深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
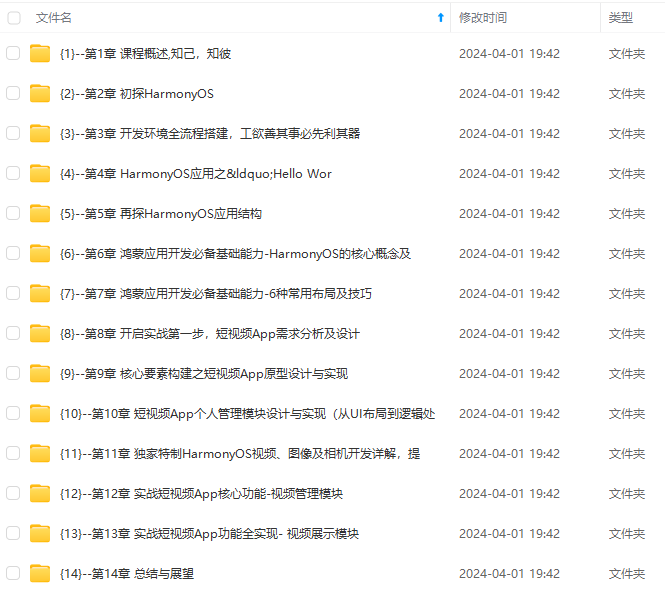
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
/>
启动应用程序看下效果,我们来瞅瞅Java之父(嗯嗯嗯,有点小呀!!)

3.2.2 Java代码创建Image
注释掉XML中配置的Image,我们改用Java代码实现。 在com.liziba.image.slice.MainAbilitySlice类的onStart方法中,创建Image代码如下:
package com.liziba.image.slice;
import com.liziba.image.ResourceTable;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.agp.components.DirectionalLayout;
import ohos.agp.components.Image;
public class MainAbilitySlice extends AbilitySlice {
@Override
public void onStart(Intent intent) {
super.onStart(intent);
//创建一个Image组件
Image image = new Image(getContext());
image.setPixelMap(ResourceTable.Media_JamesGosling);
image.setHeight(500);
image.setWidth(500);
image.setScaleMode(Image.ScaleMode.STRETCH);
//创建一个布局
DirectionalLayout layout = new DirectionalLayout(getContext());
//Image组件添加到DirectionalLayout布局中
layout.addComponent(image);
super.setUIContent(layout);
}
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
}
这里做了一个简单的缩放,将原图缩放到与Image大小一致,看下效果(嗯不错,长大了点,哈哈哈!!!):

3.3 属性
由于在实际开发中,XML配置UI的还是多一些,因为方便改动和统一管理,也更加灵活。所以属性这里,都用XML配置来演示啦!!!
3.3.1 透明度
设置透明度为0.2,透明度设置的越小,图片越透明,原图透明度为1。
ohos:alpha=“0.2”
<Image
ohos:id=“$+id:imageComponent”
ohos:height=“200vp”
ohos:width=“200vp”
ohos:image_src=“$media:JamesGosling”
ohos:alpha=“0.2”
/>

3.3.2 缩放系数
当我们给定的图片大小和Image组件设置的大小不一致的时候,我们往往需要通过缩放来实现兼容。(但是为了图片不失真,最后还是少用缩放,图片大小不符合尽量找美工做一张新的图片。)
缩放系数可设置X轴和Y轴方向两个参数,其实就是宽、高
如下是缩放x和y轴都配置0.5的效果
ohos:scale_x=“0.5”
ohos:scale_y=“0.5”
<Image
ohos:id=“$+id:imageComponent”
ohos:height=“200vp”
ohos:width=“200vp”
ohos:image_src=“$media:JamesGosling”
ohos:scale_x=“0.5”
ohos:scale_y=“0.5”
/>

如下是配置为1的效果,默认为1,可以不配置:
ohos:scale_x=“1”
ohos:scale_y=“1”
<Image
ohos:id=“$+id:imageComponent”
ohos:height=“200vp”
ohos:width=“200vp”
ohos:image_src=“$media:JamesGosling”
ohos:scale_x=“1”
ohos:scale_y=“1”
/>

能不能配置为比1大的数呢?当然是可以的,这样会更加配置的缩放参数,进行放大。 比如配置一个2试试:
ohos:scale_x=“2”
ohos:scale_y=“2”
<Image
ohos:id=“$+id:imageComponent”
ohos:height=“200vp”
ohos:width=“200vp”
ohos:image_src=“$media:JamesGosling”
ohos:scale_x=“2”
ohos:scale_y=“2”
/>

3.3.3 裁剪
如果给定的图片太大了,超过了我们的Image设置的大小,那该怎么办呢? 这个时候我们可以使用裁剪,裁剪有下面这些参数,只演示一个吧!
| 属性名称 | 中文描述 | 取值 | 取值说明 | 使用案例 |
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
rect/743b668910224b259a5ffe804fa6d0db.png)
[外链图片转存中…(img-OmGPiC03-1715892707668)]
[外链图片转存中…(img-zPsUxlPc-1715892707668)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新





















 788
788

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








