Ant UX 是一套制作页面逻辑的素材库,当你在产品设计初期,可以用它来绘制页面与页面之间的逻辑图,帮助你了解产品架构,业务流程
配合工具: OmniGraffle ,Sketch
-
OmniGraffle 可以用来绘制图表,流程图,组织结构图以及插图,也可以用来组织头脑中思考的信息,组织头脑风暴的结果,绘制心智图,作为样式管理器,或设计网页或PDF文档的原型。它具有采用拖放的所见即所得界面。所谓的 “Stencils” 一组用于拖放的形状—可以作为 OmniGraffle 的插件使用,用户也可以创建自定义的 Stencils。
-
Sketch 是一个矢量设计软件,可以帮助你快速投入UI设计当中
地址:http://ux.ant.design/

跨容器的渲染引擎 Rax
================

Rax 是一个全新的思路。它是一个通用的跨容器的渲染引擎, 如果你使用过 React , 那么你就已经知道了该如何使用 Rax , 因为它们的 API 是完全兼容的。
Rax 的诞生,主要还是为阿里巴巴广泛的业务来服务的。现在,我们让它走向开源,服务更多的开发者。
还记得 React Native 的口号:
Learn once, write anywhere.
但对于我们来说,或许这还不够。真正的释放我们的劳动力,才是 Rax 要做的事情。 Rax 旨在
Write once, run everywhere.
我们只要开发一次,便不用再担心各个平台的兼容。
地址:
https://alibaba.github.io/rax/

基于 WebGL 的 Javascript 3D 绘图引擎 G3D
=====================================
G3D 是一款基于 WebGL 的 javascript 3D 绘图引擎。与其他的 WebGL 3D 引擎相比,G3D 是更加「纯粹」的渲染引擎,也就是说,它完全不依赖任何 DOM API,而是仅仅依赖一个 canvas 对象(或者类 canvas 对象)。该特性使得 G3D 不仅能够运行在浏览器环境中,也能够运行在一些非浏览器的 js 终端环境下(hybrid 环境),比如 GCanvas 环境(基于 Weex 或 ReactNative)。
地址:
https://alibaba.github.io/G3D/

G3D
跨平台移动开发工具 Weex
==================

Weex
Weex 致力于使开发者能基于当代先进的 Web 开发技术,使用同一套代码来构建 Android、iOS 和 Web 应用。具体来讲,在集成了 WeexSDK 之后,你可以使用 JavaScript 和现代流行的前端框架来开发移动应用。
Weex 的结构是解耦的,渲染引擎与语法层是分开的,也不依赖任何特定的前端框架,目前主要支持 Vue.js 和 Rax 这两个前端框架。
Weex 的另一个主要目标是跟进当代先进的 Web 开发和原生开发的技术,使生产力和性能共存。在开发 Weex 页面就像开发普通网页一样;在渲染 Weex 页面时和渲染原生页面一样。
地址:
https://github.com/apache/incubator-weex/

weex
基于 Weex 的 UI 组件库 Weex UI
============================

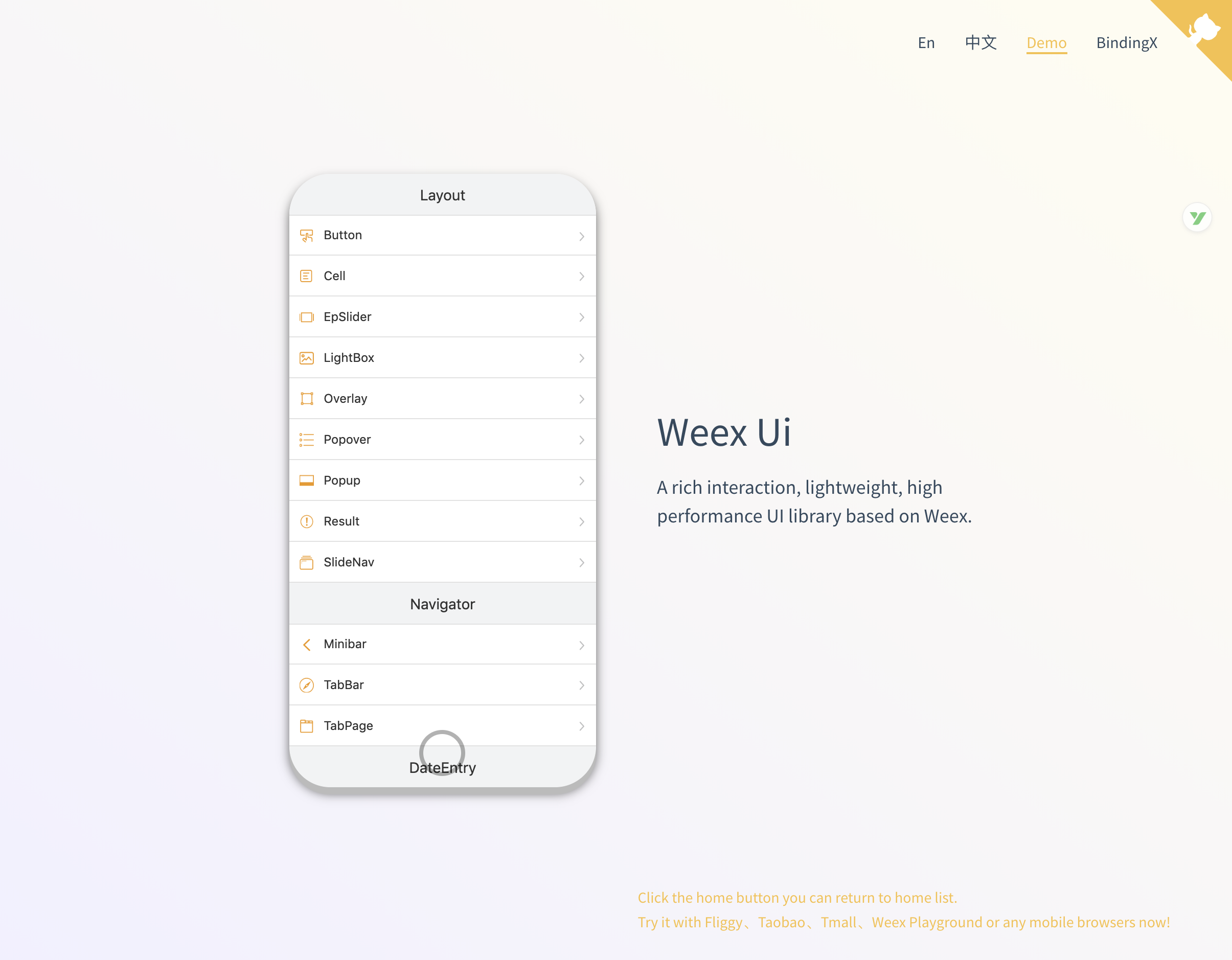
Weex UI
Weex UI 是一个基于 Weex 的富交互、轻量级、高性能的 UI 组件库
地址:
https://github.com/alibaba/weex-ui

Weex UI
动效语言& React 框架动效解决方案 Ant Motion
===================================

Ant Motion
Ant Motion 是从蚂蚁金服的 Ant Design 中提炼出来的动效语言。它不仅仅是动效语言,同时也是一套 React 框架动效解决方案,提供了单项,组合动画,以及整套解决方案,帮助开发者更容易的在项目中使用动效。
-
增加体验舒适度: 让用户认知过程更为自然。
-
**增加界面活力:**第一时间吸引注意力,突出重点。
-
**描述层级关系:**体现元素之间的层级与空间关系。
-
**提供反馈、明确意向:**助力交互体验。
地址:
https://motion.ant.design/index-cn

Ant Motion
多页面切换场景统一解决方案 UltraViewPager
================================
UltraViewPager 是阿里开源的一个封装多种特性的 ViewPager ,主要是为多页面切换场景提供统一解决方案。
UltraViewPager继承自RelativeLayout,将ViewPager和indicator置于其中,同时UltraViewPager提供了一些ViewPager常用方法的代理,这样在日常使用上保持和ViewPager无差异,如果需要调用ViewPager的所有方法,可通过getViewPager()方法拿到真正的ViewPager进行操作。
竖向滑动是通过在ViewPager的onInterceptTouchEvent和onTouchEvent中交换横竖向的event location,同时设置特殊PageTransformer实现,详见源码。
地址:
https://github.com/alibaba/UltraViewPager

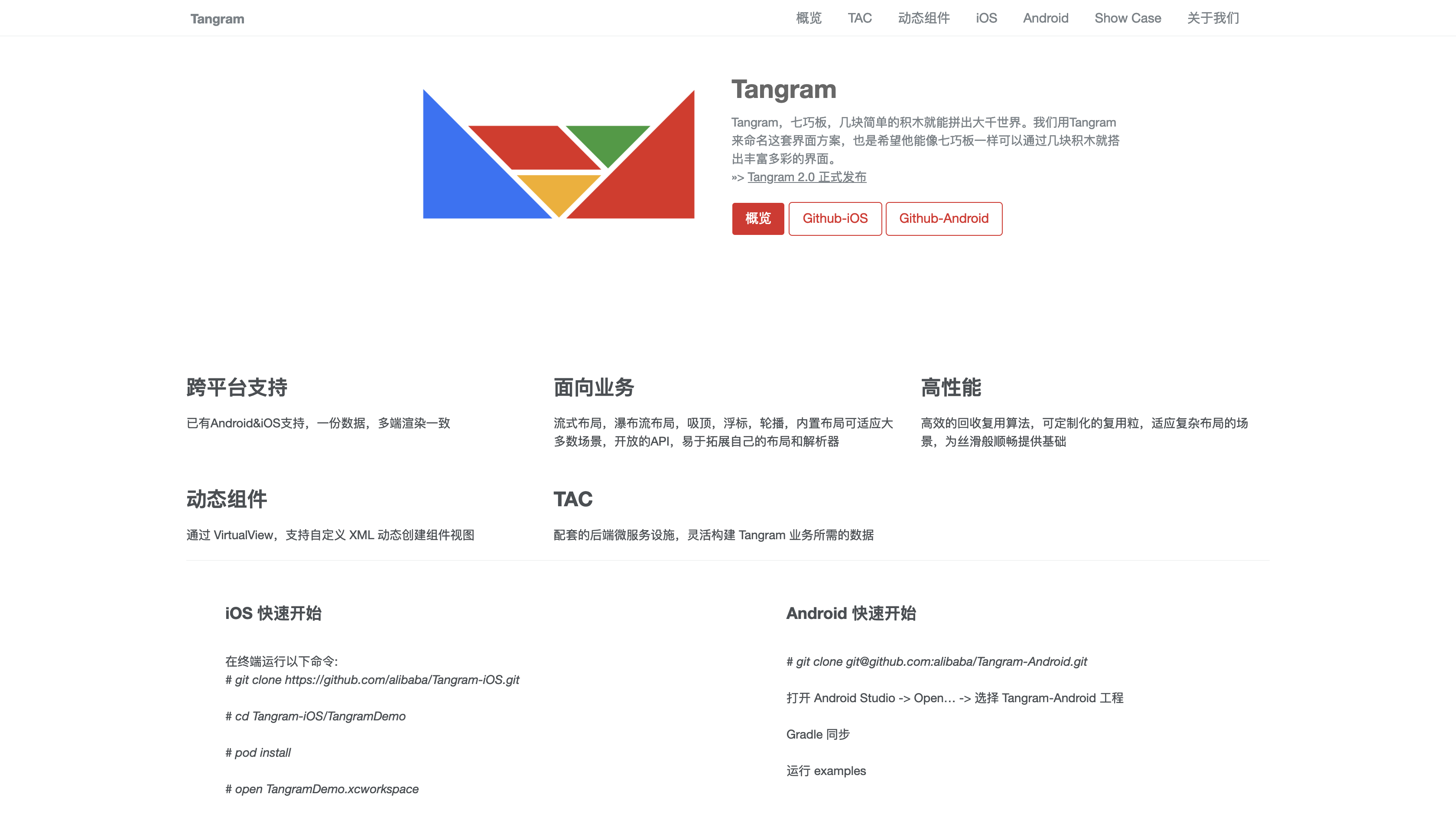
模块化 UI 界面方案 Tangram UI
==========================

Tangram UI
Tangram,七巧板,几块简单的积木就能拼出大千世界。我们用Tangram来命名这套界面方案,也是希望他能像七巧板一样可以通过几块积木就搭出丰富多彩的界面。
特性:
-
**跨平台支持:**已有Android&iOS支持,一份数据,多端渲染一致
-
**面向业务:**流式布局,瀑布流布局,吸顶,浮标,轮播,内置布局可适应大多数场景,开放的API,易于拓展自己的布局和解析器
-
**高性能:**高效的回收复用算法,可定制化的复用粒,适应复杂布局的场景,为丝滑般顺畅提供基础
-
**动态组件:**通过 VirtualView,支持自定义 XML 动态创建组件视图
-
**TAC:**配套的后端微服务设施,灵活构建 Tangram 业务所需的数据
地址:
http://tangram.pingguohe.net/

Tangram
自动化测试解决方案 Macaca
====================

Macaca
Macaca 是一套面向用户端软件的测试解决方案,提供了自动化驱动,环境配套,周边工具,集成方案,旨在解决终端上的测试、自动化、性能等方面的问题。
其有如下特点:
-
**跨平台:**支持在移动端和PC端的Native, Hybrid, 移动端Web应用
-
**支持真机:**支持真机和模拟器,以及大量样板示例
-
**更加容易:**支持多种语言栈编写脚本,提供调试,元素查看器,数据Mock,录制回放等周边
-
**提供CI方案:**提供持续集成方案及持续集成平台的私有部署方案
地址:
https://github.com/alibaba/macaca

Macaca
基于 React 的中后台应用解决方案 飞冰 ICE
==============================

Ice
飞冰(ICE) 是一套基于 React 的中后台应用解决方案,ICE 包含了一条从设计端到开发端的完整链路,帮助用户快速搭建属于自己的中后台应用。
面向设计者端,ICE 提供了 ICE Design 设计语言,来给 UI 界面提供专业的视觉指导。面向开发者端,ICE 提供了 Iceworks 工具,这是一个图形化界面的开发平台,它承载了 ICE 的物料体系和开发体验。
地址:
https://alibaba.github.io/ice/

Ice
HTML5 互动游戏引擎 Hilo
=====================

Hilo
Hilo 是阿里巴巴集团开发的一款HTML5跨终端游戏解决方案,ta可以帮助开发者快速创建HTML5游戏。
主要特性
-
Hilo 支持多种模块范式的包装版本,包括AMD,CMD,COMMONJS,Standalone多种方式接入。另外,你可以根据需要新增和扩展模块和类型;
-
极精简的模块设计,完全面向对象;
-
多种渲染方式, 提供DOM,Canvas,Flash,WebGL等多种渲染方案(目前已经申请专利);
-
全端浏览器的支持和高性能方案,独有的Flash渲染方案,即使在低版本IE浏览器下也可以跑起来“酷炫”游戏; DOM渲染方案能显著解决低性能手机浏览器遇到的性能问题;
-
物理引擎支持——Chipmunk,支持自扩展物理实现;骨骼动画支持——DragonBones,同时内建骨骼动画系统——Tahiti(目前内部使用);
-
案例丰富,框架成熟,已经经历多届阿里巴巴双十一,年中大促互动营销活动考验;
地址:
https://github.com/hiloteam/Hilo

Hilo
JavaScript 模板引擎 Velocity.js
===============================
Velocity.js 是 velocity 模板语法的 JS 版本实现。Velocity 是基于Java 的模板引擎,广泛应用在阿里体系的各个子公司项目。Velocity 模板适用于存在大量模板使用的场景,支持各种复杂的逻辑运算,包含 基本数据类型、变量赋值和函数等功能。Velocity.js 支持 Node.js 和 浏览器环境。
地址:
https://github.com/shepherdwind/velocity.js

Velocity
非侵入式运行期 AOP 框架 Dexposed
===========================
Dexposed 是一个功能强大但非侵入性的运行时 AOP(面向方面编程)框架,用于 Android 应用程序开发,基于ROOT 社区著名开源的 Xposed 框架项目的工作。其改造剥离了 ROOT 部分,演化为服务于所在应用自身的 AOP 框架。它支撑了阿里大部分 App 的在线客户端 BugFix 和线上调试的能力。
地址:
https://github.com/alibaba/dexposed

Dexposed
自动化测试解决方案 UI Recorder
=========================

UI Recorder
UI Recorder 是一款零成本的整体自动化测试解决方案,一次自测等于多次测试,测一个浏览器等于测多个浏览器!
地址:
https://github.com/alibaba/uirecorder

UI Recorder
Android 应用热修复工具 AndFix
==========================
AndFix 是阿里巴巴开源的一个为 Android 应用提供热修复工具,帮助 Anroid 开发者能够及时修复应用的线上问题。Andfix 是 “Android hot-fix” 的缩写。
总结
三套“算法宝典”
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

算法刷题LeetCode中文版(为例)
人与人存在很大的不同,我们都拥有各自的目标,在一线城市漂泊的我偶尔也会羡慕在老家踏踏实实开开心心养老的人,但是我深刻知道自己想要的是一年比一年有进步。
最后,我想说的是,无论你现在什么年龄,位于什么城市,拥有什么背景或学历,跟你比较的人永远都是你自己,所以明年的你看看与今年的你是否有差距,不想做咸鱼的人,只能用尽全力去跳跃。祝愿,明年的你会更好!








 本文介绍了阿里巴巴集团的一系列开源工具和设计资源,包括页面逻辑库AntUX,OmniGraffle和Sketch的协作,跨容器渲染引擎Rax,3D绘图引擎G3D,Weex的跨平台开发,UI组件库WeexUI,动效解决方案AntMotion,以及自动化测试工具如UIRecorder和AndFix。这些工具旨在提升开发效率和用户体验。
本文介绍了阿里巴巴集团的一系列开源工具和设计资源,包括页面逻辑库AntUX,OmniGraffle和Sketch的协作,跨容器渲染引擎Rax,3D绘图引擎G3D,Weex的跨平台开发,UI组件库WeexUI,动效解决方案AntMotion,以及自动化测试工具如UIRecorder和AndFix。这些工具旨在提升开发效率和用户体验。














 3797
3797











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








