
可视化 SVG,并支持压缩图片、转化为 React/RN 组件、转化为 png 格式的图片等
5、 svg-term-cli: 把终端操作录制为 SVG 动画

基于 asciinema 的一款软件,使用 javascript 编写。可把终端动作录制为 svg 动画
$ cat demo.cast | svg-term > demo.svg
6、 asciinema: 终端动作录制软件
使用 python 编写的一款可记录终端操作命令动画的工具软件,可在线播放。借助第三方工具可以转化为 gif 动画或者 svg 动画。
使用以下两行命令可快速开始录制终端。
$ brew install asciinema
$ asciinema rec
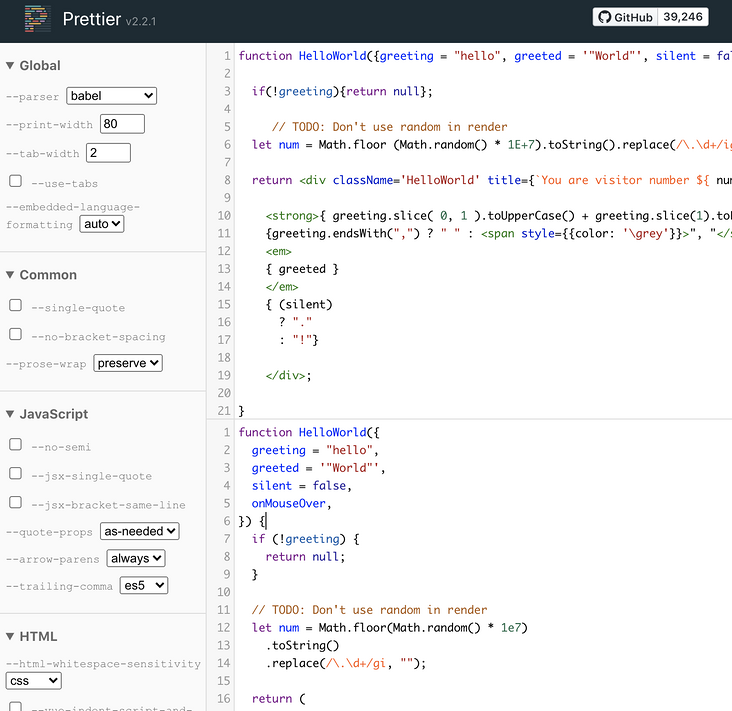
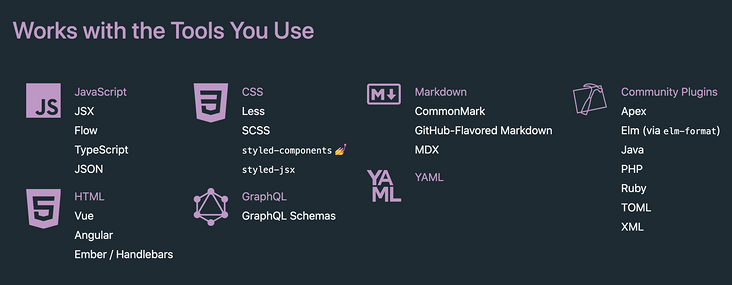
7、 Prettier Playground: 任意语言代码格式化

Prettier 是一款优秀的代码格式化工具


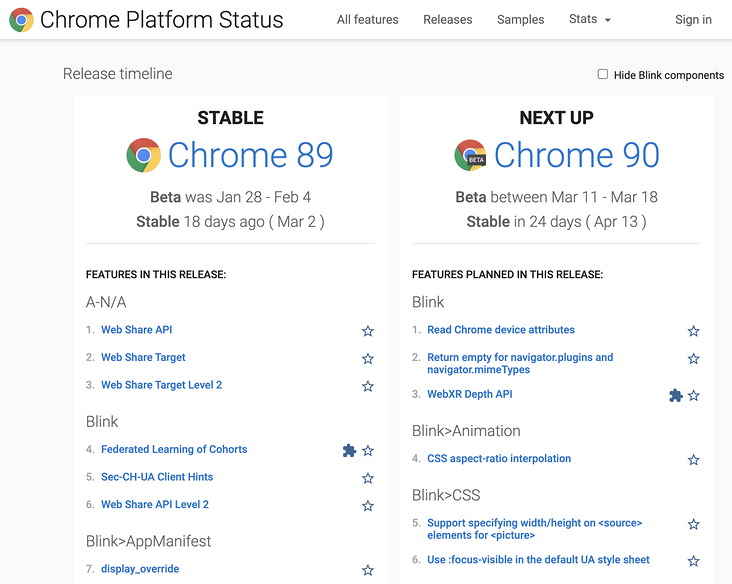
8、 Chrome Platform Status: Chrome 发布版本新特性大览

列举每一个 Chrome 的新特性大全,目前的稳定版本及下一个版本的发布日期等。
9、 cssffects: 多种超实用 CSS 动画

收集多种 CSS 动画,大部分是各种 hover 效果、loading 动画等,纯 CSS 实现。收藏以备独立设计网站时的不时之需。
10、 SVG Wave Generator

随机生成一个波浪SVG,可调整锯齿、波折程度等,并可保存为 SVG/PNG/JPG
11、 Explain Shell: 图示任一命令行每个参数的释义

可称之为学习及书写 shell 的最佳辅助神器,输入任一 linux 命令,都会一一指出每个参数的释义,PIPE 嵌套且复杂的命令也可解析。
12、 Browser Logos: 浏览器高清分辨率 Logo

这是 Github 的一个仓库,你可以直接引用地址,找到任意浏览器高清分辨率的Logo。
如果引用 Github 地址比较慢的话,你可以试试 jsdelivr 的 CDN
13、 User Agents: 关于 UA 的一切

拥有大量 UA 的数据库及相关功能
-
可获取任意平台的 UA (Mac/Windows/Android)
-
可获取任意 Spider/Crawer 的 UA (Baidu/Google/Bing)
-
可随机生成 UA
-
可解析 UA
14、 risingstars: 2020年 Javascript 明星项目
2021 年,JS 各个生态圈中最流行的框架及周边产物,如 React 生态圈、Vue 生态圈、GraphQL 生态圈、构建工具生态圈等
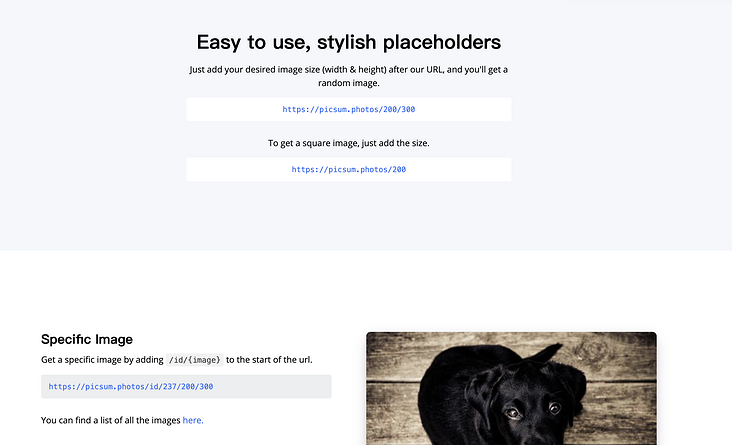
15、 Lorem Picsum: 随机一张指定尺寸图片 API

https://picsum.photos/200/200 将随机从 Unsplash 取一张指定尺寸的图片
16、 bestofjs: 发现 Javascript 最好的框架与库
这里有 JS 生态最流行的库,实时刷新并推荐,并且可每周订阅
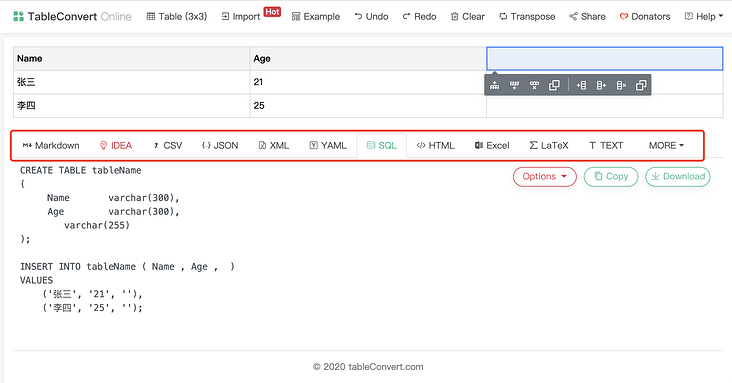
17、 TableConvert: 关于表格及任意格式的双向转换

支持 Excel、URL、HTML、Markdown、CSV、JSON、LaTeX、SQL、MediaWiki等任意格式的相互转换
18、 transform: 编程语言任意格式转化

总结一下
面试前要精心做好准备,简历上写的知识点和原理都需要准备好,项目上多想想难点和亮点,这是面试时能和别人不一样的地方。
还有就是表现出自己的谦虚好学,以及对于未来持续进阶的规划,企业招人更偏爱稳定的人。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
万事开头难,但是程序员这一条路坚持几年后发展空间还是非常大的,一切重在坚持。
为了帮助大家更好更高效的准备面试,特别整理了《前端工程师面试手册》电子稿文件。


前端面试题汇总

JavaScript

性能

linux

前端资料汇总

前端工程师岗位缺口一直很大,符合岗位要求的人越来越少,所以学习前端的小伙伴要注意了,一定要把技能学到扎实,做有含金量的项目,这样在找工作的时候无论遇到什么情况,问题都不会大。








 本文介绍了多个前端和IT领域的工具,如SVG处理、终端动画录制、代码格式化、浏览器特性跟踪、CSS动画生成、命令解释器、浏览器Logo、用户代理管理、流行JS项目、图片API和数据转换等,同时强调了面试准备的重要性,包括扎实的技术基础和持续学习的态度。
本文介绍了多个前端和IT领域的工具,如SVG处理、终端动画录制、代码格式化、浏览器特性跟踪、CSS动画生成、命令解释器、浏览器Logo、用户代理管理、流行JS项目、图片API和数据转换等,同时强调了面试准备的重要性,包括扎实的技术基础和持续学习的态度。














 818
818

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








