Vue 编码基础
2.1.1. 组件规范
2.1.2. 模板中使用简单的表达式
2.1.3 指令都使用缩写形式
2.1.4 标签顺序保持一致
2.1.5 必须为 v-for 设置键值 key
2.1.6 v-show 与 v-if 选择
2.1.7 script 标签内部结构顺序
2.1.8 Vue Router 规范
Vue 项目目录规范
2.2.1 基础
2.2.2 使用 Vue-cli 脚手架
2.2.3 目录说明
2.2.4注释说明
2.2.5 其他
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

2.生成SSH密钥对:
如果尚未生成,请在本地机器上生成一个SSH密钥对:
ssh-keygen -t rsa -b 4096 -f \~/.ssh/id_rsa_vue_deploy
将公钥(\~/.ssh/id_rsa_vue_deploy.pub)添加到服务器的授权密钥中。
3.将SSH私钥添加到GitLab:
进入GitLab中的项目页面。
转到 "设置" > "CI / CD",展开 "变量" 部分。
添加一个名为 SSH_PRIVATE_KEY 的变量,并将 \~/.ssh/id_rsa_vue_deploy 文件的内容粘贴到值中。
4.更新GitLab CI/CD配置:
更新 .gitlab-ci.yml 文件,引用正确的私钥变量:
deploy:
stage: deploy
script:
- 'which ssh-agent || ( apk add --update openssh )'
- eval $(ssh-agent -s)
- echo "$SSH\_PRIVATE\_KEY" | tr -d '\r' | ssh-add -
- ssh -o StrictHostKeyChecking=no -i \~/.ssh/id_rsa_vue_deploy user@server 'mkdir -p /path/to/deploy'
- scp -r dist/\* -i \~/.ssh/id\_rsa\_vue\_deploy user@server:/path/to/deploy
only:
- master
5.提交和推送更改:
将更改提交到你的项目并推送到GitLab。
现在,每当你将更改推送到 master 分支时,GitLab CI/CD将自动触发构建和部署阶段,将Vue.js项目部署到指定的服务器上。确保根据你的具体服务器详情和要求调整配置。
三、给虚拟机配置ssh服务端
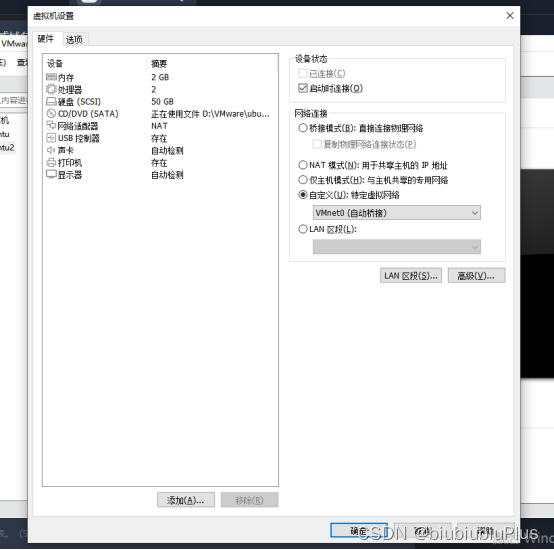
1.虚拟机的网络适配器选择 桥接模式

2.在虚拟机上安装SSH服务器
sudo apt update
sudo apt install openssh-server
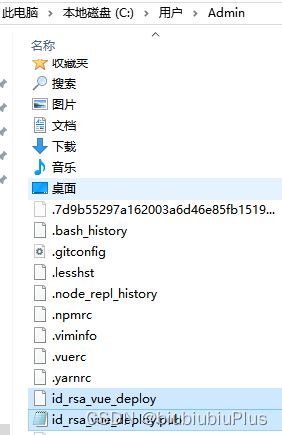
3.本地生成SSH密钥对
ssh-keygen

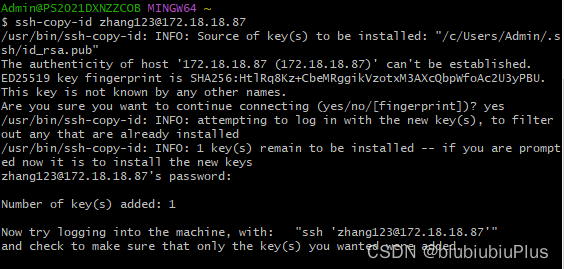
4.本地将公钥(~/.ssh/id_rsa_vue_deploy.pub)添加到服务器的授权密钥中
ssh-copy-id user@server\_ip

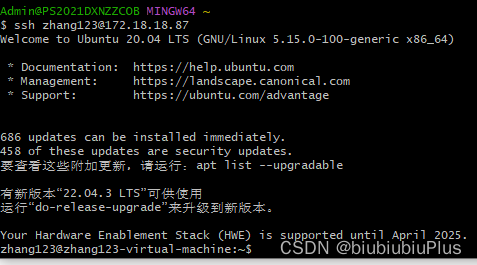
5.本地测试SSH连接:
ssh user@server\_ip

6.设置CI/CD变量–值为私钥

四、GitLab Runner安装与注册
1.添加GitLab官方存储库:
curl -L https://packages.gitlab.com/install/repositories/runner/gitlab-runner/script.deb.sh | sudo bash
2.安装GitLab Runner
sudo apt update
sudo apt install gitlab-runner
3.注册Runner
sudo gitlab-runner register
4.输入您的GitLab实例URL
Please enter the gitlab-ci coordinator URL (e.g. https://gitlab.com )
https://gitlab.com
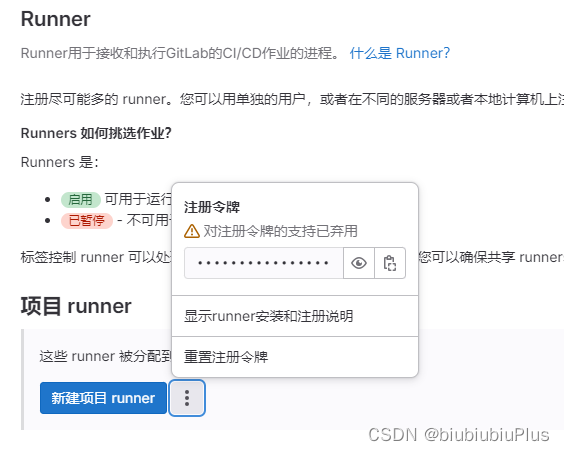
5.输入您获得的令牌以注册Runner
Please enter the gitlab-ci token for this runner:
xxx

6.输入对这个Runner的描述
Please enter the gitlab-ci description for this runner
test
7.输入Runner的tag
Please enter the gitlab-ci tags for this runner (comma separated):
test
8.输入Runner执行程序
Please enter the executor: ssh, docker+machine, docker-ssh+machine, kubernetes, docker, parallels, virtualbox, docker-ssh, shell:
shell
Vue 编码基础
2.1.1. 组件规范
2.1.2. 模板中使用简单的表达式
2.1.3 指令都使用缩写形式
2.1.4 标签顺序保持一致
2.1.5 必须为 v-for 设置键值 key
2.1.6 v-show 与 v-if 选择
2.1.7 script 标签内部结构顺序
2.1.8 Vue Router 规范
Vue 项目目录规范
2.2.1 基础
2.2.2 使用 Vue-cli 脚手架
2.2.3 目录说明
2.2.4注释说明
2.2.5 其他
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】























 202
202











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








