最后
好了,这就是整理的前端从入门到放弃的学习笔记,还有很多没有整理到,我也算是边学边去整理,后续还会慢慢完善,这些相信够你学一阵子了。
做程序员,做前端工程师,真的是一个学习就会有回报的职业,不看出身高低,不看学历强弱,只要你的技术达到应有的水准,就能够得到对应的回报。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
学习从来没有一蹴而就,都是持之以恒的,正所谓活到老学到老,真正懂得学习的人,才不会被这个时代的洪流所淘汰。
信创适配改造阶段,系统用户在使用国产信创设备上面的奇安信浏览器可能会遇到兼容性问题。甩锅阶段,开发认为是测试不全面导致,认为测试应该必须测试过特定浏览器才可以进行说明。
当时在进行银河麒麟 和 UOS(统信) 的兼容适配时与OS厂商沟通过,操作系统认为自己兼容比较好的是曾经360旗下后来2019因为战略分歧而分道扬镳的奇安信浏览器。
通过了解,奇安信跟360极速浏览器应该是同根同源,两者都是基于Google的Chromium开源项目而来。目前最新的内核版本为 Chromium 110。
兼容性是一个非常庞大的系统工程。需要投入巨大的精力和时间。有些公司为保证浏览器兼容性,会使用智能客户端(SmartClient),例如微软智能客户端。虽然被人诟病像是C/S架构的, 但是的确把浏览器兼容性的问题减少到了最少。
使用B/S架构,没有自己的浏览器时, 很多时候要依托于浏览器本身乃至运行的操作系统的复杂配置。考虑到自己封装成本, 如果能够跟浏览器厂商进行合作,进行统一定制,统一发版。甚至可以借助相关厂商对览器的内存使用进行优化。同时,客户端调优对自己的产品品质提升也大有裨益。
请记住,数字化信息化并不是自己吃全鱼, 找对合作伙伴、资源共享才应该是王道。
二、奇安信浏览器针对vue兼容性问题
2.1 编码规范
奇安信浏览器是基于Chromium内核进行开发的,因此在大多数情况下,与其他Chromium内核浏览器(如谷歌Chrome、微软 Edge等)的兼容性相似。在处理Vue相关的兼容性问题时,可遵循以下几点:
- 确保使用最新版本的奇安信浏览器,以获得最佳的
Vue兼否容性和性能。 - 确保
Vue.js和相关的库(如Vue Router和Vuex)都是最新版本,以确保最佳的兼容性。 - 在编写
Vue.js代码时,遵循Vue.js的最佳实践和规范,以最大限度地确保代码的兼容性和可靠性。 - 如果遇到了
Vue兼容性问题,请尝试在奇安信浏览器之外的其他浏览器中复测应用程序,以确定是否存在浏览器特定的问题。如果确定是浏览器特定的问题,可考虑使用polyfill或其也解决方案来解决问题。
2.2 浏览器测试范围
此外,浏览器兼容性如果资源充足可能得考虑如下场景:
- 浏览器类型;
- 相同浏览器类型的不同版本;
- 不同的平台操作系统;
- 相同平台的操作系统下面的不同架构.;
- 信创操作系统以及国内主流的开源浏览器的版本;
- 不同版本的应用程序, 对相同或高或者低版本的浏览器的兼容性;
2.3 传统 JSP 项目
对于传统使用JSP的项目,需重点考虑JSP项目中是否使用非标准的HTML元素、CSS属性和JavaScript函数,因为这些可能导致浏览器兼容性问题。
2.4 IE 适配项目
针对前期应用系统主要针对IE运行,鉴于其使用的内核为Trident,同样需重点考虑系统中是否使用非标准HTML、CSS、JavaScript。
标准HTML、CSS、JavaScript是指遵循W3C发布的规范。那么,如何检测项目中是否存在非标准HTML、CSS、JavaScript?即如何检测页面为标准页面(指网页由标准HTML、CSS、JavaScript构成)?
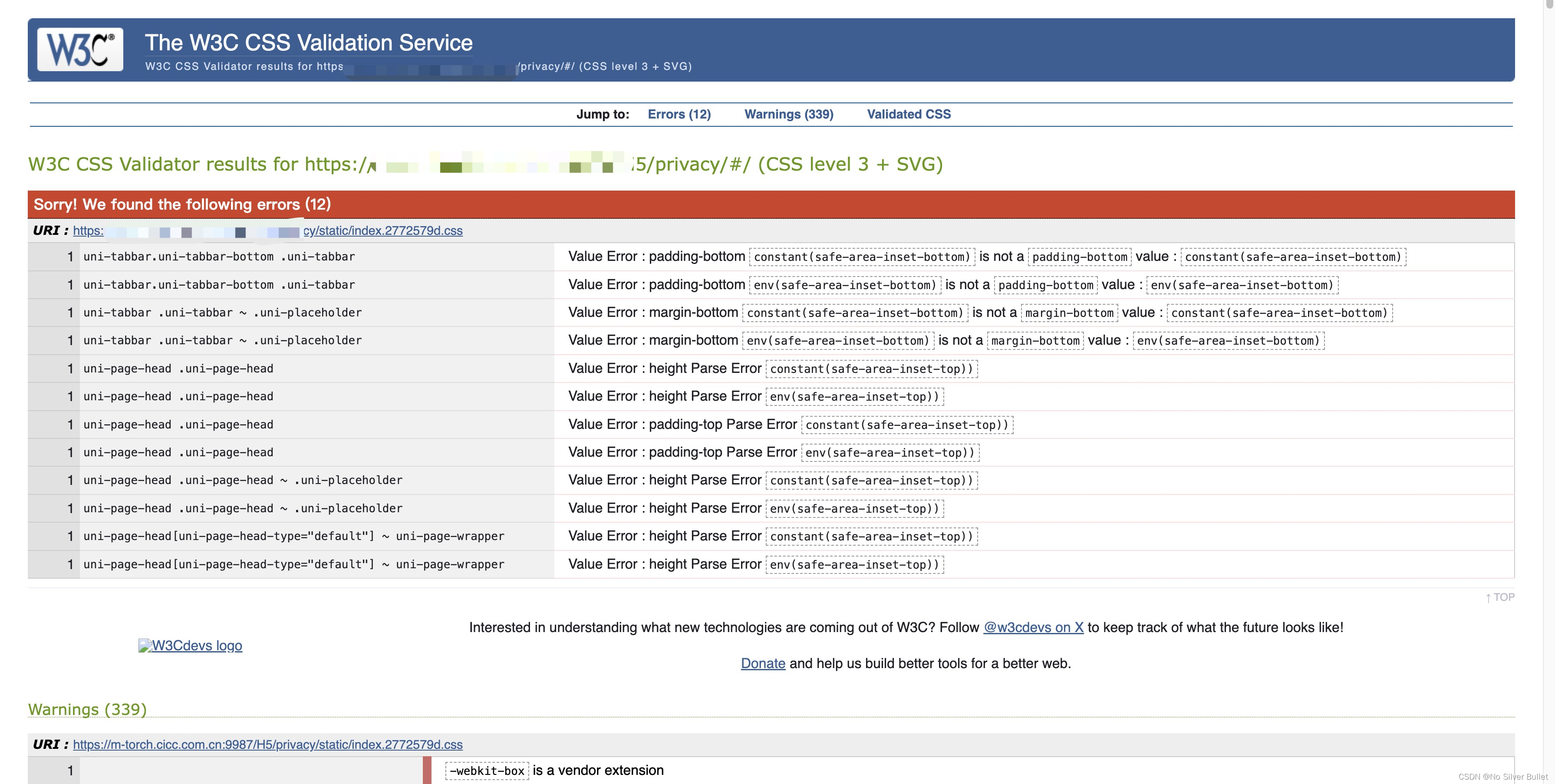
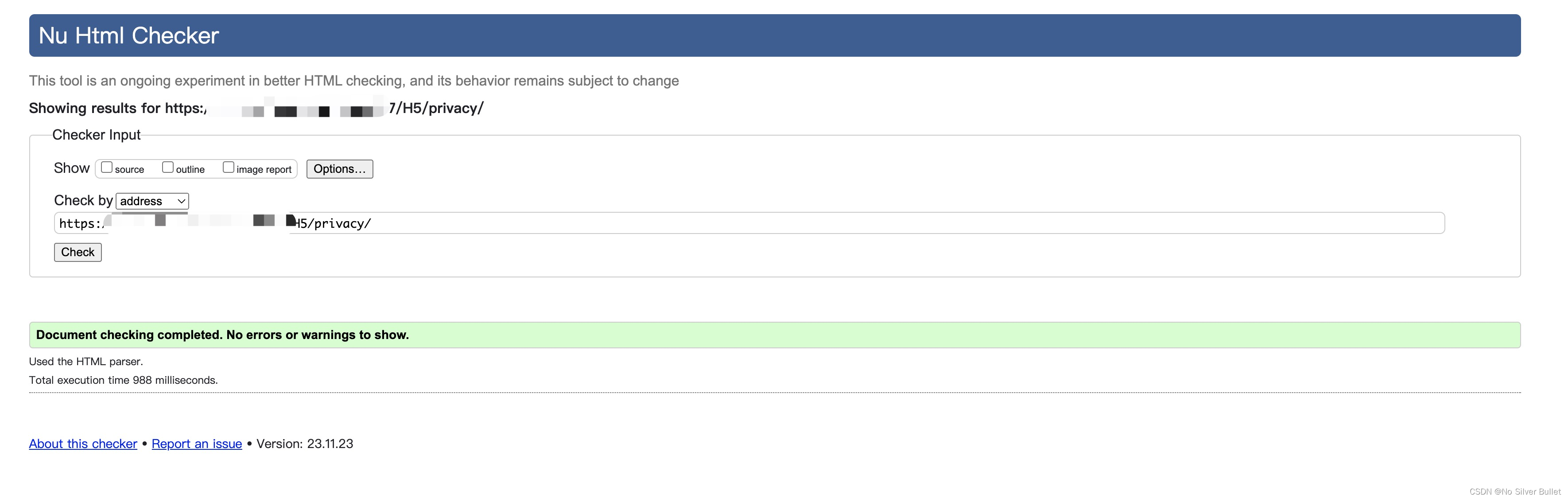
目前,可通过w3c在线验证:
- 网页CSS在线验证:将网页与W3C标准比较。标准根据文件宣告的版本而验证,工具会读取
DOCTYPE宣告而决定使用的标准。 当验证工具读取到网页及决定使用的标准后,验证工具将会检查错误,例如元素开关的遗漏,引号的遗漏及其他代码错误。 验证工具随后会建立报告,指出文件是否正确。错误则会以列表方式显示。某些错误,例如遗漏元素关闭,可以造成数个,甚至过百个错误。但是网页设计师则只需要处理第一个出现的错误并排除余下连串的错误。 - 网页HTML在线验证:使用与
HTML/XHTML验证工具类似的验证方式,将CSS文件与W3C标准比较。


三、主流的浏览器与其内核
浏览器内核指的是浏览器所采用的渲染引擎,其决定了浏览器如何解析HTML、CSS和JavaScript代码。此外,不同的浏览器也有各自的默认设置和标准遵守程度,这可能导致某些代码在某些浏览器中运行良好,而在其他浏览器中出现问题。
提到Web浏览器,大家首先想到的肯定是IE浏览器,即Internet Explorer,其于2022年6月15日被微软公司永久关闭,IE浏览器停止服务后官方将不再进行安全漏洞维护和相关补丁更新。
IE内核采用的是
Trident内核。它是一种用于处理网页内容的软件组件,负责将HTML、CSS和JavaScript代码转换成可视化的网页。IE内核可以被其他浏览器所采用,例如360浏览器、搜狗浏览器等,因此IE内核的稳定性和性能影响了这些浏览器的用户体验。IE内核的历史可以追溯到1995年,当时微软推出了第一版的Internet Explorer浏览器。随着浏览器市场的快速发展,IE内核也不断更新和优化,逐渐成为了主流浏览器所采用的渲染引擎之一。不过,随着时间的推移,IE内核的性能和安全性逐渐变得不稳定,也因此被许多用户所诟病。
随着HTML5的普及和移动设备的兴起,越来越多的浏览器开始采用其他的渲染引擎,例如
WebKit和Gecko。而IE内核也逐渐退出了浏览器市场的主流地位。不过,这并不意味着IE内核已经消失了,它仍然被许多企业和机构所使用,例如银行、政府机构等。
目前市场上主流的浏览器分为Edge、Chrome、Firefox、Safari等几大类,它们具有以下特点:
3.1 Edge浏览器
内核是:Chromium
“microsoft edge”是一个浏览器软件;“microsoft edge”是由微软开发的基于Chromium开源项目即其他开源软件的网页浏览器,该浏览器内置与windows10版本中,支持内置Cortana语音功能,内置了阅读器、笔记和分享功能。
微软官方发布公告,称IE浏览器于2022年6月16日正式退役,此后其功能将由Edge浏览器接棒。
3.2 Chrome浏览器
内核是:webkit
Chrome浏览器由Google在开源项目的基础上独立开发的一款浏览器,市场占有率第一,提供了很多方便开发者使用的插件。支持Windows平台,还支持Linux、Mac系统,同时它也提供了移动端的应用(如Android和iOS平台)。
最后
好了,这就是整理的前端从入门到放弃的学习笔记,还有很多没有整理到,我也算是边学边去整理,后续还会慢慢完善,这些相信够你学一阵子了。
做程序员,做前端工程师,真的是一个学习就会有回报的职业,不看出身高低,不看学历强弱,只要你的技术达到应有的水准,就能够得到对应的回报。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
学习从来没有一蹴而就,都是持之以恒的,正所谓活到老学到老,真正懂得学习的人,才不会被这个时代的洪流所淘汰。






















 909
909











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








