openMenu();
} else {
mIsMenuOpen = false;
closeMenu();
}
}
private void openMenu() {
doAnimationOpen(mItemButton1, 0, 5, 300);
doAnimationOpen(mItemButton2, 1, 5, 300);
doAnimationOpen(mItemButton3, 2, 5, 300);
doAnimationOpen(mItemButton4, 3, 5, 300);
doAnimationOpen(mItemButton5, 4, 5, 300);
}
private void doAnimationOpen(View v, int index, int total, int radius) {
if (v.getVisibility() != View.VISIBLE) {
v.setVisibility(View.VISIBLE);
}
double degree = Math.toRadians(90) / (total - 1) * index;
int translationX = (int) -(radius * Math.sin(degree));
int translationY = (int) -(radius * Math.cos(degree));
AnimatorSet set = new AnimatorSet();
set.playTogether(ObjectAnimator.ofFloat(v, “translationX”, 0, translationX),
ObjectAnimator.ofFloat(v, “translationY”, 0, translationY),
ObjectAnimator.ofFloat(v, “scaleX”, 0f, 1f),
ObjectAnimator.ofFloat(v, “scaleY”, 0f, 1f),
ObjectAnimator.ofFloat(v, “alpha”, 0, 1));
set.setDuration(500).start();
set.addListener(new Animator.AnimatorListener() {
@Override
public void onAnimationStart(Animator animation) {
}
@Override
public void onAnimationEnd(Animator animation) {
v.setVisibility(View.INVISIBLE);
}
@Override
public void onAnimationCancel(Animator animation) {
}
@Override
public void onAnimationRepeat(Animator animation) {
}
});
}
private void closeMenu() {
doAnimationClose(mItemButton1, 0, 5, 300);
doAnimationClose(mItemButton2, 1, 5, 300);
doAnimationClose(mItemButton3, 2, 5, 300);
doAnimationClose(mItemButton4, 3, 5, 300);
doAnimationClose(mItemButton5, 4, 5, 300);
}
private void doAnimationClose(View v, int index, int total, int radius) {
if (v.getVisibility() != View.VISIBLE) {
v.setVisibility(View.VISIBLE);
}
double degree = Math.PI * index / ((total - 1) * 2);
int translationX = (int) -(radius * Math.sin(degree));
int translationY = (int) -(radius * Math.cos(degree));
AnimatorSet set = new AnimatorSet();
set.playTogether(ObjectAnimator.ofFloat(v, “translationX”, translationX, 0),
ObjectAnimator.ofFloat(v, “translationY”, translationY, 0),
ObjectAnimator.ofFloat(v, “scaleX”, 1f, 0f),
ObjectAnimator.ofFloat(v, “scaleY”, 1f, 0f),
ObjectAnimator.ofFloat(v, “alpha”, 1, 0));
set.setDuration(500).start();
}
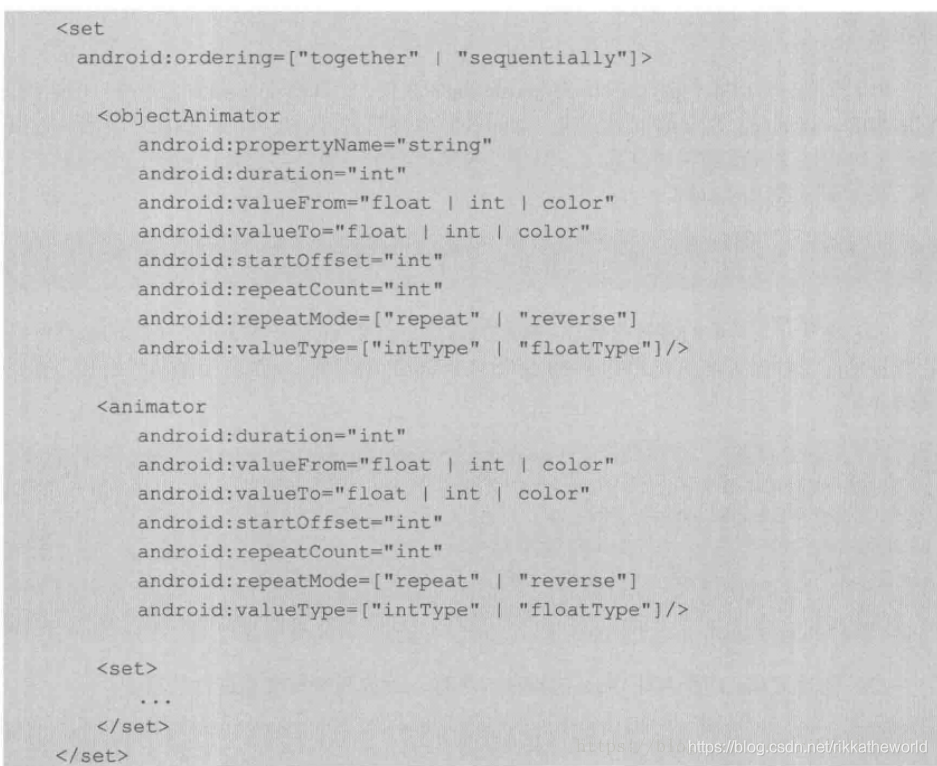
Animator的XML实现
在XML中有Animator对应的三个标签
-
< animator />:对应ValueAnimator
-
< objectAnimator />:对应ObjectAnimator
-
< set />:对应AnimatorSet
要将动画放在res/animator下:

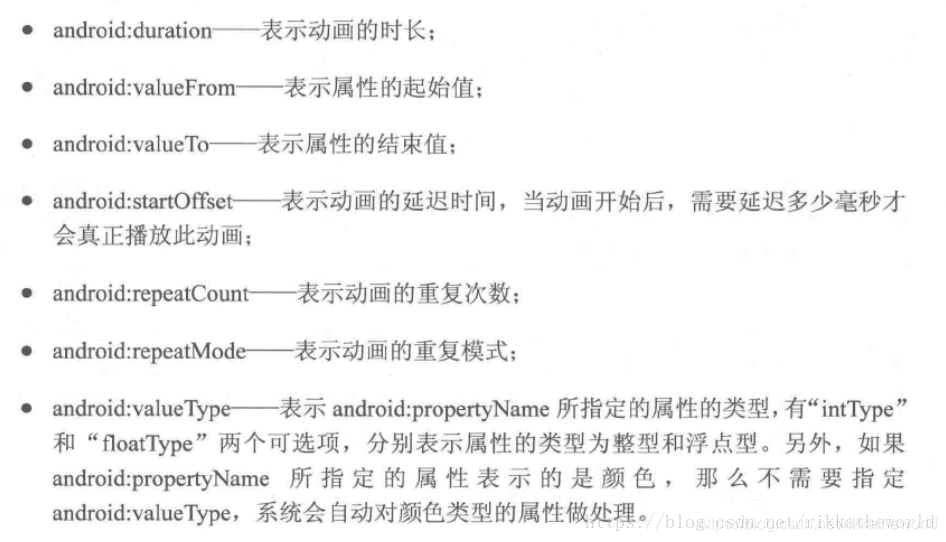
这些值得定义为:

这一章开始就有很多我没有学过的知识啦。
4.1 PropertyValuesHolder与KeyFrame
ValueAnimator和ObjectAnimator除了上述那些创建Animator实例的函数意外。还都有一个函数:
public static ValueAnimator ofPropertyValuesHolder(PropertyValuesHolder…values)
public static ObjectAnimator ofPropertyValuesHolder(Object target,PropertyValuesHolder…values)
两个Animator都有这个函数,但一般而言,ValueAnimator使用的情况并不多,所以我们就看下ObjectAnimator中的ofPropertyValuesHolder。
ofPropetyValuesHolder
其含义就是:保存了动画过程中所需的操作和对应的值。我们通过ofFloat构造的动画,ofFloat函数的内部实现其实就是将传入的参数封装成PropetyValuesHolder实例来保存动画状态的。在封装成实例之后,后期的各种操作也是由ofPropetyValuesHolder为主的。
所以ObjectAnimator通过暴露出PropertyValuesHolder方法,我们就可以用它来构造动画。
通过PropetyValuesHolder实例的函数有以下几个:
public static PropertyValuesHolder ofFloat(String propertyName,float…values);
public static PropertyValuesHolder ofInt(String propertyName,int…values);
public static PropertyValuesHolder ofObject(String propertyName,TypeEvaluator evaluator,Object…values);
public static PropertyValuesHolder ofKeyframe(String propertyName,Keyframe…values);
- 关于PropertyValuesHolder的ofFloat和ofInt
就比ObjectAnimator中的ofFloat和ofInt少一个target
- 关于将PropertyValuesHolder设置到ObjectAnimator中
ObjectAnimator有个暴露的方法,所以我们可以将构造好的PropertyValuesHolder实例加入进去
ObjectAnimator.ofPropertyValuesHolder(Object target,PropertyValuesHolder …values)
如果传入多个实例,就会在targert上同时做多个操作。
最后
今天关于面试的分享就到这里,还是那句话,有些东西你不仅要懂,而且要能够很好地表达出来,能够让面试官认可你的理解,例如Handler机制,这个是面试必问之题。有些晦涩的点,或许它只活在面试当中,实际工作当中你压根不会用到它,但是你要知道它是什么东西。
最后在这里小编分享一份自己收录整理上述技术体系图相关的几十套腾讯、头条、阿里、美团等公司2021年的面试题,把技术点整理成了视频和PDF(实际上比预期多花了不少精力),包含知识脉络 + 诸多细节,由于篇幅有限,这里以图片的形式给大家展示一部分。
还有 高级架构技术进阶脑图、Android开发面试专题资料,高级进阶架构资料 帮助大家学习提升进阶,也节省大家在网上搜索资料的时间来学习,也可以分享给身边好友一起学习。
【Android核心高级技术PDF文档,BAT大厂面试真题解析】

【算法合集】

【延伸Android必备知识点】

【Android部分高级架构视频学习资源】
Android精讲视频领取学习后更加是如虎添翼!进军BATJ大厂等(备战)!现在都说互联网寒冬,其实无非就是你上错了车,且穿的少(技能),要是你上对车,自身技术能力够强,公司换掉的代价大,怎么可能会被裁掉,都是淘汰末端的业务Curd而已!现如今市场上初级程序员泛滥,这套教程针对Android开发工程师1-6年的人员、正处于瓶颈期,想要年后突破自己涨薪的,进阶Android中高级、架构师对你更是如鱼得水,赶快领取吧!
《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》,点击传送门,即可获取!
如虎添翼!进军BATJ大厂等(备战)!现在都说互联网寒冬,其实无非就是你上错了车,且穿的少(技能),要是你上对车,自身技术能力够强,公司换掉的代价大,怎么可能会被裁掉,都是淘汰末端的业务Curd而已!现如今市场上初级程序员泛滥,这套教程针对Android开发工程师1-6年的人员、正处于瓶颈期,想要年后突破自己涨薪的,进阶Android中高级、架构师对你更是如鱼得水,赶快领取吧!
《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》,点击传送门,即可获取!






















 2096
2096











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








