Vue 面试题
1.Vue 双向绑定原理
2.描述下 vue 从初始化页面–修改数据–刷新页面 UI 的过程?
3.你是如何理解 Vue 的响应式系统的?
4.虚拟 DOM 实现原理
5.既然 Vue 通过数据劫持可以精准探测数据变化,为什么还需要虚拟 DOM 进行 diff 检测差异?
6.Vue 中 key 值的作用?
7.Vue 的生命周期
8.Vue 组件间通信有哪些方式?
9.watch、methods 和 computed 的区别?
10.vue 中怎么重置 data?
11.组件中写 name 选项有什么作用?
12.vue-router 有哪些钩子函数?
13.route 和 router 的区别是什么?
14.说一下 Vue 和 React 的认识,做一个简单的对比
15.Vue 的 nextTick 的原理是什么?
16.Vuex 有哪几种属性?
17.vue 首屏加载优化
18.Vue 3.0 有没有过了解?
19.vue-cli 替我们做了哪些工作?

如果你觉得对你有帮助,可以戳这里获取:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
首先安装和配置nodejs(因为cli项目命令基于nodejs的)
- 安装 Node.js(推荐一个网站:http://nodejs.cn/)
- 下载安装完成之后进行测试,记住安装位置
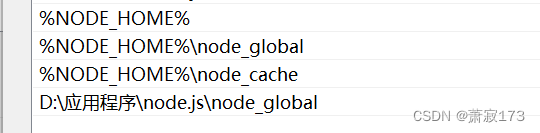
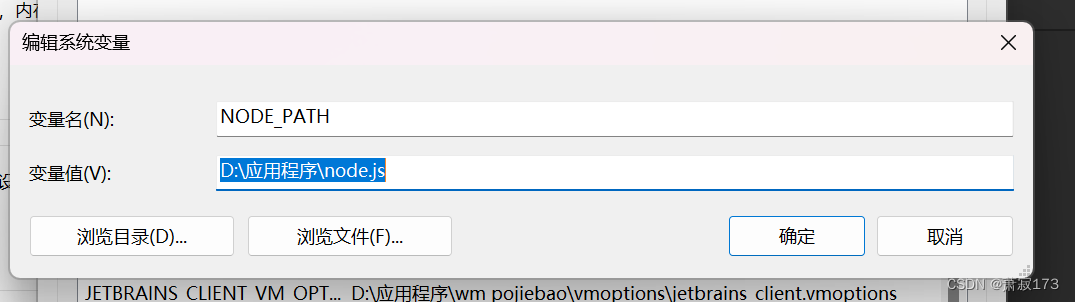
接下来配置环境变量
1.添加NODE_PATH的一个环境变量
2.在path中添加上这个变量,变量值为安装node.js的路径
node_cache和node_global是后面创建的文件夹,后面有讲到,创建的位置,我在这里放到了node.js文件夹下,也可以自定义文件夹路径
四个path分别代表:添加了NODE_PATH这个变量名,添加这个名下面的两个文件夹等,最后那个路径也要配一下,不然安装淘宝镜像会有问题

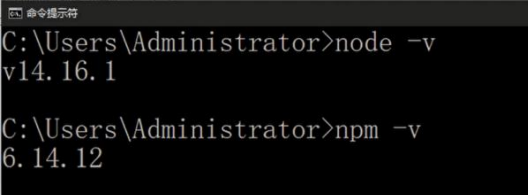
node -v 测试 node 是否安装成功以及检查 node 版本
npm -v 测试 npm 是否安装成功以及检查 npm 版本
效果:
提示:如果碰到下面情况

可能原因:
可能是C:\Users\Administrator(users)目录下的.npmrc里的配置问题,把里面的文件改成自己需要的路径,比如我想放到node.js文件夹下
prefix=D:\应用程序\node.js\node_global
cache=D:\应用程序\node.js\node_cache
- 配置 npm 下载插件的默认安装目录和缓存日志目录,
注意:因为有的人电脑权限不足,可以提前先做安装目录中创建 node_global 和 node_cache 文件夹。
注意:路径需要根据自己的在第二步选择的位置进行配置
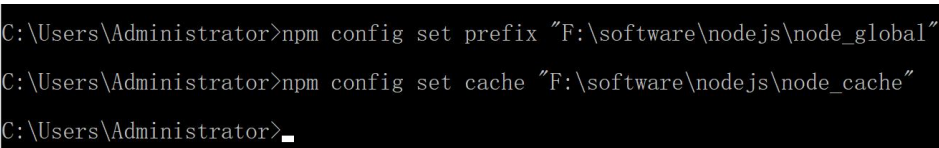
打开 cmd 窗口,依次输入配置命令
npm config set prefix "D:\应用程序\node.js\node_global"
npm config set cache "D:\应用程序\node.js\node_cache"
输出效果:
安装国内淘宝镜像
因为npm安装插件是从国外服务器下载,受网络的影响比较大,可能会出现异常,如果npm的服务器在中国就好了,所以我们乐于分享的淘宝团队干了这事,安装完以后cnpm就是淘宝镜像的命令
安装命令:
npm install -g cnpm --registry=https://registry.npm.taobao.org
测试命令:
cnpm -v

安装 Vue 脚手架
脚手架安装命令:
一共下面两种安装方式
本次演示选择第二种安装方式(淘宝镜像安装)(但是cnpm命令需要安装好上面的淘宝镜像),没有安装的话也可以选择第一种安装方式
npm install -g @vue/cli
cnpm install -g @vue/cli
测试命令:
vue -V(这里是大写的 V)
卸载命令:
npm uninstall -g @vue/cli
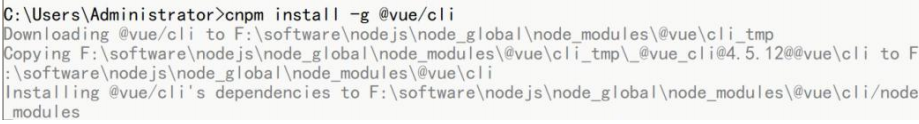
这里我们采用第二种,采用国内镜像的方式进行安装:
效果:

测试脚手架:

到这为止,Vue 脚手架已经安装完成了。但是有两个概念需要区分开:
我们学习的 Vue 版本的 2.X,脚手架的版本是 4.5.12
Vue 可以理解为中式建筑风格,经过更新升级,现在是 2.X 版本
Vue 脚手架可以理解为盖房包工队,也在不断改造,现在是 4.5.12
Vue项目创建
Vue 脚手架创建项目有两种,一种是命令行创建方式,一种是图形化界面方式。
第一种命令行创建方式:
第一步、创建 Vue 项目所在文件夹
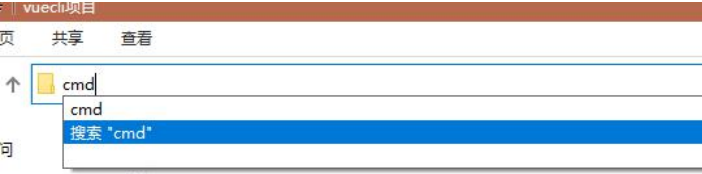
第二步、在文件夹中打开 cmd

第三步、创建 vue 项目
创建命令:vue create 项目名;
命令行操作:空格是选中或取消、方向键选择、A 是全选、回车是下一步

第四步、按键盘上下键可以选择默认(default)还是手动(Manually):
这里我们选择 Manually(因为默认的有两项vue2和vue3项目,选择默认的会直接创建项目并自动配置,选择手动的后面需要自己配置),在这里建议首次安装的初学者选择手动的安装,学会配置cli项目

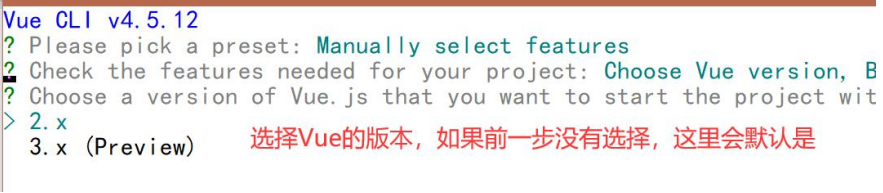
第五步、选择项目的配置:
这里我们选择的是 Vue 版本选项和 Babel、Linter/Formatter、CSS Pre-processors
命令行操作:空格是选中或取消、方向键选择、A 是全选、回车是下一步
其他选择下方为详细解读。
- Choose Vue version—选择要安装的vue版本号,勾选了后下一步会提示选择版本号
- Babel—用来屏蔽和解决浏览器的兼容性
- TypeScript—脚本语言,比JS强大点
- Progressive Web App (PWA) Support— 渐进式的web框架
- Router vue—路由
- Vuex
- CSS Pre-processors—css预处理器,例如之前的less
- Linter/Formatter—约束团队代码风格,例如规定单引号必须整个团队都是单引号风格,如果有用双引号的会直接代码报错,还有不允许多余空格,出现多余空格就报错(初学者不建议安装)
- Unit Testing—单元测试
- E2E Testing—E2E测试

如果前面选择了CSS Pre-processors
总结
阿里十分注重你对源码的理解,对你所学,所用东西的理解,对项目的理解。


开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)**
























 390
390

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








