提示:写完文章后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
前言
不是之前的手机端项目系列,但是可以参考,以后肯定用得到!
我的需求
getList获取数据,然后把经纬度,写入到页面中,点击marker标记 可以获得该项数据,例如name或者id之类的。
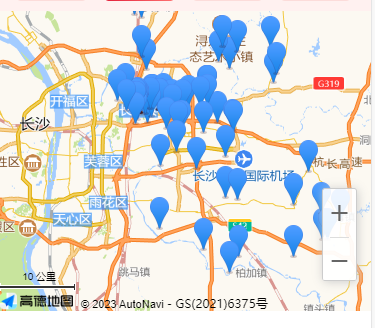
页面已经展示,只看加marker标记点,跳过一、二
一、展示地图
不会展示看过我前几期教程
我这里只贴代码
data变量
data() {
return {
AMap: null,
marker: null,
list: [],
...
methods方法
看过我前几期,可以一键赋值拿走
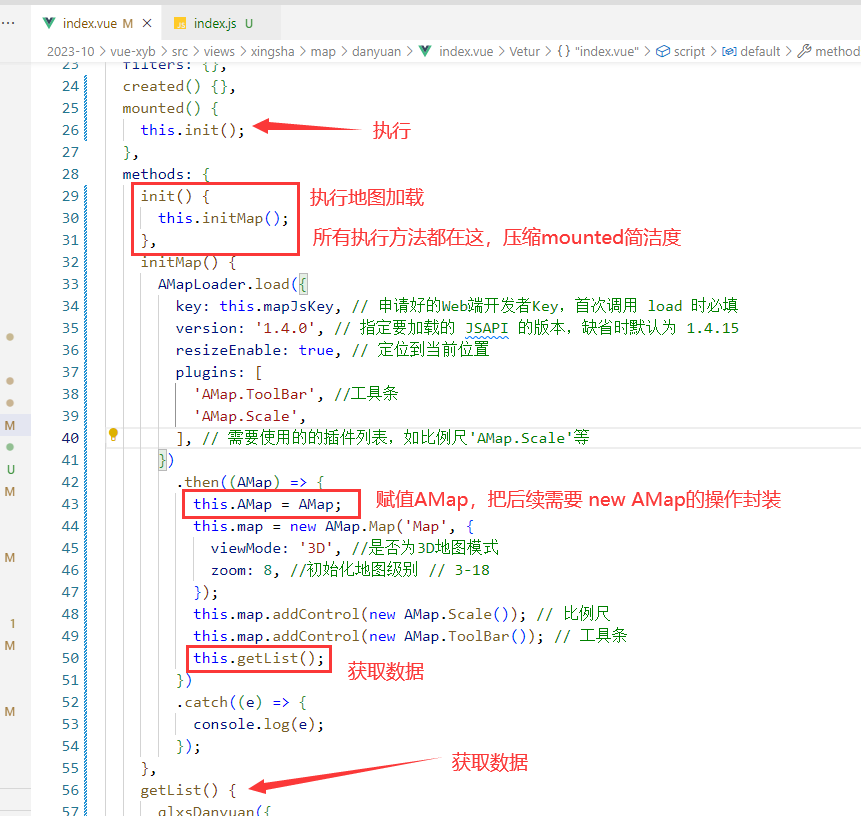
initMap() {
AMapLoader.load({
key: this.mapJsKey, // 申请好的Web端开发者Key,首次调用 load 时必填
version: '1.4.0', // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15
resizeEnable: true, // 定位到当前位置
plugins: [
'AMap.ToolBar', //工具条
'AMap.Scale',
], // 需要使用的的插件列表,如比例尺'AMap.Scale'等
})
.then((AMap) => {
this.AMap = AMap;
this.map = new AMap.Map('Map', {
viewMode: '3D', //是否为3D地图模式
zoom: 8, //初始化地图级别 // 3-18
});
this.map.addControl(new AMap.Scale()); // 比例尺
this.map.addControl(new AMap.ToolBar()); // 工具条
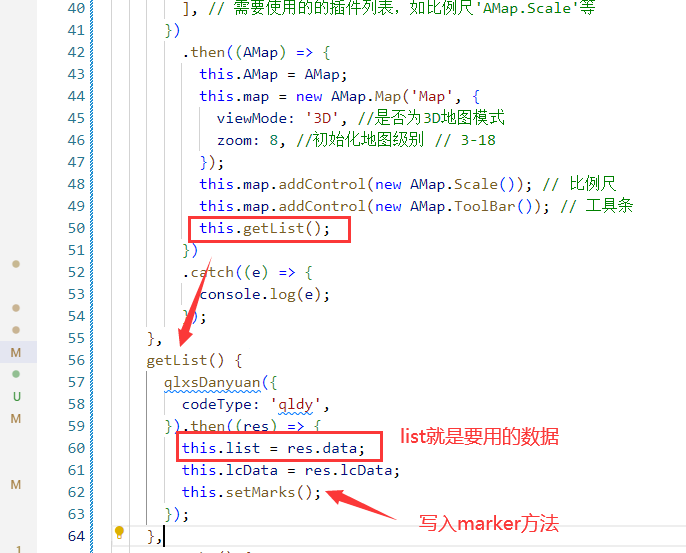
this.getList();
})
.catch((e) => {
console.log(e);
});
},


二、getList获取列表数据
getList方法
获取你的列表,赋值,然后再执行setMarks方法

三、写入marker标记在页面中
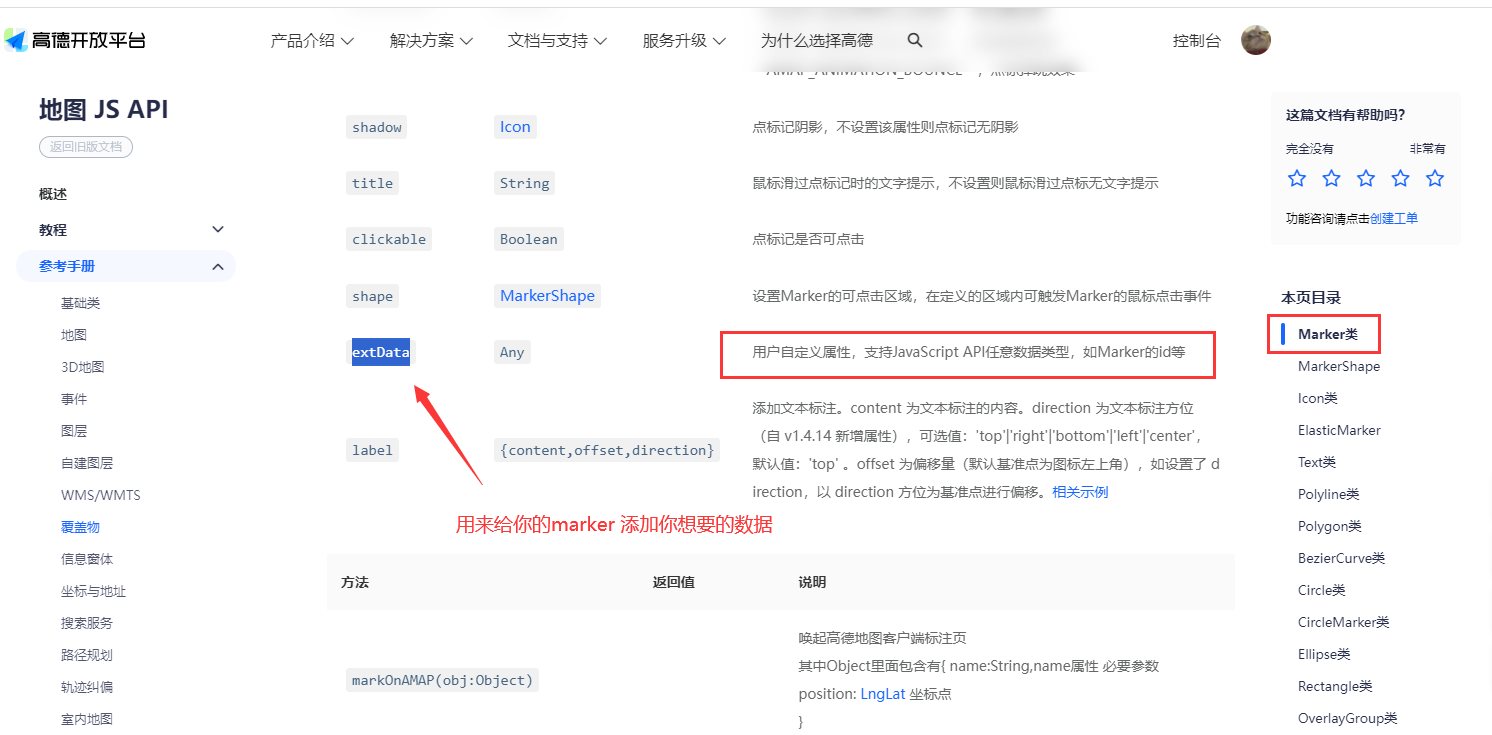
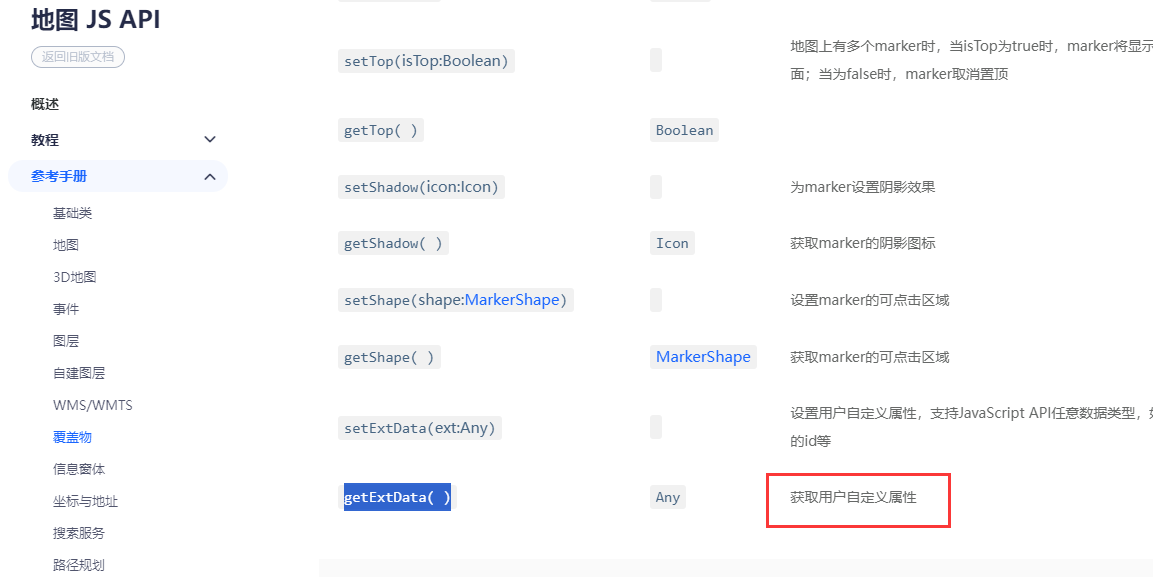
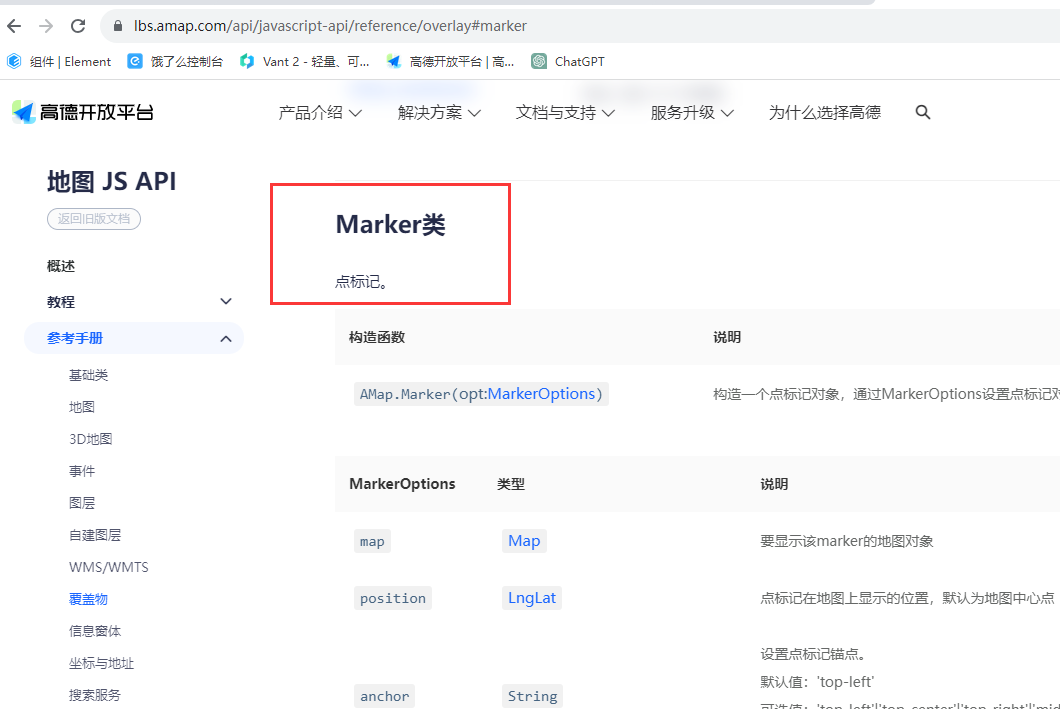
1、marker的官方文档
在文档中,高德地图api有提到一个参数

具体用法,看下面
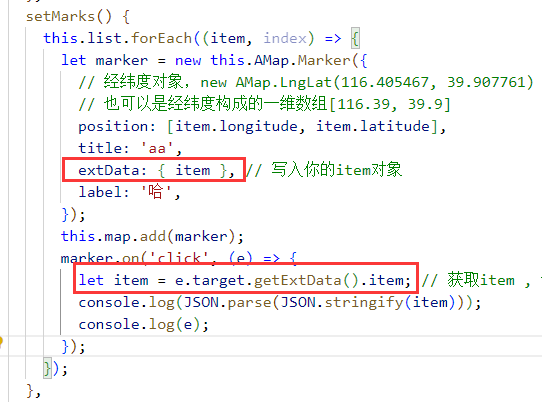
2、setMarks方法

setMarks() {
this.list.forEach((item, index) => {
let marker = new this.AMap.Marker({
// 经纬度对象,new AMap.LngLat(116.405467, 39.907761)
// 也可以是经纬度构成的一维数组[116.39, 39.9]
position: [item.longitude, item.latitude],
title: 'aa',
extData: { item }, // 写入你的item对象,必须要加{}
label: '哈',
});
this.map.add(marker);
marker.on('click', (e) => {
let item = e.target.getExtData().item; // 获取item , 这个getExtData()是AMap.Marker的扩展方法
console.log(item);
console.log(e);
});
});
},
页面的点标记已经显示了

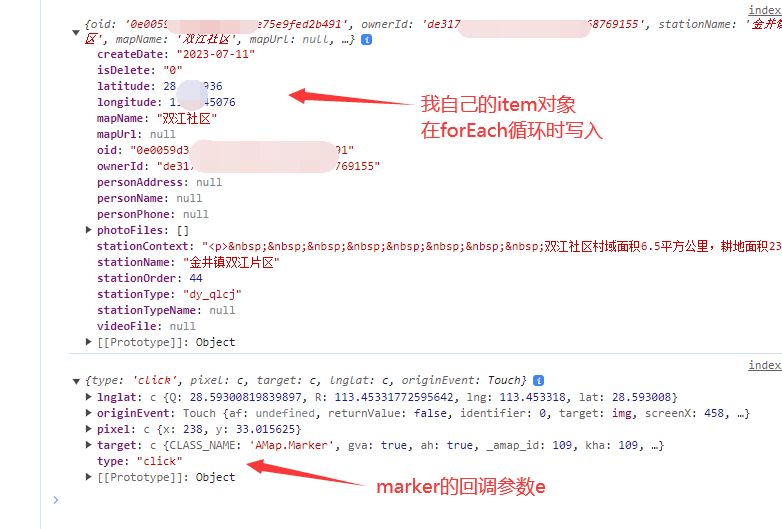
3 点击事件
点击后,打印的item和e

4 学习心得
在高德地图api教程中,的确有说明 用户自定义属性
extData参数用于 写入你自己想要的变量值,用于事件获取调用
let name='张三'
let marker = new this.AMap.Marker({
position: [116.39, 39.9],
extData: { name }, // 写入你的item对象
});
然后在监听marker点击事件中,
marker.on('click', (e) => {
let name = e.target.getExtData().name;
console.log(name); // name=张三
})
但是我翻了下高德地图的marker方法
- 它并没有相对应的案例

跳槽是每个人的职业生涯中都要经历的过程,不论你是搜索到的这篇文章还是无意中浏览到的这篇文章,希望你没有白白浪费停留在这里的时间,能给你接下来或者以后的笔试面试带来一些帮助。
也许是互联网未来10年中最好的一年。WINTER IS COMING。但是如果你不真正的自己去尝试尝试,你永远不知道市面上的行情如何。这次找工作下来,我自身感觉市场并没有那么可怕,也拿到了几个大厂的offer。在此进行一个总结,给自己,也希望能帮助到需要的同学。
面试准备
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
面试准备根据每个人掌握的知识不同,准备的时间也不一样。现在对于前端岗位,以前也许不是很重视算法这块,但是现在很多公司也都会考。建议大家平时有空的时候多刷刷leetcode。算法的准备时间比较长,是一个长期的过程。需要在掌握了大部分前端基础知识的情况下,再有针对性的去复习算法。面试的时候算法能做出来肯定加分,但做不出来也不会一票否决,面试官也会给你提供一些思路。























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








