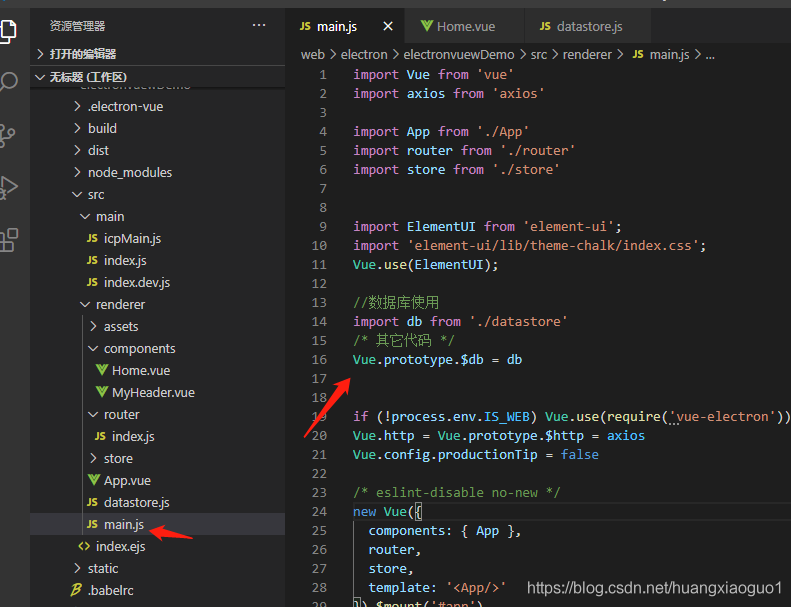
- 在src/renderer/main.js中引入

//数据库使用
import db from ‘./datastore’
/* 其它代码 */
Vue.prototype.$db = db
- 操作
1、 增加数据
//增加数据
addData() {
console.log(this.name, this.age);
if (!this.name || !this.age) {
console.log(“不能为空”);
return;
}
this.$db.insert({ name: this.name, age: this.age }, function (err, doc) {
if (err) {
console.log(err);
return;
}
console.log(doc);
});
},
2、更新数据
//更新数据
updateData() {
this.$db.update(
{ name: “huang”, age: “25” },
{ $set: { name: “huang1” } },
function (err, data) {
if (err) {
console.log(err);
return;
}
console.log(data);
}
);
},
3、删除部分数据
//删除一条数据
deleteData() {
this.$db.remove({ name: “huang1” }, {}, function (err, data) {
if (err) {
console.log(err);
return;
}
console.log(data);
});
},
4、删除所有数据
//删除所有数据
deleteAllData() {
this.$db.remove({}, { multi: true }, function (err, data) {
if (err) {
console.log(err);
return;
}
console.log(data);
});
},
5、条件查找数据
//条件查找数据
findSomeData() {
this.$db.find({ age: “30” }, (err, docs) => {
if (err) {
console.log(err);
return;
}
console.log(docs);
this.list = docs;
});
},
6、查找所有数据
//查找所有数据
findData() {
this.$db.find({}, (err, docs) => {
if (err) {
console.log(err);
return;
}
console.log(docs);
this.list = docs;
});
},
多个数据库使用
- 在datastore.js中创建数据库
import { remote } from ‘electron’;
import Datastore from ‘nedb’;
import path from ‘path’;
var db = {};
db.keywords = new Datastore({
autoload: true,
filename: path.join(remote.app.getPath(‘userData’), ‘/keywords.db’)
});
db.alarm = new Datastore({
autoload: true,
filename: path.join(remote.app.getPath(‘userData’), ‘/alarm.db’)
});
export default db
对象篇
模块化编程-自研模块加载器
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】






















 5761
5761











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








