算法刷题
大厂面试还是很注重算法题的,尤其是字节跳动,算法是问的比较多的,关于算法,推荐《LeetCode》和《算法的乐趣》,这两本我也有电子版,字节跳动、阿里、美团等大厂面试题(含答案+解析)、学习笔记、Xmind思维导图均可以分享给大家学习。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

写在最后
最后,对所以做Java的朋友提几点建议,也是我的个人心得:
-
疯狂编程
-
学习效果可视化
-
写博客
-
阅读优秀代码
-
心态调整
能够写出 localStorage 数据的存储以及获取
能够说出它们两者的区别
提示:以下是本篇文章正文内容,下面案例可供参考
=====================================================================
移动端浏览器兼容性较好,我们不需要考虑以前 JS 的兼容性问题,可以放心的使用原生 JS 书写效果,但是移动端也有自己独特的地方。比如触屏事件 touch(也称触摸事件),Android 和 IOS 都有。touch 对象代表一个触摸点。触摸点可能是一根手指,也可能是一根触摸笔。触屏事件可响应用户手指(或触控笔)对屏幕或者触控板操作。
常见的触屏事件如下:

TouchEvent 是一类描述手指在触摸平面(触摸屏、触摸板等)的状态变化的事件。这类事件用于描述一个或多个触点,使开发者可以检测触点的移动,触点的增加和减少,等等
touchstart、touchmove、touchend 三个事件都会各自有事件对象。
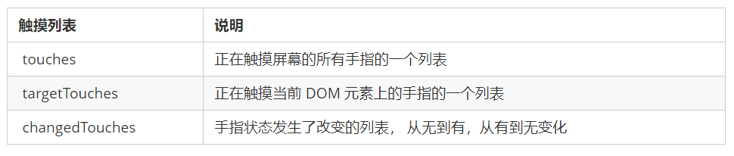
触摸事件对象重点我们看三个常见对象列表:

因为平时我们都是给元素注册触摸事件,所以重点记住 targetTocuhes
-
touchstart、touchmove、touchend 可以实现拖动元素
-
但是拖动元素需要当前手指的坐标值 我们可以使用 targetTouches[0] 里面的pageX 和 pageY
-
移动端拖动的原理: 手指移动中,计算出手指移动的距离。然后用盒子原来的位置 + 手指移动的距离
-
手指移动的距离: 手指滑动中的位置 减去 手指刚开始触摸的位置
拖动元素三步曲:
(1) 触摸元素 touchstart: 获取手指初始坐标,同时获得盒子原来的位置
(2) 移动手指 touchmove: 计算手指的滑动距离,并且移动盒子
(3) 离开手指 touchend:
注意: 手指移动也会触发滚动屏幕所以这里要阻止默认的屏幕滚动 e.preventDefault();
=========================================================================
移动端轮播图功能和基本PC端一致。
-
可以自动播放图片
-
手指可以拖动播放轮播图
-
自动播放功能
-
开启定时器
-
移动端移动,可以使用translate 移动
-
想要图片优雅的移动,请添加过渡效果

-
自动播放功能-无缝滚动
-
注意,我们判断条件是要等到图片滚动完毕再去判断,就是过渡完成后判断
-
此时需要添加检测过渡完成事件 transitionend
-
判断条件:如果索引号等于 3 说明走到最后一张图片,此时 索引号要复原为 0
-
此时图片,去掉过渡效果,然后移动
-
如果索引号小于0, 说明是倒着走, 索引号等于2
-
此时图片,去掉过渡效果,然后移动

classList属性是HTML5新增的一个属性,返回元素的类名。但是ie10以上版本支持。
该属性用于在元素中添加,移除及切换 CSS 类。有以下方法:
element.classList.add(’类名’);
focus.classList.add(‘current’);
移除类:
element.classList.remove(’类名’);
focus.classList.remove(‘current’);
切换类:
element.classList.toggle(’类名’);
focus.classList.toggle(‘current’);
注意:以上方法里面,所有类名都不带点
-
小圆点跟随变化效果
-
把ol里面li带有current类名的选出来去掉类名 remove
-
让当前索引号的小li 加上 current add
-
但是,是等着过渡结束之后变化,所以这个写到 transitionend 事件里面


-
手指滑动轮播图
-
本质就是ul跟随手指移动,简单说就是移动端拖动元素
-
触摸元素touchstart: 获取手指初始坐标
-
移动手指touchmove: 计算手指的滑动距离,并且移动盒子
-
离开手指touchend: 根据滑动的距离分不同的情况
-
如果移动距离小于某个像素 就回弹原来位置
-
如果移动距离大于某个像素就上一张下一张滑动。
-
滑动也分为左滑动和右滑动判断的标准是 移动距离正负 如果是负值就是左滑 反之右滑
-
如果是左滑就播放下一张 (index++)
-
如果是右滑就播放上一张 (index–)
当页面滚动某个地方,就显示,否则隐藏
点击可以返回顶部
-
滚动某个地方显示
-
事件:scroll页面滚动事件
-
如果被卷去的头部(window.pageYOffset )大于某个数值
-
点击,window.scroll(0,0) 返回顶部

=============================================================================
移动端 click 事件会有 300ms 的延时,原因是移动端屏幕双击会缩放(double tap to zoom) 页面。
解决方案:
1. 禁用缩放。 浏览器禁用默认的双击缩放行为并且去掉300ms 的点击延迟。
2.利用touch事件自己封装这个事件解决300ms 延迟。
原理就是:
-
当我们手指触摸屏幕,记录当前触摸时间
-
当我们手指离开屏幕, 用离开的时间减去触摸的时间
-
如果时间小于150ms,并且没有滑动过屏幕, 那么我们就定义为点击
代码如下:
//封装tap,解决click 300ms 延时
function tap (obj, callback) {
var isMove = false;
var startTime = 0; // 记录触摸时候的时间变量
obj.addEventListener(‘touchstart’, function (e) {
startTime = Date.now(); // 记录触摸时间
});
obj.addEventListener(‘touchmove’, function (e) {
isMove = true; // 看看是否有滑动,有滑动算拖拽,不算点击
});
obj.addEventListener(‘touchend’, function (e) {
if (!isMove && (Date.now() - startTime) < 150) { // 如果手指触摸和离开时间小于150ms 算点击
callback && callback(); // 执行回调函数
}
isMove = false; // 取反 重置
startTime = 0;
});
}
//调用
tap(div, function(){ // 执行代码 });
-
使用插件。fastclick 插件解决300ms 延迟。
-

==========================================================================
移动端要求的是快速开发,所以我们经常会借助于一些插件来帮我完成操作,那么什么是插件呢?
JS 插件是 js 文件,它遵循一定规范编写,方便程序展示效果,拥有特定功能且方便调用。如轮播图和瀑布流插件。
特点:它一般是为了解决某个问题而专门存在,其功能单一,并且比较小。
我们以前写的animate.js 也算一个最简单的插件
fastclick 插件解决 300ms 延迟。 使用延时
GitHub官网地址: https://[github.com/ftlabs/fastclick](
-
引入 js 插件文件。
-
按照规定语法使用。
-
fastclick 插件解决 300ms 延迟。 使用延时
-
GitHub官网地址: https://github.com/ftlabs/fastclick
if (‘addEventListener’ in document) {
document.addEventListener(‘DOMContentLoaded’, function() {
FastClick.attach(document.body);
}, false);
}
中文官网地址: https://www.swiper.com.cn/
-
引入插件相关文件。
-
按照规定语法使用
lsuperslide: http://www.superslide2.com/
l iscroll: https://github.com/cubiq/iscroll
1.确认插件实现的功能
2.去官网查看使用说明
3.下载插件
4.打开demo实例文件,查看需要引入的相关文件,并且引入
5.复制demo实例文件中的结构html,样式css以及js代码
H5 给我们提供了 video 标签,但是浏览器的支持情况不同。
不同的视频格式文件,我们可以通过source解决。
但是外观样式,还有暂停,播放,全屏等功能我们只能自己写代码解决。
后话
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
对于面试,说几句个人观点。
面试,说到底是一种考试。正如我们一直批判应试教育脱离教育的本质,为了面试学习技术也脱离了技术的初心。但考试对于人才选拔的有效性是毋庸置疑的,几千年来一直如此。除非你有实力向公司证明你足够优秀,否则,还是得乖乖准备面试。这也并不妨碍你在通过面试之后按自己的方式学习。
其实在面试准备阶段,个人的收获是很大的,我也认为这是一种不错的学习方式。首先,面试问题大部分基础而且深入,这些是平时工作的基础。就好像我们之前一直不明白学习语文的意义,但它的意义就在每天的谈话间。
所谓面试造火箭,工作拧螺丝。面试往往有更高的要求,也迫使我们更专心更深入地去学习一些知识,也何尝不是一种好事。






















 620
620

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








