color = MaterialTheme.colors.primarySurface,
contentColor: Color = contentColorFor(backgroundColor),
…
这样一来,您不仅可以设置可组合项的颜色,而且还能为包含在可组合项中的内容提供默认颜色。默认情况下,许多可组合项都使用这种内容颜色。例如,Text 的颜色基于其父项的内容颜色,而 Icon :「俺也一样」,它可以使用该颜色来设置其色调。
contentColorFor() 方法可以为任何主题颜色检索适当的“on”颜色。例如,如果您设置 primary 背景,就会将 onPrimary 设置内容颜色。如果您设置非主题背景颜色,还应指定合理的内容颜色。使用 LocalContentColor 可检索与当前背景形成对比的当前内容颜色。
我们以上面自定义的 Theme 来试验,使用它作为我们的主题:
@Preview
@Composable
fun TestColor() {
TestComposeTheme {
Button(onClick = {}) {
Text(
“hello world”
)
}
}
}Customize
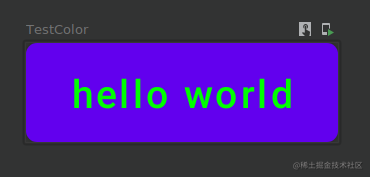
效果:

2.字体排版
字体排版主要通过 Typography 和 TextStyle 类来完成。Typography 构造函数可以提供每种样式的默认值,因此您可以省略不希望自定义的任何样式:
val Rubik = FontFamily(
Font(R.font.rubik_regular),
Font(R.font.rubik_medium, FontWeight.W500),
Font(R.font.rubik_bold, FontWeight.Bold)
)
val MyTypography = Typography(
h1 = TextStyle(
fontFamily = Rubik,
fontWeight = FontWeight.W300,
fontSize = 96.sp
),
body1 = TextStyle(
fontFamily = Rubik,
fontWeight = FontWeight.W600,
fontSize = 16.sp
)
/…/
)
MaterialTheme(typography = MyTypography, /…/)
如果您希望自始至终使用同一字体,请指定 defaultFontFamily 参数,并省略所有 TextStyle 元素的 fontFamily:
val typography = Typography(defaultFontFamily = Rubik)
MaterialTheme(typography = typography, /…/)
使用时,可以从主题检索 TextStyle,如以下示例所示:
Text(
text = “Subtitle2 styled”,
style = MaterialTheme.typography.subtitle2
)
3.形状
Compose 中可以轻松地定义各种形状,比如圆角或者操场跑道形状,在传统 View 系统中实现都比较麻烦。
我们现在修改一下上面的 Button 的形状来看看效果:
val Shapes = Shapes(
small = CutCornerShape(
topStart = 16.dp,
topEnd = 0.dp,
bottomStart = 16.dp,
bottomEnd = 0.dp
),
medium = RoundedCornerShape(percent = 50),
large = RoundedCornerShape(0.dp)
)

这里有一点需要注意的是,默认情况下,许多组件使用这些形状。例如,Button、TextField 和 FloatingActionButton 默认为 small,AlertDialog 默认为 medium,而 ModalDrawerLayout 默认为 large。如需查看完整的对应关系,请参阅形状方案参考文档。
三、列表
列表也是个常见的家伙,Android View 系统中早期的 ListView 和后来的 RecyclerView, Flutter 里的 ListView 等。
一个列表就是许多个元素排排站,整齐笔直。那一个纵向(或横向)的布局中动态地添加进许多的元素不就好了。
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级安卓工程师,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Android移动开发全套学习资料》送给大家,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。




由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注Android)

结语
- 现在随着短视频,抖音,快手的流行NDK模块开发也显得越发重要,需要这块人才的企业也越来越多,随之学习这块的人也变多了,音视频的开发,往往是比较难的,而这个比较难的技术就是NDK里面的技术。
- 音视频/高清大图片/人工智能/直播/抖音等等这年与用户最紧密,与我们生活最相关的技术一直都在寻找最终的技术落地平台,以前是windows系统,而现在则是移动系统了,移动系统中又是以Android占比绝大部分为前提,所以AndroidNDK技术已经是我们必备技能了。
- 要学习好NDK,其中的关于C/C++,jni,Linux基础都是需要学习的,除此之外,音视频的编解码技术,流媒体协议,ffmpeg这些都是音视频开发必备技能,而且
- OpenCV/OpenGl/这些又是图像处理必备知识,下面这些我都是当年自己搜集的资料和做的一些图,因为当年我就感觉视频这块会是一个大的趋势。所以提前做了一些准备。现在拿出来分享给大家。
有需要的小伙伴可以私信我免费分享给你或者点击下面链接自行领取

i,Linux基础都是需要学习的,除此之外,音视频的编解码技术,流媒体协议,ffmpeg这些都是音视频开发必备技能,而且
- OpenCV/OpenGl/这些又是图像处理必备知识,下面这些我都是当年自己搜集的资料和做的一些图,因为当年我就感觉视频这块会是一个大的趋势。所以提前做了一些准备。现在拿出来分享给大家。
有需要的小伙伴可以私信我免费分享给你或者点击下面链接自行领取
[外链图片转存中…(img-PINcA491-1710842501996)]























 290
290

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








