方向:默认主轴从左向右,侧轴默认从上到下,主轴和侧轴并不是固定不变的,通过 flex-direction 可以互换。
Tips: 因为语法规范版本众多,浏览器支持不一致,致使Flexbox布局使用不多。
三、各个属性
1、定义宽高
- flex子项目在主轴的缩放比例,不指定flex属性,则不参与伸缩分配。
min-width:定义最小宽度 max-width:定义最大宽度
2、定义主轴方向
- 使用 flex-direction 属性来定义伸缩方向,主要用来创建主轴,从而定义伸缩项目在伸缩容器内的放置方向。
语法格式:
flex-direction:row | row-reverse | column | column-reverse
**row:默认值,水平排列
row-reverse:水平排列,与 row 方向相反
column:垂直排列,从上到下排列;
columns-reverse:垂直排列,从下到上排列**
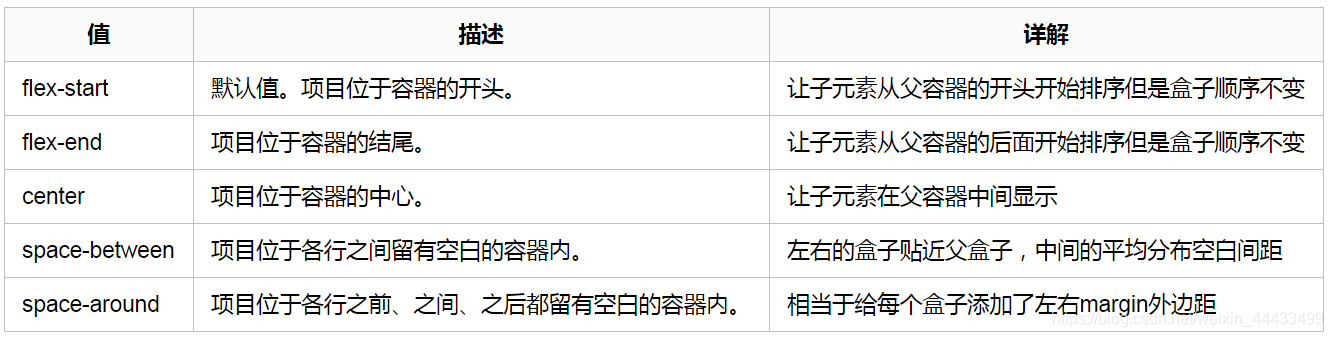
3、定义水平对齐
- justify-content 调整主轴对齐,该属性适用于伸缩容器。
语法格式:
justify-content:flex-statr | flex-end | center | space-between | space-around

4、定义垂直对齐
align-items 调整侧轴对齐(垂直对齐),子盒子如何在父盒子里面垂直对齐(单行)
align-items:flex-start | flex-end | center | stretch | baseline
5、控制是否换行
flex-wrap控制是否换行,当子盒子内容宽度多于父盒子的时候如何处理。
flex-wrap: nowrap | wrap | wrap-reverse
Tips:flex-flow是flex-direction、flex-wrap的简写形式,适用于伸缩容器。该属性可以同时定义伸缩容器的主轴和侧轴。其默认值是 row nowrap。
flex-flow: flex-direction flex-wrap;
其实前端开发的知识点就那么多,面试问来问去还是那么点东西。所以面试没有其他的诀窍,只看你对这些知识点准备的充分程度。so,出去面试时先看看自己复习到了哪个阶段就好。
这里再分享一个复习的路线:(以下体系的复习资料是我从各路大佬收集整理好的)
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
《前端开发四大模块核心知识笔记》

最后,说个题外话,我在一线互联网企业工作十余年里,指导过不少同行后辈。帮助很多人得到了学习和成长。
我意识到有很多经验和知识值得分享给大家,也可以通过我们的能力和经验解答大家在IT学习中的很多困惑,所以在工作繁忙的情况下还是坚持各种整理和分享。






















 493
493











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








