const str = “student is a real student”;
const newStr = str.replaceAll(‘student’, “hahaha”);
console.log(newStr);
最终运行的结果都是:hahaha is a real hahaha
2、Promise.any
可以把 Promise.any 理解成 Promise.all 的相反操作。Promise.any 也可以接受一个 Promise 数组,当其中任何一个 Promise 完成(fullfill)时,就返回那个已经有完成值的 Promise。如果所有的 Promise 都拒绝(reject),则返回一个拒绝的 Promise,该 Promise 的返回值是一个 AggregateError 对象。
例如下面有三个Promise请求正常情况下:
const p1 = new Promise((resolve, reject) => {
setTimeout(() => resolve(“A”), Math.floor(Math.random() * 1000));
});
const p2 = new Promise((resolve, reject) => {
setTimeout(() => resolve(“B”), Math.floor(Math.random() * 1000));
});
const p3 = new Promise((resolve, reject) => {
setTimeout(() => resolve(“C”), Math.floor(Math.random() * 1000));
});
(async function () {
const result = await Promise.any([p1, p2, p3]);
console.log(result); // 输出结果可能是 “A”, “B” 或者 “C”
})();
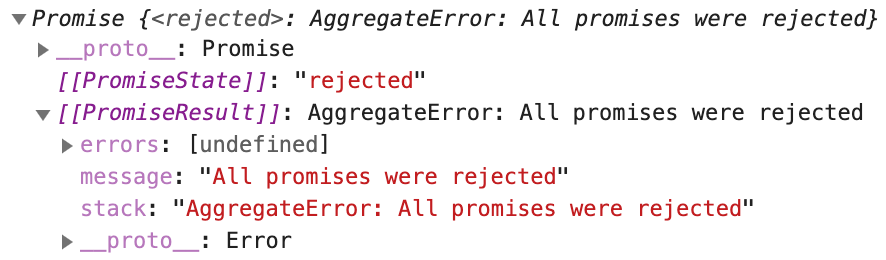
如果存在某个Promise发生错误的情况:
const p = new Promise((resolve, reject) => reject());
try {
(async function () {
const result = await Promise.any([p]);
console.log(result);
})();
} catch (error) {
console.log(error.errors);
}




3、逻辑赋值操作符 ??=、&&=、 ||=
看下如下代码:
let a = 1;
a = a + 2;
可以简写为:
let a = 1;
a += 2;
有了这个新的标准中,逻辑表达式的操作符(&&、||、??)也可以简写了!
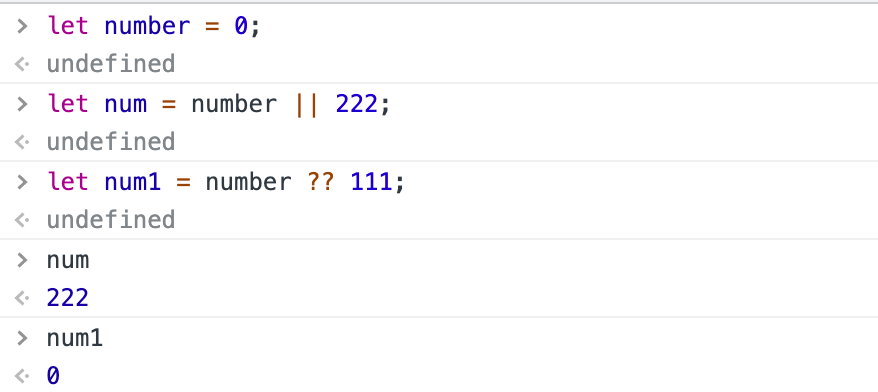
先来介绍下 ?? ,它是去年发布的标准中的新的逻辑操作符。大家可能遇到过,如果一个变量是空,需要给它赋值为一个默认值的情况。通常我们会这样写:
let num = number || 222
但是,以上的代码会有一个 bug。如果realCount的值是0,则会被当作取不到其值,会取到'无法获取'这个字符串。而如果我们使用了??,只有当操作符左边的值是null或者undefined的时候,才会取操作符右边的值:
let num = number ?? 222


接下来,再来看下新标准中的逻辑运算符怎么用:
// 等同于 a = a || b
a ||= b;
// 等同于 c = c && d
c &&= d;
// 等同于 e = e ?? f
e ??= f;
4、WeakRef
WeakRef是一个 Class,一个WeakRef对象可以让你拿到一个对象的弱引用。这样,就可以不用阻止垃圾回收这个对象了。 可以使用其构造函数来创建一个WeakRef对象。
// anObject 不会因为 ref 引用了这个对象,而不会被垃圾回收
let ref = new WeakRef(anObject);
我们可以用WeakRef.prototype.deref()来取到anObject的值。但是,在被引用对象被垃圾回收之后,这个函数就会返回undefined。
// 如果 someObj 被垃圾回收了,则 obj 就会是 undefined
let obj = ref.deref();
5、下划线 (_) 分隔符
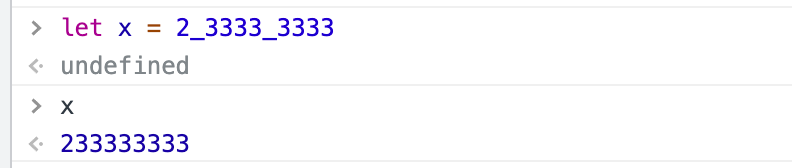
当你要写一个很长的数字的时候:
let x = 233333333
数字太长会导致可读性很差。使用了数字分隔符 _ (下划线),就可以让数字读的更清晰:
let x = 2_3333_3333
// x 的值等同于 233333333,只是这样可读性更强,不用一位一位数了


6、Intl.ListFormat
最后
前端CSS面试题文档,JavaScript面试题文档,Vue面试题文档,大厂面试题文档
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】


040)]
6、Intl.ListFormat
最后
前端CSS面试题文档,JavaScript面试题文档,Vue面试题文档,大厂面试题文档
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
[外链图片转存中…(img-J7fPlTKA-1714282102040)]
[外链图片转存中…(img-bONzwDC5-1714282102041)]








 本文介绍了JavaScript中的字符串替换方法replaceAll,Promise.any的异步操作原理,逻辑赋值操作符的使用,以及WeakRef的弱引用概念。同时提到了前端面试中常见的知识点,如数字下划线分隔法和Intl.ListFormat。
本文介绍了JavaScript中的字符串替换方法replaceAll,Promise.any的异步操作原理,逻辑赋值操作符的使用,以及WeakRef的弱引用概念。同时提到了前端面试中常见的知识点,如数字下划线分隔法和Intl.ListFormat。














 1666
1666

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








