最后
小编综合了阿里的面试题做了一份前端面试题PDF文档,里面有面试题的详细解析
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】


虽只说了一个公司的面试,但我们可以知道大厂关注的东西并举一反三,通过一个知识点延伸到另一个知识点,这是我们要掌握的学习方法,小伙伴们在这篇有学到的请评论点赞转发告诉小编哦,谢谢大家的支持!


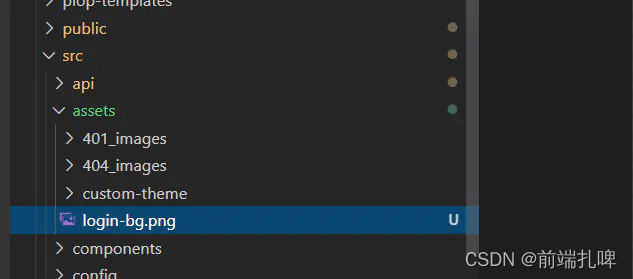
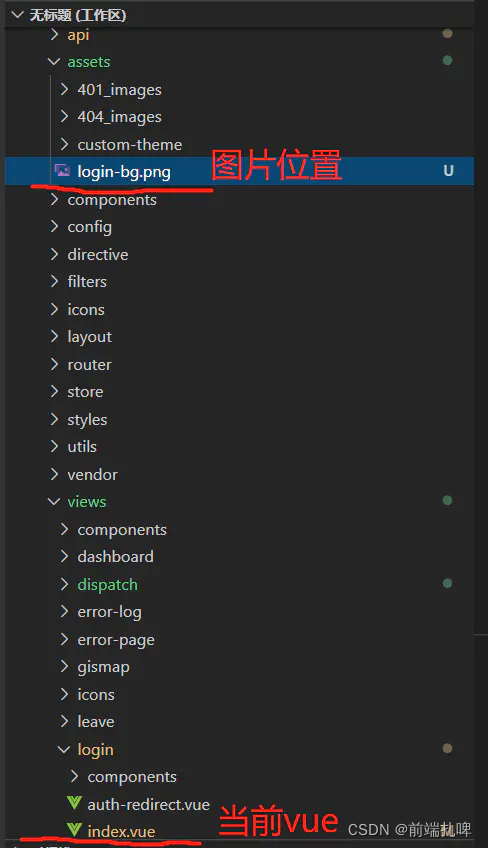
#### 情况2 图片在/src/assets目录下

文件层级关系见下图

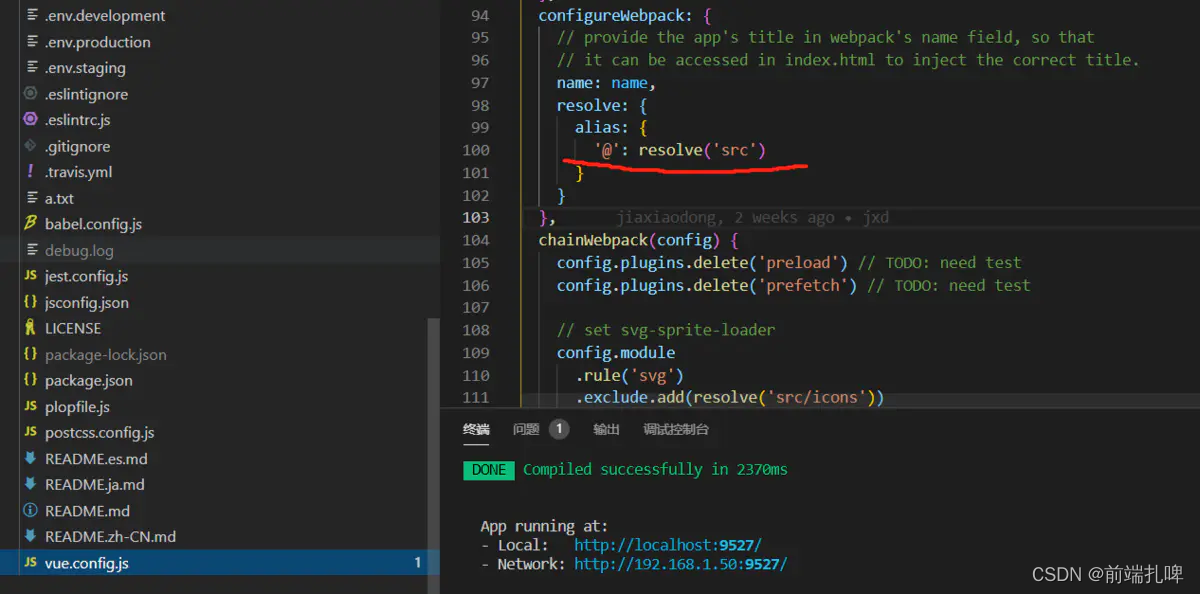
已知我们在vue中配置@为src的目录

##### 方式1
在vue组件中定义一个变量,变量值为”使用require()方法获取的文件路径”。
require()方法是将编写代码时定义的路径转换为编译打包后的路径。
// 在vue组件中定义此变量,组件创建成功后该变量值为’/static/img/login-bg.df6a3174.png’
backgroundImgUrl: require(‘@/assets/login-bg.png’)
##### 方式2
在vue文件中使用style标签写css样式






















 4779
4779

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








