总结
为了帮助大家更好温习重点知识、更高效的准备面试,特别整理了《前端工程师面试手册》电子稿文件。
内容包括html,css,JavaScript,ES6,计算机网络,浏览器,工程化,模块化,Node.js,框架,数据结构,性能优化,项目等等。
包含了腾讯、字节跳动、小米、阿里、滴滴、美团、58、拼多多、360、新浪、搜狐等一线互联网公司面试被问到的题目,涵盖了初中级前端技术点。


前端面试题汇总

开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
JavaScript

性能

linux

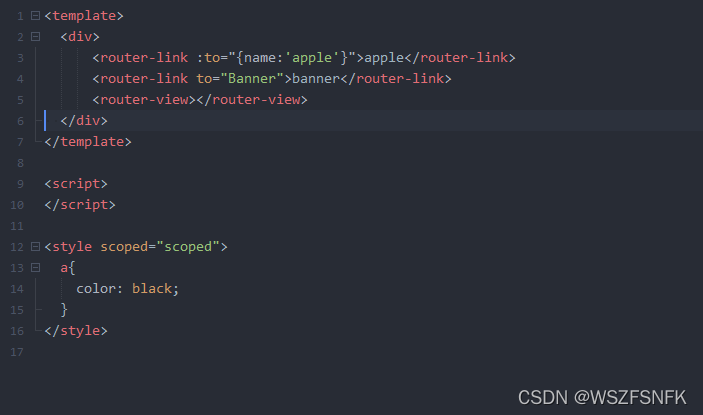
+ 由于路由是在children中配置的所以需要router-view将视图引入

-
页面展示
- apple组件

- banner组件

- apple组件
组件传值
-
父组件给子组件传值
父传子的核心理念:在父组件中引入子组件,然后直接给子组件传值,这里用:绑定data中的数据,不用则直接将后面的值直接传给子组件。
在子组件中使用props进行接收数据。如下所示:- 父组件代码

- 子组件代码

- 页面展示

- 父组件代码
-
子传父
子组件通过自定义函数使用this.emit()方法将值传递给父组件- 子组件

- 父组件

- 页面展示
- 子组件

-
子组件给子组件传值(兄弟组件传值)
兄弟组件通信通过公共仓库进行通信- 文件目录

- bus为公共文件

- 子组件1
<template> <div> <p>clild1</p> <p>{{msg}}</p> <p><button type="button" @click="click">点击</button></p> </div> </template> <script> import bus from './bus.js' export default{ data(){ return{ msg:"clild1的消息" } }, methods:{ click(){ bus.$emit("value1",this.msg) } } } </script> <style> </style>- 子组件2
<template> <div> <p>clild2</p> <p>{{msg2}}</p> </div> </template> <script> import bus from './bus.js' export default{ data(){ return{ msg2:"" } }, mounted() { var that = this; bus.$on('value1',function(data){ console.log(data); that.msg2 = data }) } } </script> <style> </style>- 父组件
<template> <div> 父组件 <Child1></Child1> <Child2></Child2> </div> </template> <script> import Child1 from './child1.vue'; import Child2 from './child2.vue' export default{ components:{Child1,Child2}, data(){ return{} } } </script> <style> </style>- 页面截图
1、通信前

2、通信后

- 文件目录
vue修改路由配置模式
- 去
#号 - 方法比较简单,直接在路由配置处添加一行代码:
mode: 'history',什么都不加,默认为mode:'hash'。
最后
中年危机是真实存在的,即便有技术傍身,还是难免对自己的生存能力产生质疑和焦虑,这些年职业发展,一直在寻求消除焦虑的依靠。
-
技术要深入到什么程度?
-
做久了技术总要转型管理?
-
我能做什么,我想做什么?
-
一技之长,就是深耕你的专业技能,你的专业技术。(重点)
-
独立做事,当你的一技之长达到一定深度的时候,需要开始思考如何独立做事。(创业)
-
拥有事业,选择一份使命,带领团队实现它。(创业)
一技之长分五个层次
-
栈内技术 - 是指你的前端专业领域技术
-
栈外技术 - 是指栈内技术的上下游,领域外的相关专业知识
-
工程经验 - 是建设专业技术体系的“解决方案”
-
带人做事 - 是对团队协作能力的要求
-
业界发声 - 工作经验总结对外分享,与他人交流
永远不要放弃一技之长,它值得你长期
信仰持有。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
主要内容包括html,css,html5,css3,JavaScript,正则表达式,函数,BOM,DOM,jQuery,AJAX,vue 等等。























 481
481

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








