自学几个月前端,为什么感觉什么都没学到??
这种现象在很多的初学者和自学前端的同学中是比较的常见的。
因为自学走的弯路是比较的多的,会踩很多的坑,学习的过程中是比较的迷茫的。
最重要的是,在学习的过程中,不知道每个部分该学哪些知识点,学到什么程度才算好,学了能做什么。
很多自学的朋友往往都是自己去找资料学习的,资料上有的或许就学到了,资料上没有的或许就没有学到。
这就会给人一个错误的信息就是,我把资料上的学完了,估计也-就差不多的了。
但是真的是这样的吗?非也,因为很多人找的资料就是很基础的。学完了也就是掌握一点基础的东西。分享给你一份前端分析路线,你可以参考。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

还有很多的同学在学习的过程中一味的追求学的速度,很快速的刷视频,写了后面忘了前面,最后什么都没有学到,什么都知道,但是什么都不懂,要具体说,也说不出个所以然。
所以学习编程一定要注重实践操作,练习敲代码的时间一定要多余看视频的时间。
3.2.2 Java代码创建Image
注释掉XML中配置的Image,我们改用Java代码实现。 在com.liziba.image.slice.MainAbilitySlice类的onStart方法中,创建Image代码如下:
package com.liziba.image.slice;
import com.liziba.image.ResourceTable;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.agp.components.DirectionalLayout;
import ohos.agp.components.Image;
public class MainAbilitySlice extends AbilitySlice {
@Override
public void onStart(Intent intent) {
super.onStart(intent);
//创建一个Image组件
Image image = new Image(getContext());
image.setPixelMap(ResourceTable.Media_JamesGosling);
image.setHeight(500);
image.setWidth(500);
image.setScaleMode(Image.ScaleMode.STRETCH);
//创建一个布局
DirectionalLayout layout = new DirectionalLayout(getContext());
//Image组件添加到DirectionalLayout布局中
layout.addComponent(image);
super.setUIContent(layout);
}
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
}
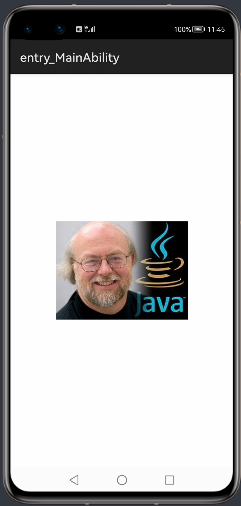
这里做了一个简单的缩放,将原图缩放到与Image大小一致,看下效果(嗯不错,长大了点,哈哈哈!!!):

3.3 属性
由于在实际开发中,XML配置UI的还是多一些,因为方便改动和统一管理,也更加灵活。所以属性这里,都用XML配置来演示啦!!!
3.3.1 透明度
设置透明度为0.2,透明度设置的越小,图片越透明,原图透明度为1。
ohos:alpha=“0.2”
<Image
ohos:id=“$+id:imageComponent”
ohos:height=“200vp”
ohos:width=“200vp”
ohos:image_src=“$media:JamesGosling”
ohos:alpha=“0.2”
/>

3.3.2 缩放系数
当我们给定的图片大小和Image组件设置的大小不一致的时候,我们往往需要通过缩放来实现兼容。(但是为了图片不失真,最后还是少用缩放,图片大小不符合尽量找美工做一张新的图片。)
缩放系数可设置X轴和Y轴方向两个参数,其实就是宽、高
如下是缩放x和y轴都配置0.5的效果
ohos:scale_x=“0.5”
ohos:scale_y=“0.5”
<Image
ohos:id=“$+id:imageComponent”
ohos:height=“200vp”
ohos:width=“200vp”
ohos:image_src=“$media:JamesGosling”
ohos:scale_x=“0.5”
ohos:scale_y=“0.5”
/>

如下是配置为1的效果,默认为1,可以不配置:
ohos:scale_x=“1”
ohos:scale_y=“1”
<Image
ohos:id=“$+id:imageComponent”
ohos:height=“200vp”
ohos:width=“200vp”
ohos:image_src=“$media:JamesGosling”
ohos:scale_x=“1”
ohos:scale_y=“1”
/>

能不能配置为比1大的数呢?当然是可以的,这样会更加配置的缩放参数,进行放大。 比如配置一个2试试:
ohos:scale_x=“2”
ohos:scale_y=“2”
<Image
ohos:id=“$+id:imageComponent”
ohos:height=“200vp”
ohos:width=“200vp”
ohos:image_src=“$media:JamesGosling”
ohos:scale_x=“2”
ohos:scale_y=“2”
/>

3.3.3 裁剪
如果给定的图片太大了,超过了我们的Image设置的大小,那该怎么办呢? 这个时候我们可以使用裁剪,裁剪有下面这些参数,只演示一个吧!
| 属性名称 | 中文描述 | 取值 | 取值说明 | 使用案例 |
| — | — | — | — | — |
| clip_alignment | 图像裁剪对齐方式 | left | 表示按左对齐裁剪。 | ohos:clip_alignment=“left” |
| | | right | 表示按右对齐裁剪。 | ohos:clip_alignment=“right” |
| | | top | 表示按顶部对齐裁剪。 | ohos:clip_alignment=“top” |
| | | bottom | 表示按底部对齐裁剪。 | ohos:clip_alignment=“bottom” |
| | | center | 表示按居中对齐裁剪。 | ohos:clip_alignment=“center” |
我们先将Image组件设置小一点,这样我们能看出裁剪的效果,这里我们采取按左对齐裁剪:
最后
小编的一位同事在校期间连续三年参加ACM-ICPC竞赛。从参赛开始,原计划每天刷一道算法题,实际上每天有时候不止一题,一年最终完成了 600+:
凭借三年刷题经验,他在校招中很快拿到了各大公司的offer。
入职前,他把他的刷题经验总结成1121页PDF书籍,作为礼物赠送给他的学弟学妹,希望同学们都能在最短时间内掌握校招常见的算法及解题思路。

整本书,我仔细看了一遍,作者非常细心地将常见核心算法题和汇总题拆分为4个章节。

开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
而对于有时间的同学,作者还给出了他结合众多数据结构算法书籍,挑选出的一千多道题的解题思路和方法,以供有需要的同学慢慢研究。























 792
792

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








