最后
总的来说,面试官要是考察思路就会从你实际做过的项目入手,考察你实际编码能力,就会让你在电脑敲代码,看你用什么编辑器、插件、编码习惯等。所以我们在回答面试官问题时,有一个清晰的逻辑思路,清楚知道自己在和面试官说项目说技术时的话就好了


开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
2.2 关键字
关键字将媒体类型或多个媒体特性连接到一起做为媒体查询的条件。
-
and:可以将多个媒体特性连接到一起,相当于“且”的意思;
-
not:排除某个媒体类型,相当于“非”的意思,可以省略;
-
only:指定某个特定的媒体类型,可以省略;
2.3 媒体特性
每种媒体类型都具体各自不同的特性,根据不同媒体类型的媒体特性设置不同的展示风格。我们暂且了解三个。注意他们要加小括号包含。
| 值 | 解释说明 |
| — | — |
| width | 定义输出设备中页面可见区域的宽度 |
| min-width | 定义输出设备中页面最小可见区域宽度 |
| max-width | 定义输出设备中页面最大可见区域宽度 |
2.4 案例:根据页面宽度改变背景变色
1️⃣ 案例:实现思路
① 按照从大到小的或者从小到大的思路;
② 注意我们有最大值 max-width 和最小值 min-width都是包含等于的;
③ 当屏幕小于540像素, 背景颜色变为蓝色 (x <= 539);
④ 当屏幕大于等于540像素 并且小于等于 969像素的时候 背景颜色为 绿色 ( 540=<x <= 969);
⑤ 当屏幕大于等于 970像素的时候,背景颜色为红色 ( x >= 970);
😆温馨提醒😆:为了防止混乱,媒体查询我们要按照从小到大或者从大到小的顺序来写,但是我们最喜欢的还是从小到大来写,这样代码更简洁。
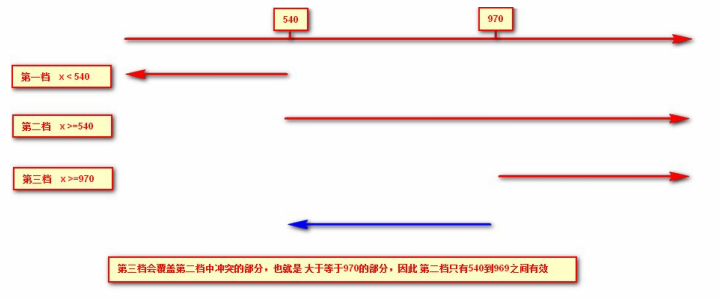
2️⃣ 案例:媒体查询从小到大优势代码分析

完整代码演示如下:
(3)引入资源(理解)
当样式比较繁多的时候,我们可以针对不同的媒体使用不同 stylesheets(样式表)。
原理,就是直接在link中判断设备的尺寸,然后引用不同的css文件。
语法演示如下:
代码演示如下:
(1)维护 css 的弊端
CSS 是一门非程序式语言,没有变量、函数、SCOPE(作用域)等概念。
-
CSS 需要书写大量看似没有逻辑的代码,CSS 冗余度是比较高的;
-
不方便维护及扩展,不利于复用;
-
CSS 没有很好的计算能力;
-
非前端开发工程师来讲,往往会因为缺少 CSS 编写经验而很难写出组织良好且易于维护的 CSS 代码项目;
(2)Less 介绍
1️⃣ Less (Leaner Style Sheets 的缩写) 是一门 CSS 扩展语言,也成为CSS预处理器;
2️⃣ 做为 CSS 的一种形式的扩展,它并没有减少 CSS 的功能,而是在现有的 CSS 语法上,为CSS加入程序式语言的
特性;
3️⃣ 它在 CSS 的语法基础之上,引入了变量,Mixin(混入),运算以及函数等功能,大大简化了 CSS 的编写,并且
降低了 CSS 的维护成本,就像它的名称所说的那样,Less 可以让我们用更少的代码做更多的事情;
😆一句话😆:Less 是一门 CSS 预处理语言,它扩展了CSS的动态特性;
❗️ ❗️ Less中文网址:https://less.bootcss.com/ ❗️ ❗️
(3)Less 使用
首先新建一个后缀名为less的文件,在这个less文件里面书写less语句;
(4)Less 变量
变量是指没有固定的值,可以改变的。因为我们CSS中的一些颜色和数值等经常使用。
语法演示如下:
@变量名:值;
1️⃣ 变量命名规范
-
必须有@为前缀;
-
不能包含特殊字符;
-
不能以数字开头;
-
大小写敏感;
2️⃣ 变量使用规范
body{
color:@color;
}
a:hover{
color:@color;
}
(5)Less 编译
本质上,Less 包含一套自定义的语法及一个解析器,用户根据这些语法定义自己的样式规则,这些规则最终会通过解析器,编译生成对应的 CSS 文件。
所以,我们需要把我们的 less文件,编译生成为css文件,这样我们的html页面才能使用。
😆 vocode Less 插件 😆:Easy LESS
Easy LESS 插件用来把less文件编译为css文件安装完毕插件,重新加载下 vscode。
只要保存一下Less文件,会自动生成CSS文件。

(6)Less 嵌套
我们经常用到选择器的嵌套:
#header .logo {
width: 300px;
}
Less 嵌套写法:
#header {
.logo {
width: 300px;
}
}
如果遇见 (交集|伪类|伪元素选择器)
-
内层选择器的前面没有 & 符号,则它被解析为父选择器的后代;
-
如果有 & 符号,它就被解析为父元素自身或父元素的伪类;
Less 嵌套写法
a {
&:hover {
color:red;
}
}
(7)Less 运算
任何数字、颜色或者变量都可以参与运算。就是Less提供了加(+)、减(-)、乘(*)、除(/)算术运算。
/Less 里面写/
@witdh: 10px + 5;
div {
border: @witdh solid red;
}
/生成的css/
div {
border: 15px solid red;
}
😆温馨提醒😆:对于两个不同的单位的值之间的运算,运算结果的值取第一个值的单位。如果两个值之间只有一个值有单位,则运算结果就取该单位。
1️⃣ 让一些不能等比自适应的元素,达到当设备尺寸发生改变的时候,等比例适配当前设备;
最后
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
- 5;
div {
border: @witdh solid red;
}
/生成的css/
div {
border: 15px solid red;
}
😆温馨提醒😆:对于两个不同的单位的值之间的运算,运算结果的值取第一个值的单位。如果两个值之间只有一个值有单位,则运算结果就取该单位。
1️⃣ 让一些不能等比自适应的元素,达到当设备尺寸发生改变的时候,等比例适配当前设备;
最后
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
[外链图片转存中…(img-0OKGRuVP-1715052152522)]























 752
752

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








