最后
你要问前端开发难不难,我就得说计算机领域里常说的一句话,这句话就是『难的不会,会的不难』,对于不熟悉某领域技术的人来说,因为不了解所以产生神秘感,神秘感就会让人感觉很难,也就是『难的不会』;当学会这项技术之后,知道什么什么技术能做到什么做不到,只是做起来花多少时间的问题而已,没啥难的,所以就是『会的不难』。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
我特地针对初学者整理一套前端学习资料


-

-
另外的页面要获取点击页面传递的id
-

-
CSS3帧动画的知识点 –
-
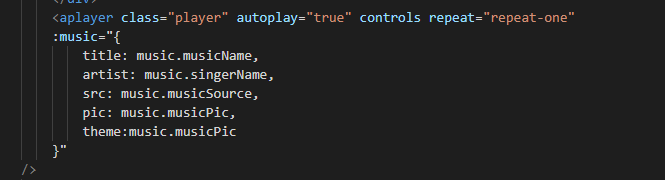
最后面是audio播放插件 我是引用vue-aplayer这个插件
-

-

-
。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。
-
2020-03-13
-
最新优化了这个项目的分页功能!!
-
作为一个前端程序员,分页功能是我们必须要掌握i的一个功能,很多电商项目以及其他数据量大的项目都会使用到分页功能
-
之前做这个Demo的时候还不是很了解分页功能到底应该怎么做,到底是应该前台完成分页功能还是后台完成分页功能,经过一段时间的了解和学习,我知道了分页功能在数据量大的时候最好是放给后台来做,数据量比较小可以就前端来完成即可 。这里我用的是后端来完成这个分页功能
-
那么后端完成分页前端需要传递什么信息给后端呢??? – 需要传递一下信息给后端
-
当前一页需要放多少数据 当前的页数
-
以及后端传递给前端 总的数据的条数 以及我们自己计算的能分多少页
-

-
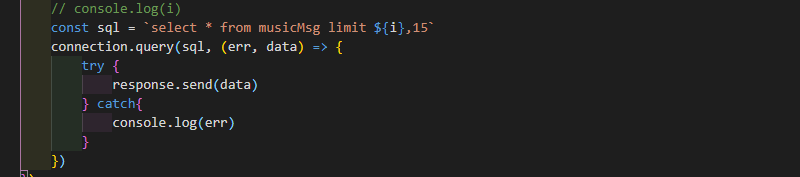
后端再根据sql的含有limit关键字的语句来做筛选
-

-
上图sql语句的意思是 查找15条数据 从索引为 i 的位置开始找
-
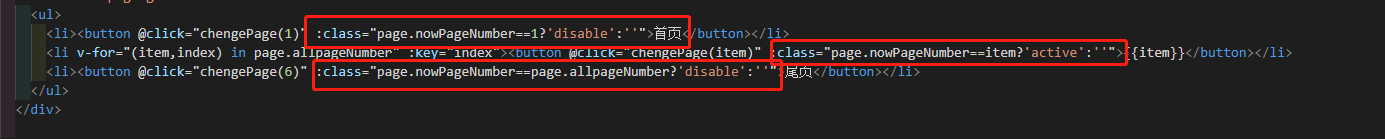
还有一个比较关键的就是Vue的v-bind机制很好的能够让我们节约很多的代码量就完成一些判断语句,其中比较典型的就是使用v-bind配合三元运算符的使用
-

-
三元运算符可以很大的节约我们的代码量
-
css的一个知识点: 鼠标移入光标变成不可选定的光标使用的是cursor:not-allowed;
-

-
在做项目的时候 最好是可以使用less或者是sass来写样式代码,因为逻辑结构也能够更加的清晰
-
以上就是这个播放器所有的知识点 – 完结撒花~~~
更多面试题
**《350页前端校招面试题精编解析大全》**内容大纲主要包括 HTML,CSS,前端基础,前端核心,前端进阶,移动端开发,计算机基础,算法与数据结构,项目,职业发展等等
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/topics/618166371)**
[外链图片转存中…(img-AQLkWb51-1715215143011)]






















 1981
1981

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








