最后
整理面试题,不是让大家去只刷面试题,而是熟悉目前实际面试中常见的考察方式和知识点,做到心中有数,也可以用来自查及完善知识体系。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
《前端基础面试题》,《前端校招面试题精编解析大全》,《前端面试题宝典》,《前端面试题:常用算法》




设置默认属性
通过给你的Props分配defaultprops

不受控组件
在对于表单元素的数据流为上,在受控组件组件上,对于其起控制作用的是react上的组件,相反的在不受控组件上,控制其数据流的是DOM上的节点。下面使用了ref去写了一个不受控组件,为了去体现这一过程。

由于非受控组件将真相源保存在DOM中,因此在使用非受控组件时,有时更容易集成React和non-React代码。如果您想要快速和简洁,那么代码也可以稍微少一点。否则,您通常应该使用受控组件。
默认的Value值,其在受控组件与非受控组件中是不一样,如果你想在非受控组件中去初始化一个value值,你就得去使用defaultValue,例如在下面的这个例子中,体现了在非受控组件中去写这个初始值的方式。

文件输入框的使用
在html中是为了让用户在自己的设备中去选择文件,那么在react中,这个功能是怎样实现的呢,这种方式的实现都是采用的不受控组件去完成的,具体的使用案例如同下面所示。

web组件
react和web组件是为了解决不同的功能而实现的,Web组件为可重用组件提供了强大的封装,而React提供了一个声明性库,使DOM与数据保持同步。这两个目标是互补的
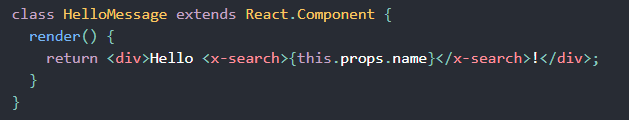
1.在react中去使用web组件

Web组件通常公开一个命令式API。例如,视频Web组件可能会公开play()和pause()函数。要访问Web组件的命令式api,需要使用ref直接与DOM节点交互。如果您使用第三方Web组件,最好的解决方案是编写一个React组件,它作为Web组件的包装器。
Web组件发出的事件可能无法通过React呈现树正确传播。您将需要手动附加事件处理程序来处理React组件中的这些事件。
在web组件中使用的是class来代替react中的className
总结一下
面试前要精心做好准备,简历上写的知识点和原理都需要准备好,项目上多想想难点和亮点,这是面试时能和别人不一样的地方。
还有就是表现出自己的谦虚好学,以及对于未来持续进阶的规划,企业招人更偏爱稳定的人。
万事开头难,但是程序员这一条路坚持几年后发展空间还是非常大的,一切重在坚持。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
为了帮助大家更好更高效的准备面试,特别整理了《前端工程师面试手册》电子稿文件。


前端面试题汇总

01a21603bda2b.png)
前端面试题汇总























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








