https://javascriptweekly.com
专门讲解 Javascript 的技术周刊。

_● 11_
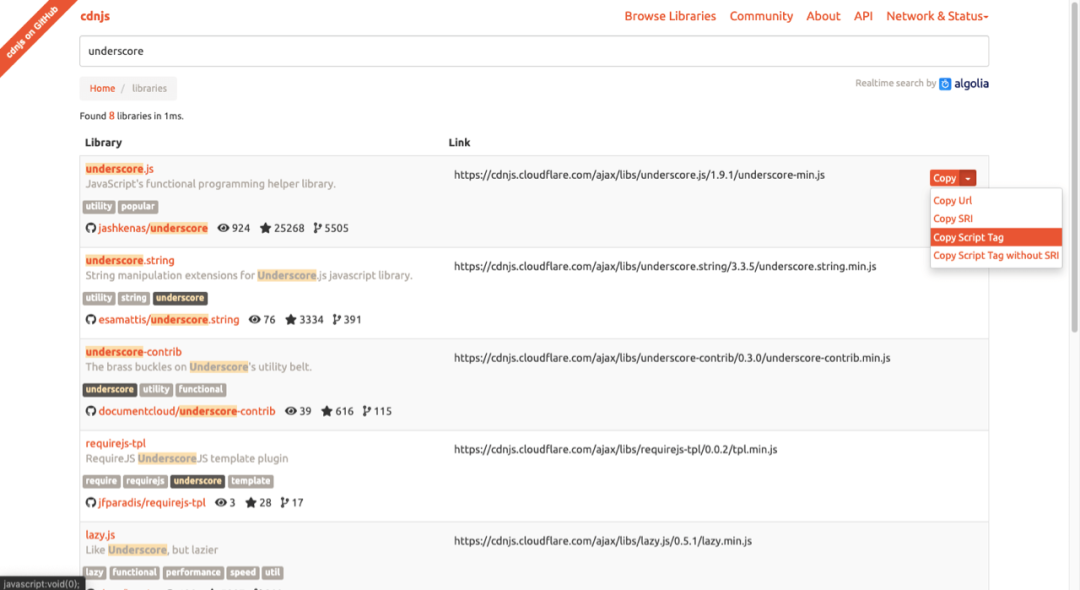
CDNJS - JavaScript 资料库
https://cdnjs.com/libraries
CDNJS 为开发者提供最新的前端 Web 开发资源,免费使用,无使用限制。你可以直接在自己的网页上引用这些 JS 文件。进入 CDNJS 网站后,搜索你想要的资源库,找到后点击项目后方的[ Copy Script Tag] ,然后贴上就可以用了。目前 CDNJS 在 Web 前端的 CDN 服务中排名第二(第一名是 Google),性能出色。

_● 12_
Beautiful Open - 开源 JS 库集合
https://beautifulopen.com
收集各类卓越设计的开源项目,大到CMS内容管理系统,小到常用的Javascript库,适合网站开发的用户使用。

_● 13_
JavaScript Fun - 代码库集合
https://www.javascript.fun
一个集合当下最流行的 JavaScript 代码库,显示流行排行,开发者可以轻松的找到想要最新的代码插件、工具和博客。

▍社区和博客
_● 14_
**Stack Overflow - 编程人员问答网
**
https://stackoverflow.com
全球IT界最受欢迎的技术问答网站之一,一个解决 bug 的社区,称为“ 编程界的十万个为什么 ”。

_● 15_
掘金 - 高质量技术社区
https://juejin.im
掘金技术社区是质量很高的技术分享社区,技术大牛和极客们共同编辑筛选的优质干货,这些技术文章包括Android、iOS、前端、后端资源。

_● 16_
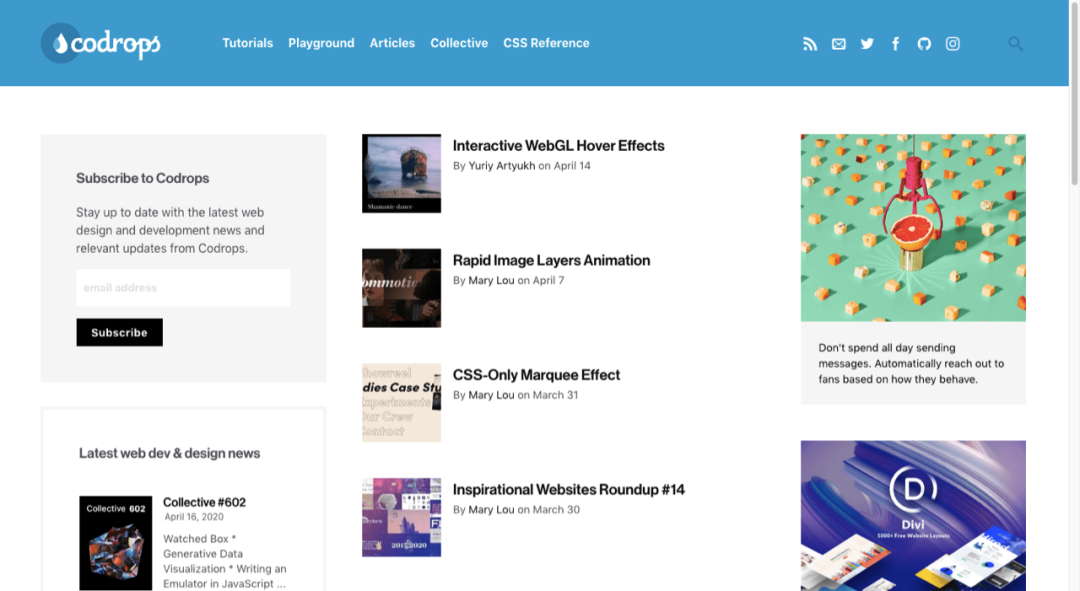
**Codrops - 网页设计开发博客
**
https://tympanus.net
发表技术文章和网页教程,提供经验,少踩坑,资源丰富很丰富,很多优秀的技术都是从这里来的。

▍在线 IDE
_● 17_
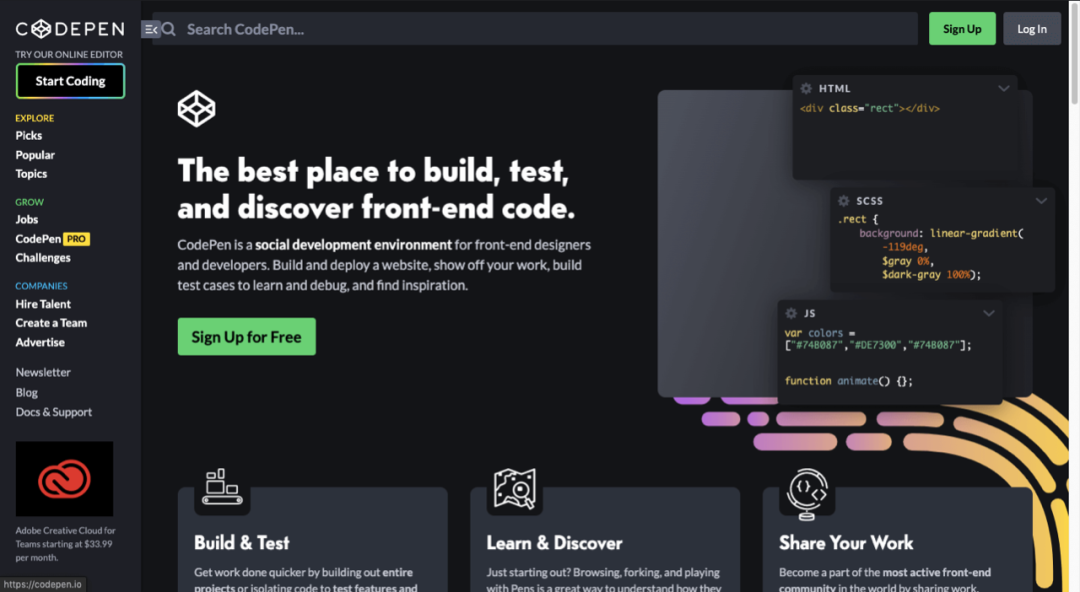
CodePen
https://codepen.io
一个网站前端设计开发平台,针对网站前端代码的一个工具,上面有各种效果的案例特效(炫技),可以在他们的 demo 基础上开发自己的前端设计。

_● 18_
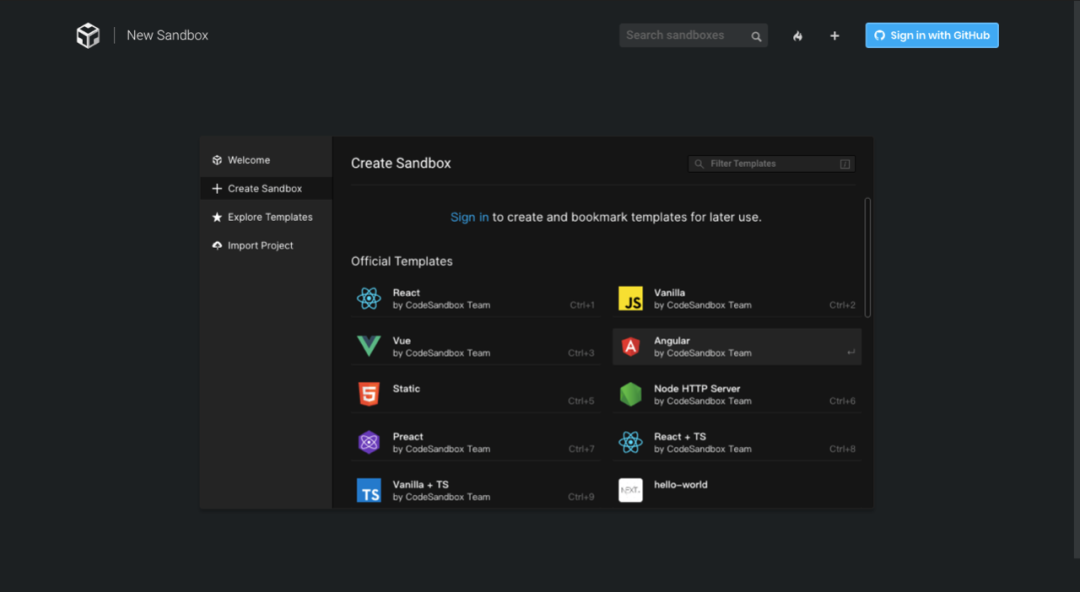
CodeSandBox
https://codesandbox.io
站如其名,CodeSandBox 网站提供一个在线开发环境的“沙盒”,主流的框架如 React、Vue、Angular 等,都可即开即用、实时编译预览,非常方便。

_● 19_
JS Bin
https://jsbin.com
另一个轻量级在线编辑器网站,界面简洁干净,临时想调试简单的 HTML 或 JS 代码可以考虑去这里试一试。

▍资源类
_● 20_
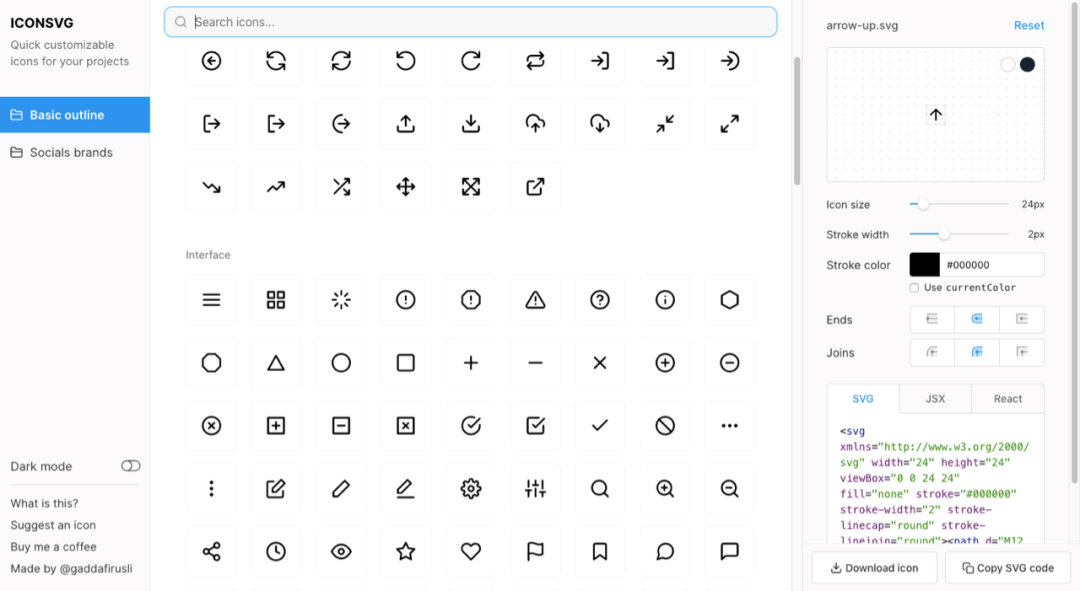
ICONSVG - 在线自定义设计SVG图标素材
https://iconsvg.xyz
是一个在线可自定义设计SVG图标素材的网站,帮助前端设计师找到想要的图标素材,这些图标素材都是常用图标,可以点击官方提供的素材进行二次设计,同时也可以把设计好的图标导出。

_● 21_
OpenMoji - 免费表情符号库
https://www.openmoji.org
提供源代码的表情符号库,可免费下载使用。

_● 22_
Share Icon - 免费矢量素材图库
https://www.shareicon.net
提供超过25万中ICON矢量图片素材的站点,120多种分类,所有的素材都提供PNG、SVG格式,素材有多种尺寸尺寸包括 512*512、256*256、128*128、64*64、32*32、16*16等,非常适合前端设计师收藏备用。

_● 23_
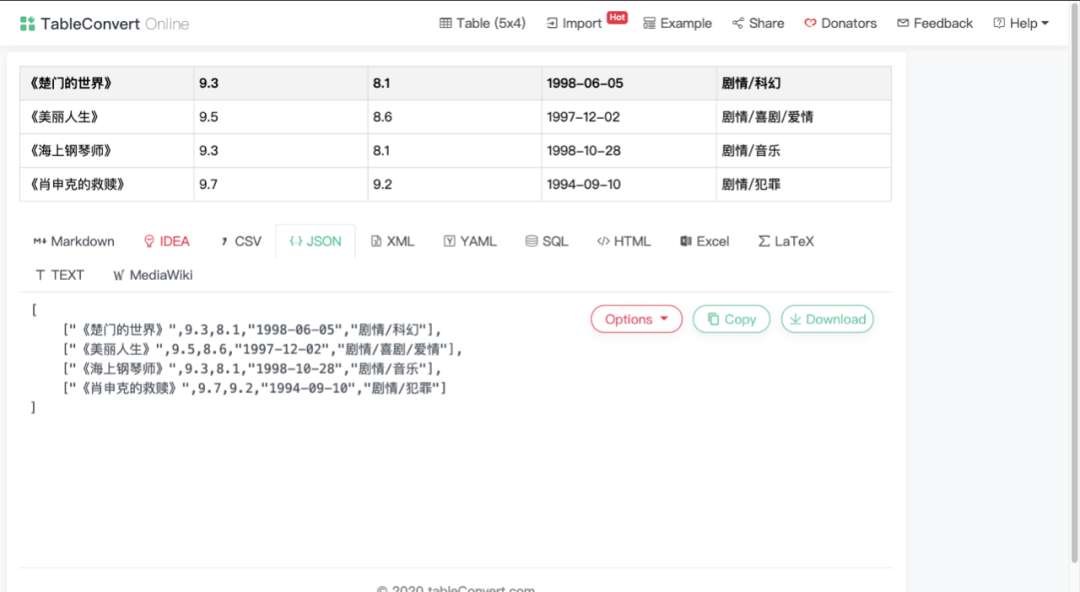
tableconvert - 在线表格编辑器
https://tableconvert.com
一个功能强大的在线表格编辑器,支持Excel、Markdown、JSON、CSV、HTML等格式的相互转换。当需要转换表格,又不能让它变形,不妨试试这款工具。

_● 24_
Feathericons - 极简 ICON 图标集
https://feathericons.com
一个免费开源的简单而美丽的ICON图标集合,主要设计的使用范畴为应用系统、媒体控制、位置、天气、箭头、徽标等,可在移动端应用开发的时候使用,图标格式为SVG。

_● 25_
HTML5 + CSS 3 免费模版
https://html5up.net/
提供大量的HTML5模版,用户可以自己分享和修改模版。

本文推荐的网站汇总:
-
CSS battle : https://cssbattle.dev
-
Learn CSS layout:http://learnlayout.com
-
Flexbox Froggy:http://flexboxfroggy.com
-
EnjoyCSS:https://enjoycss.com
-
CSS-Tricks :https://css-tricks.com
-
Neumorphism:https://neumorphism.io
-
uiGradients:https://uigradients.com
-
JavaScript:https://bonsaiden.github.io/JavaScript-Garden/zh/
-
JS Tips:https://www.jstips.co
-
JSweekly:https://javascriptweekly.com
-
CDNJS:https://cdnjs.com/libraries
-
Beautiful Open :https://beautifulopen.com
-
JavaScript Fun:https://www.javascript.fun
-
Stack Overflow:https://stackoverflow.com
-
掘金:https://juejin.im
-
Codrops:https://tympanus.net
-
CodePen:https://codepen.io
-
CodeSandBox:https://codesandbox.io
-
JS Bin:https://jsbin.com
-
ICONSVG:https://iconsvg.xyz
-
OpenMoji:https://www.openmoji.org
Vue
-
什么是MVVM?
-
mvvm和mvc区别?它和其它框架(jquery)的区别是什么?哪些场景适合?
-
组件之间的传值?
-
Vue 双向绑定原理
-
描述下 vue 从初始化页面–修改数据–刷新页面 UI 的过程?
-
虚拟 DOM 实现原理
-
Vue 中 key 值的作用?
-
Vue 的生命周期
-
Vue 组件间通信有哪些方式?
-
vue 中怎么重置 data?
-
组件中写 name 选项有什么作用?
-
Vue 的 nextTick 的原理是什么?
-
Vuex 有哪几种属性?
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】























 1082
1082

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








