this.addForm.content = json
} else if (this.isEdit) {
this.editForm.content = json
}
},
当然,我们打开makingform组件的时候,如果已经有了JSON信息,那么也是需要加载它已有的界面结果的。
在主体调用界面上,我们打开设计界面的时候,就需要传入对应的JSON数据。
showMaking() {
if (this.isAdd) {
this.$refs.makingform.show()// 显示窗口
} else if (this.isEdit) {
this.$refs.makingform.show(this.editForm.content)// 显示窗口
}
},
而在组件上,我们根据JSON赋值给设计器控件即可。
show(json) { // 显示窗口并加载数据
this.isShowForm = true
if (!this.isEmpty(json)) { // 表单结构
this.jsonData = JSON.parse(json)
// console.log(this.jsonData)
this.$nextTick(() => {
this.$refs.makingform.setJSON(this.jsonData);
})
}
},
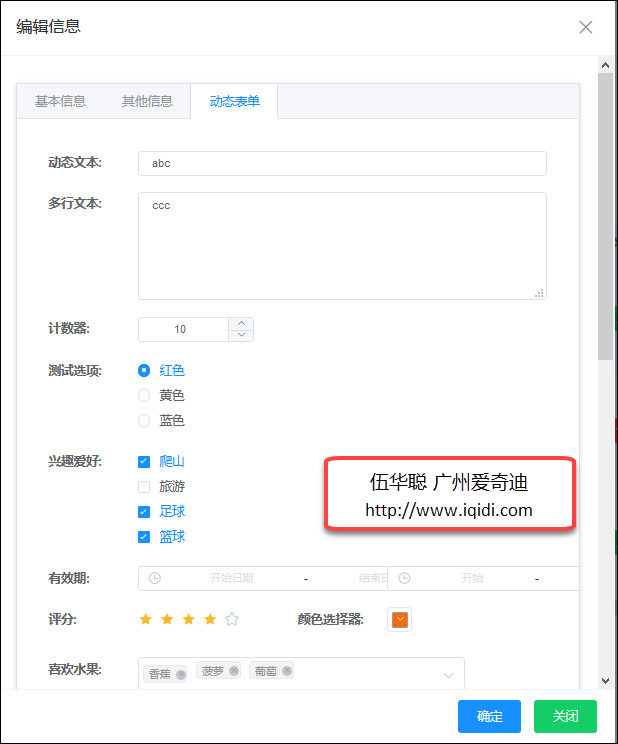
有了这些动态表单界面数据的准备,我们就可以在具体表单里面,整合这些设计的界面,从而实现动态表单的展示了。
为了比较直观显示我们对应设计的表单,我们也在列表中提供了一个预览的界面,用于预览生成的表单界面效果。

单击预览按钮,可以查看具体设计的表单效果,表单的呈现是通过其中的fm-generate-form 来呈现效果的。

=======================================================================
这里根据上面的动态表单设计的界面,整合并存储对应界面控件的值,从而实现了动态表单和动态表单数据的整合显示了。
为了有效管理动态表单的数据和是否展示的处理,我们在业务表单的data属性集合中增加了两个变量,如下所示。
hasDynamicForm: false, // 是否有动态表单
dynamicFormJson: ‘’, // 动态表单的JSON数据
这样我们在业务表单列表界面呈现的时候,也同时获取对应的动态界面结构JSON,如下代码所示。
created() {
this.getlist() // 获取并显示列表
// 处理动态表单
var param = { name: ‘testuser’ }
dynamicForm.FindByName(param).then(data => {
var result = data.result
if (result && !this.isEmpty(result.content)) {
this.dynamicFormJson = result.content // 表单数据
this.hasDynamicForm = true // 是否有
}
})
},
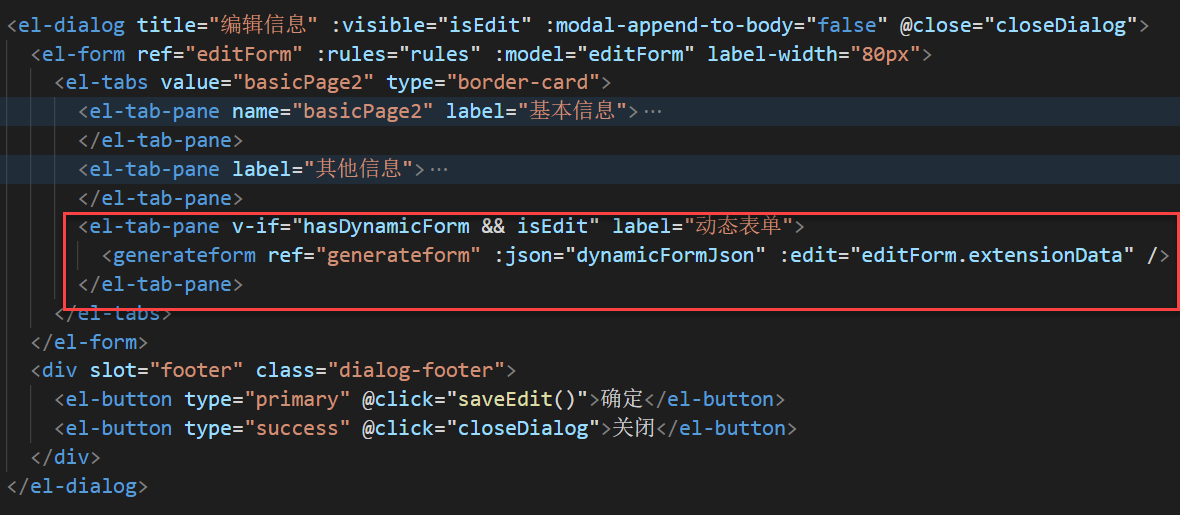
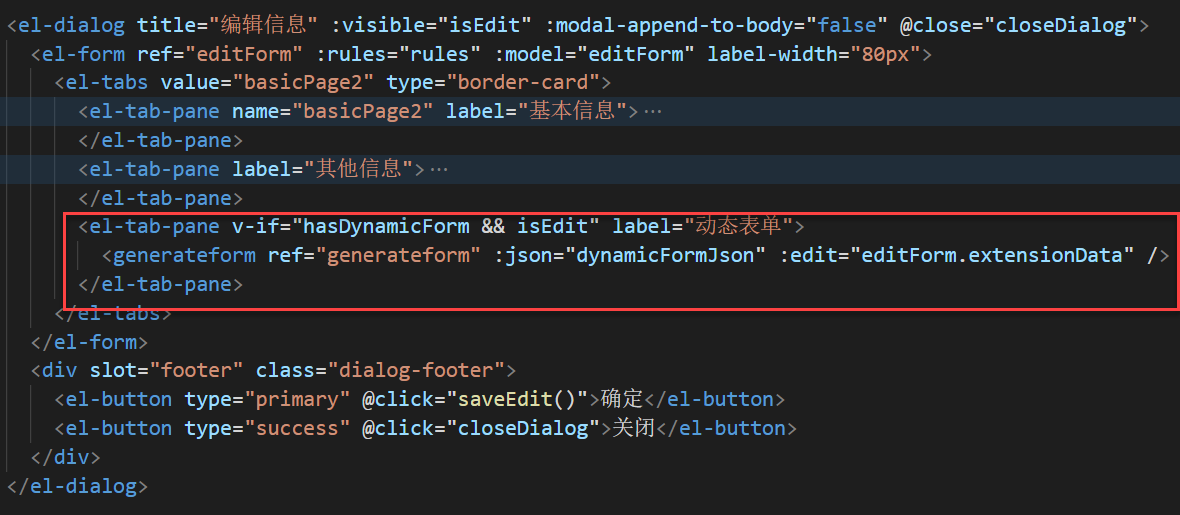
这些属性,可以在查看、编辑、新增界面中使用,为了独立性考虑,我们添加一个选项卡用来显示动态表单的设计,如果对应的记录中存在了动态表单结构,就显示,否则不显示即可。

界面代码如下所示。

其中动态表单数据主要存储在extensionData字段里面的。
其中的generateform 组件,是我们自定义整合fm-generate-form 组件的,完整的自定义组件generateform代码如下所示。
主要就是定义了两个prop属性,一个是json,用来存储结构数据,一个是edit,用来存储界面组件的JSON数据信息的。
============================================================================

前面说到的显示动态表单及其数据的内容,其中动态表单数据主要存储在extensionData字段里面的。
最后


资料过多,篇幅有限
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
自古成功在尝试。不尝试永远都不会成功。勇敢的尝试是成功的一半。
图片描述](https://img-blog.csdnimg.cn/20201124132531531.png?#pic_center)
前面说到的显示动态表单及其数据的内容,其中动态表单数据主要存储在extensionData字段里面的。
最后
[外链图片转存中…(img-Pq9izQLc-1714712693044)]
[外链图片转存中…(img-a0vts4ne-1714712693045)]
资料过多,篇幅有限
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
自古成功在尝试。不尝试永远都不会成功。勇敢的尝试是成功的一半。






















 4641
4641











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








