分享
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】


问个水平垂直居中布局,支支吾吾半天说不出来,
还有个弟弟说你这样问我不知道怎么回答,累了。
我只想说,这真的有三年的经验嘛?

下面我总结一下前端面试的知识点,希望能对即将面试和未来面试的小老弟们,有所帮助!skr~~skr
(1)css的盒模型(老生常谈),BFC的理解,选择器,层级上下文,三栏布局多种实现(position,flex,float等),自适应布局rem原理(如何兼容不同手机dpi),font-size10px如何实现、移动端一像素、媒体查询等等比较基础的问题,都是知识点。
(2)html方面基本问很少,这个重要程度没什么, 也就是一些标签语义化理解,和h5新特性,storage/cookie
(3)js这个是重点,会从基础去考察。 从浏览器返回html到渲染出页面,再到中间涉及到的优化点。
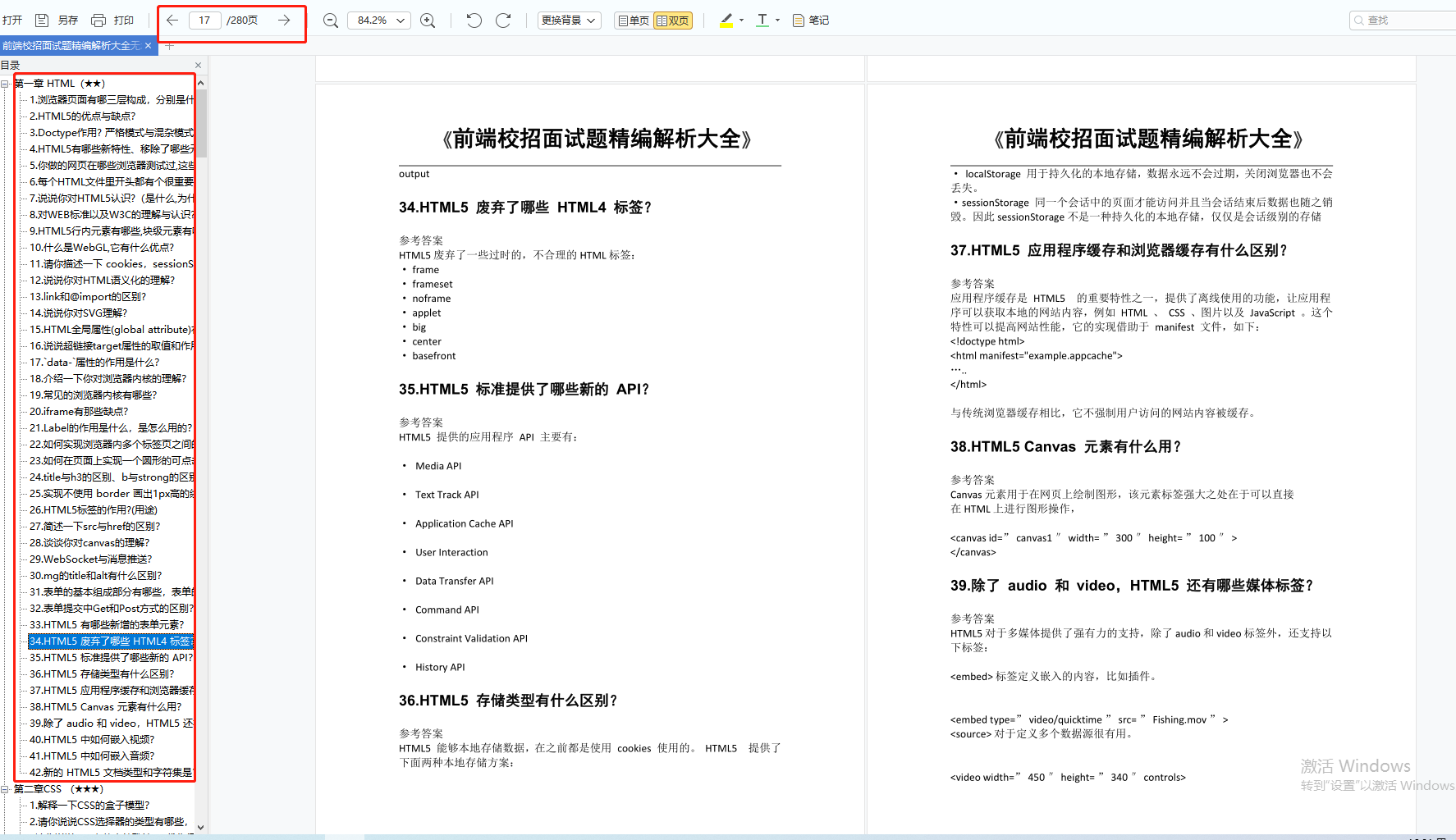
面试题分享
HTML
-
浏览器页面有哪三层构成,分别是什么,作用是什么?
-
HTML5的优点与缺点?
-
Doctype作用? 严格模式与混杂模式如何区分?它们有何意义?
-
HTML5有哪些新特性、移除了哪些元素?
-
你做的网页在哪些浏览器测试过,这些浏览器的内核分别是什么?
-
每个HTML文件里开头都有个很重要的东西,Doctype,知道这是干什么的吗?
-
说说你对HTML5认识?(是什么,为什么)
-
对WEB标准以及W3C的理解与认识?
-
…

CSS
-
解释一下CSS的盒子模型?
-
请你说说CSS选择器的类型有哪些,并举几个例子说明其用法?
-
请你说说CSS有什么特殊性?(优先级、计算特殊值)
-
常见浏览器兼容性问题与解决方案?
-
列出display的值并说明他们的作用?
-
如何居中div, 如何居中一个浮动元素?
-
请列举几种清除浮动的方法(至少两种)?
-
block,inline和inlinke-block细节对比?
-
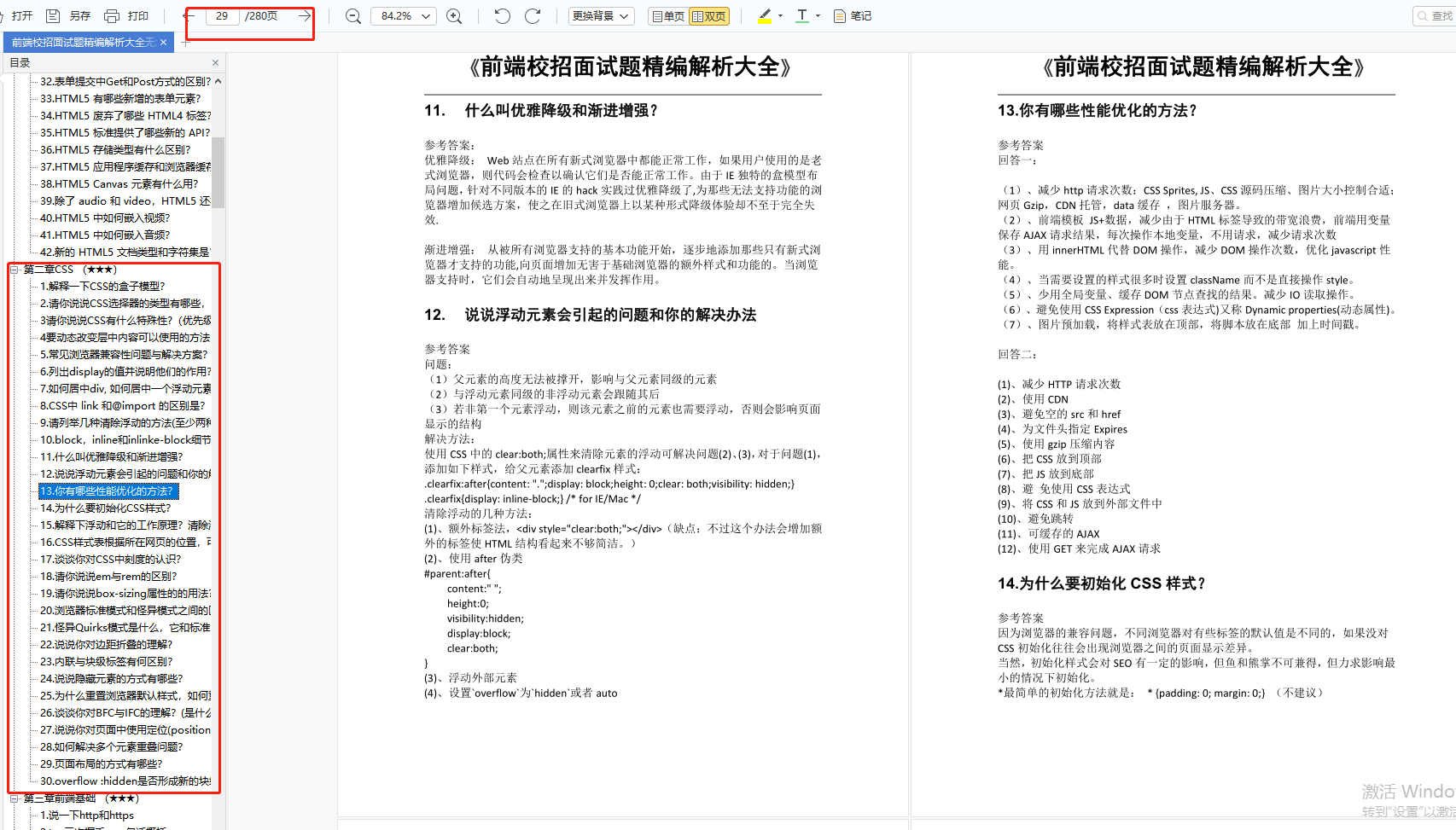
什么叫优雅降级和渐进增强?
-
说说浮动元素会引起的问题和你的解决办法
-
你有哪些性能优化的方法?
-
…

JavaScript
-
js的各种位置,比如clientHeight,scrollHeight,offsetHeight ,以及scrollTop, offsetTop,clientTop的区别?
-
js拖拽功能的实现
-
异步加载js的方法
-
js的防抖与节流
-
说一下闭包
-
说说你对作用域链的理解
-
JavaScript原型,原型链 ? 有什么特点?
-
请解释什么是事件委托/事件代理
-
Javascript如何实现继承?
-
函数执行改变this
-
babel编译原理
-
函数柯里化
-
说一下类的创建和继承
-
说说前端中的事件流
-
如何让事件先冒泡后捕获
-
说一下图片的懒加载和预加载
-
js的new操作符做了哪些事情
-
改变函数内部this指针的指向函数(bind,apply,call的区别)
-
Ajax解决浏览器缓存问题
-
…

由于文章篇幅有限,只能展示部分面试题,有需要的点击这里免费领取题目+解析PDF。
Vue
-
Vue中 key 值的作用
-
Vue 组件中 data 为什么必须是函数?
-
vuex的State特性是?
-
介绍一下Vue的响应式系统
-
computed与watch的区别
-
介绍一下Vue的生命周期
-
为什么组件的data必须是一个函数
-
组件之间是怎么通信的
-
Vue.cli中怎样使用自定义的组件?有遇到过哪些问题吗?
-
Vue如何实现按需加载配合webpack设置
-
简单描述每个周期具体适合哪些场景
-
scss是什么?在Vue.cli中的安装使用步骤是?有哪几大特性?
-
聊聊你对Vue.js的template编译的理解?
-
Vue 路由跳转的几种方式
-
Vue如何实现按需加载配合webpack设置?
-
Vue的路由实现:hash模式和history模式
-
Vue与Angular以及React的区别?
-
Vue路由的钩子函数
-
什么是Vue的计算属性?
-
…

React
-
介绍一下react
-
React单项数据流
-
react生命周期函数和react组件的生命周期
-
react和Vue的原理,区别,亮点,作用
-
reactJs的组件交流
-
有了解过react的虚拟DOM吗,虚拟DOM是怎么对比的呢
-
项目里用到了react,为什么要选择react,react有哪些好处
-
怎么获取真正的dom
-
选择react的原因
-
react的生命周期函数
-
setState之后的流程
-
react高阶组件知道吗?
-
React的jsx,函数式编程
最后
一个好的心态和一个坚持的心很重要,很多冲着高薪的人想学习前端,但是能学到最后的没有几个,遇到困难就放弃了,这种人到处都是,就是因为有的东西难,所以他的回报才很大,我们评判一个前端开发者是什么水平,就是他解决问题的能力有多强。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
分享一些前端面试题以及学习路线给大家


很大,我们评判一个前端开发者是什么水平,就是他解决问题的能力有多强。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
分享一些前端面试题以及学习路线给大家
[外链图片转存中…(img-SbYqnbCH-1715895348708)]
[外链图片转存中…(img-RvGdD0OW-1715895348709)]





















 253
253











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








