一、Ruby安装
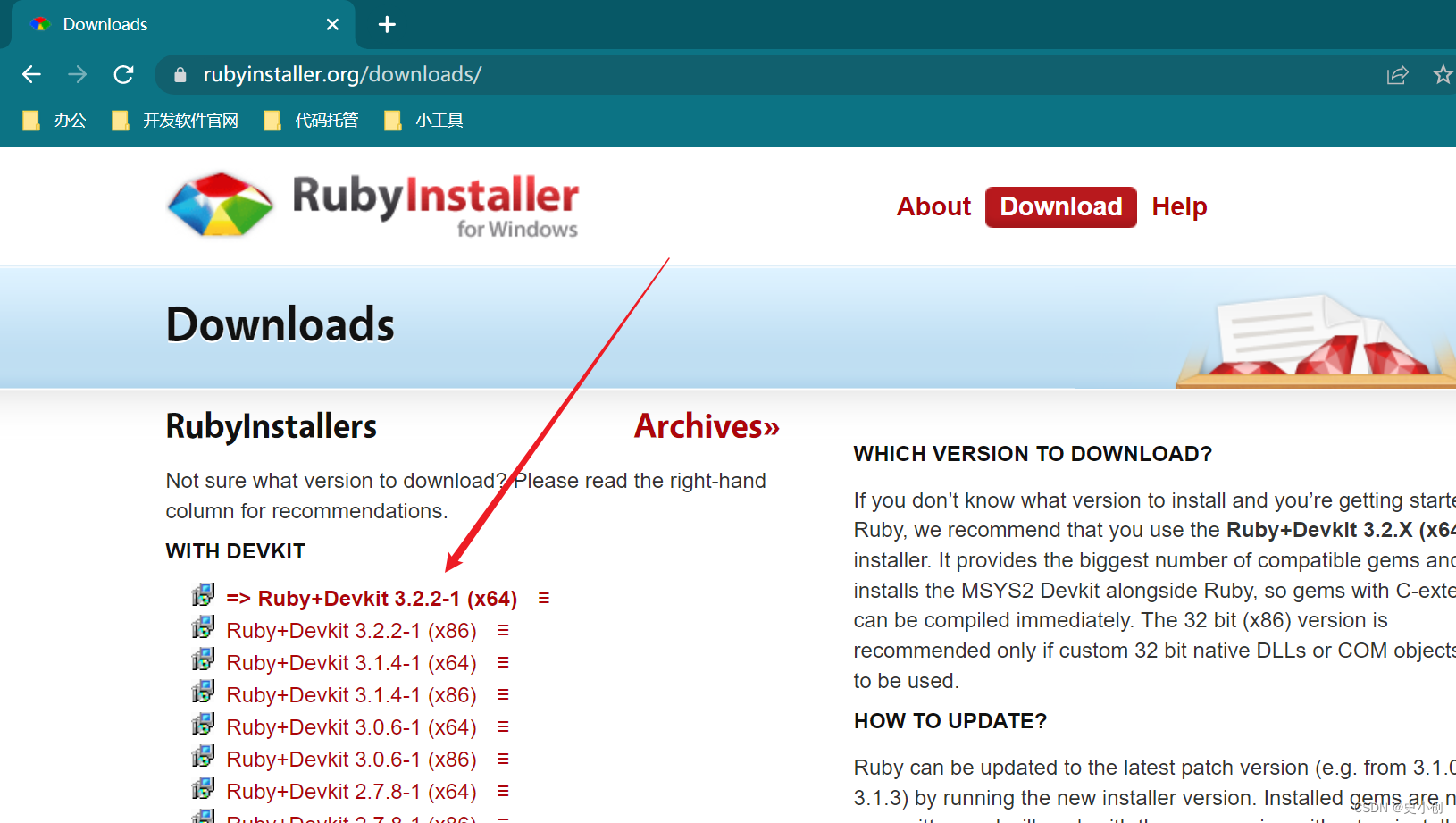
1.下载与安装
https://rubyinstaller.org/downloads/

安装一路下一步即可,默认勾选的框勾选即可,不要更改
2.检测
ruby -v

3.更改Ruby源
3.1查看已经安装的source源
gem sources -l

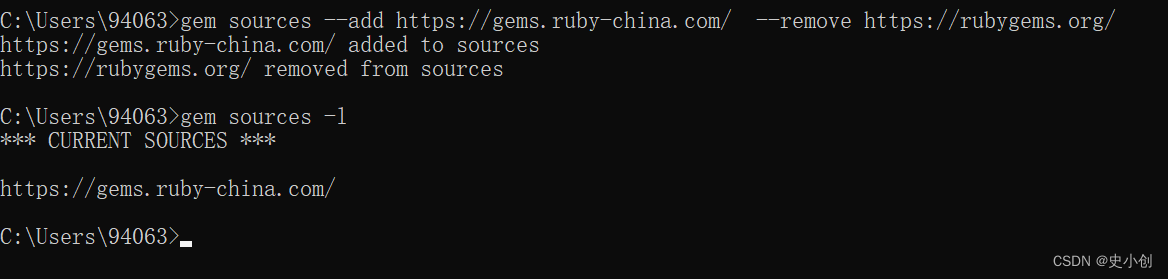
3.2更换国内的源
gem sources --add https://gems.ruby-china.com/ --remove https://rubygems.org/

二、Sass安装
gem install sass

gem install compass

sass -v
compass -v

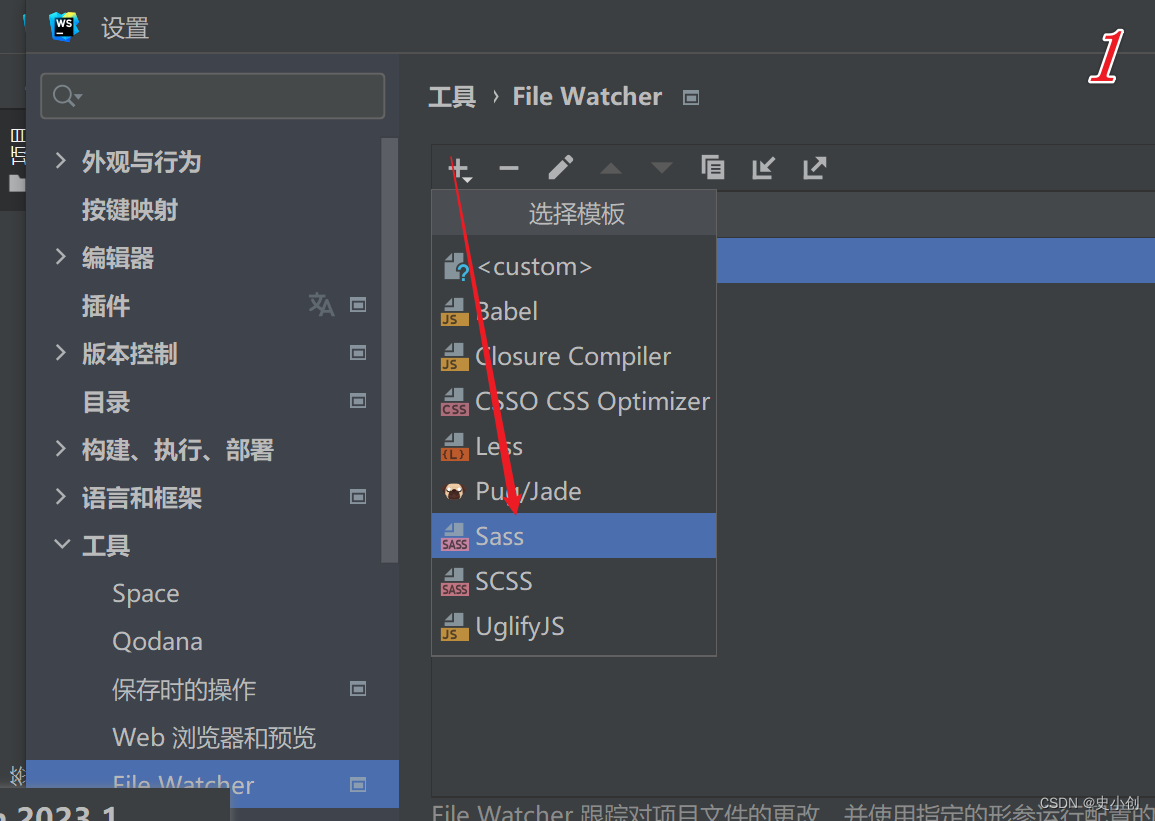
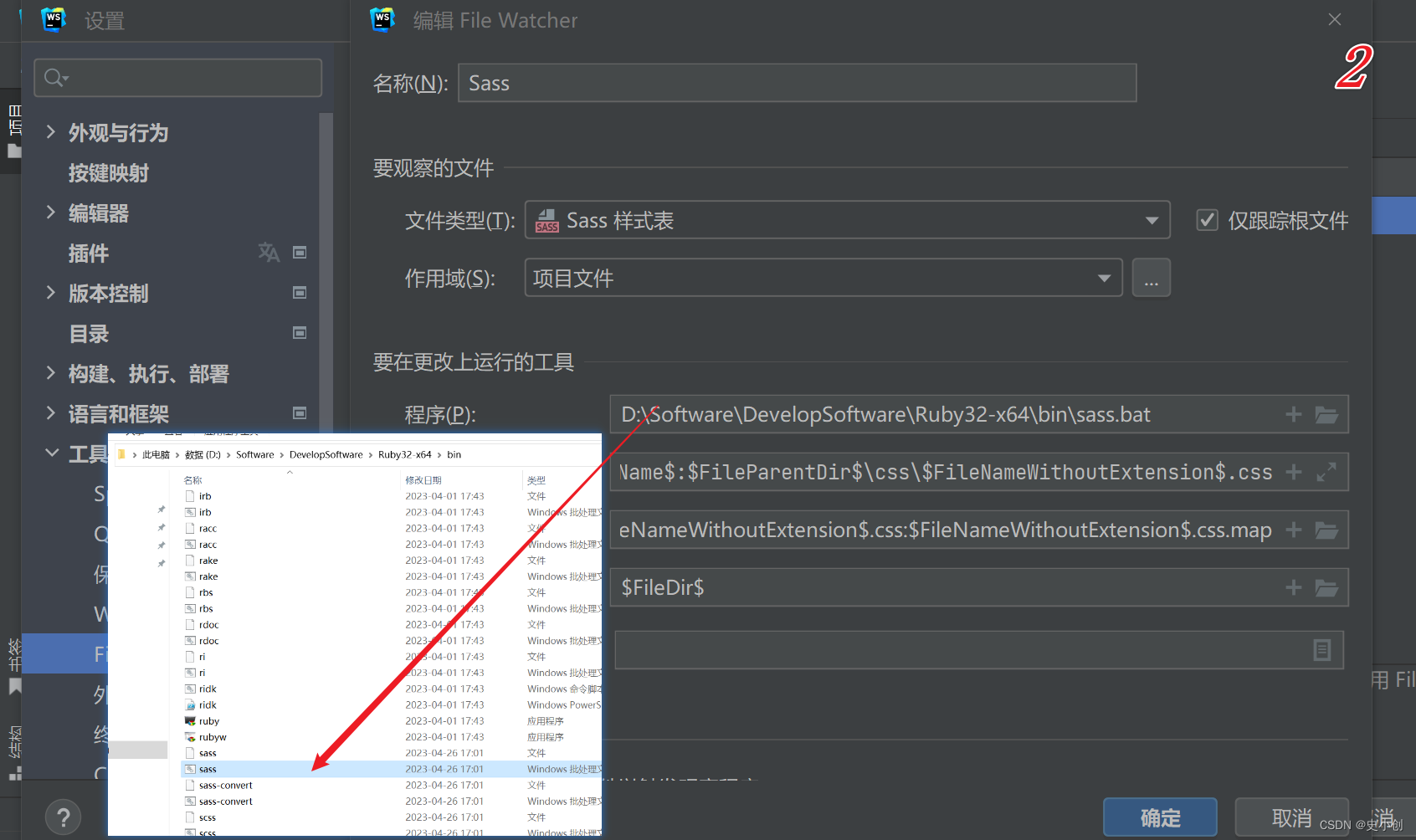
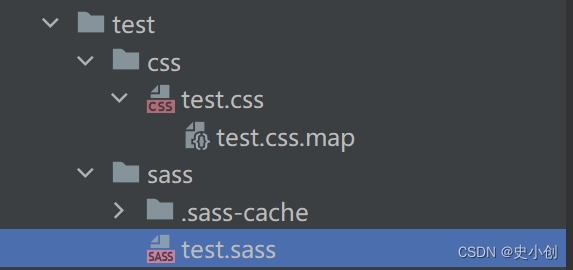
三、WebStrom配置Sass


$FileName$:$FileParentDir$\css\$FileNameWithoutExtension$.css























 497
497











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








