最后
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
就答题情况而言,第一问100%都可以回答正确,第二问大概只有50%正确率,第三问能回答正确的就不多了,第四问再正确就非常非常少了。其实此题并没有太多刁钻匪夷所思的用法,都是一些可能会遇到的场景,而大多数人但凡有1年到2年的工作经验都应该完全正确才对。
只能说有一些人太急躁太轻视了,希望大家通过此文了解js一些特性。
并祝愿大家在新的一年找工作面试中胆大心细,发挥出最好的水平,找到一份理想的工作。
由于Erupt原生支持SpringBoot,所以整合还是很方便的!
- 为了方便管理Erupt版本,我们先在
pom.xml中添加Erupt的版本属性;
<erupt.version>1.6.13</erupt.version>
复制代码
- 之后在
pom.xml中添加Erupt的权限管理、数据安全、后台WEB界面及MySQL驱动依赖;
xyz.erupt
erupt-upms
${erupt.version}
xyz.erupt
erupt-security
${erupt.version}
xyz.erupt
erupt-web
${erupt.version}
mysql
mysql-connector-java
8.0.15
复制代码
- 修改项目的
application.yml文件,添加数据源和JPA配置;
spring:
datasource:
url: jdbc:mysql://localhost:3306/erupt?useUnicode=true&characterEncoding=UTF-8&serverTimezone=Asia/Shanghai
username: root
password: root
jpa:
show-sql: true
generate-ddl: true
database-platform: org.hibernate.dialect.MySQL5InnoDBDialect
database: mysql
复制代码
- 在项目的
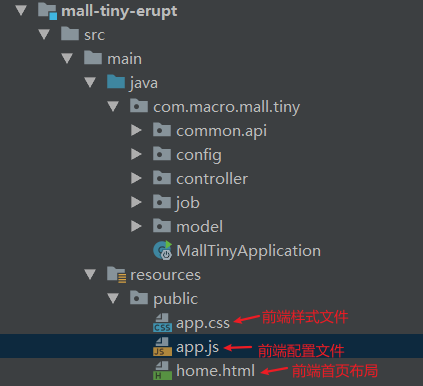
resources目录下创建如下配置文件(拷贝mall-tiny-erupt中的即可);

- 添加Erupt的Java配置类
EruptConfig,以启动类MallTinyApplication的包为准,配置包扫码路径;
/**
- Created by macro on 2021/4/13.
*/
@Configuration
@ComponentScan({“xyz.erupt”,“com.macro.mall.tiny”})
@EntityScan({“xyz.erupt”,“com.macro.mall.tiny”})
@EruptScan({“xyz.erupt”,“com.macro.mall.tiny”})
public class EruptConfig {
}
复制代码
- 在MySQL中创建
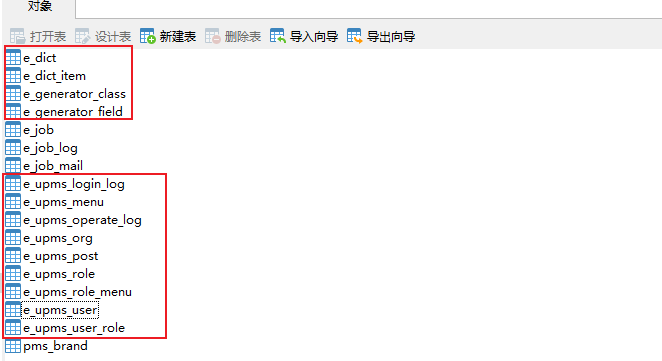
erupt数据库,之后使用启动类运行该项目,在erupt数据库中会自动创建如下表;

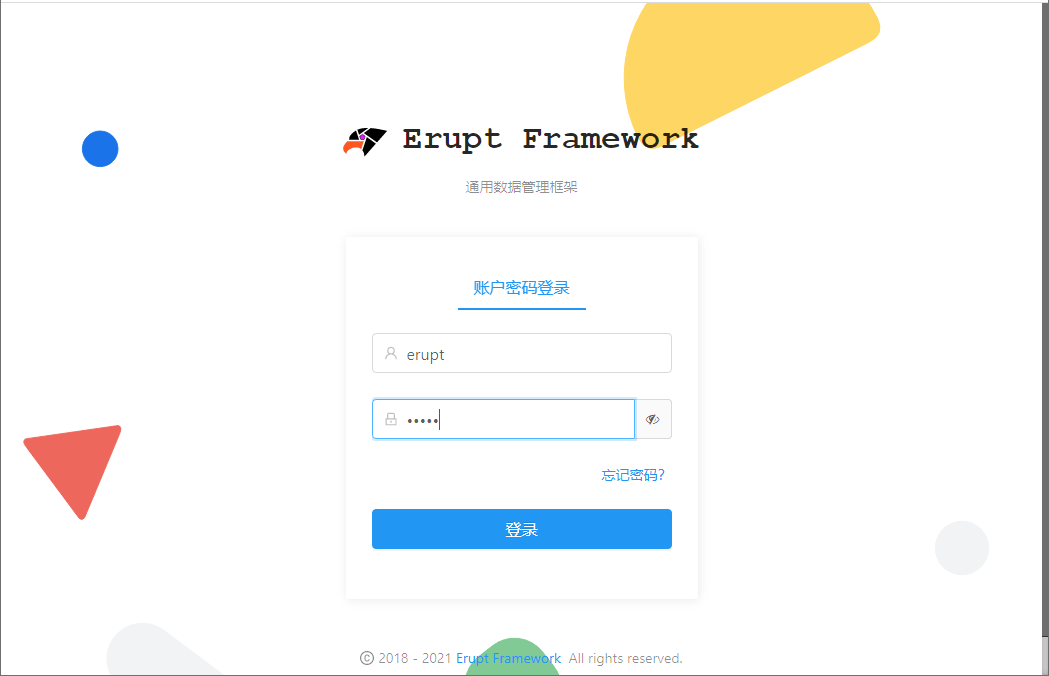
- 项目启动成功后,可以直接访登录页,默认账号密码
erupt:erupt,项目访问地址:http://localhost:8080/

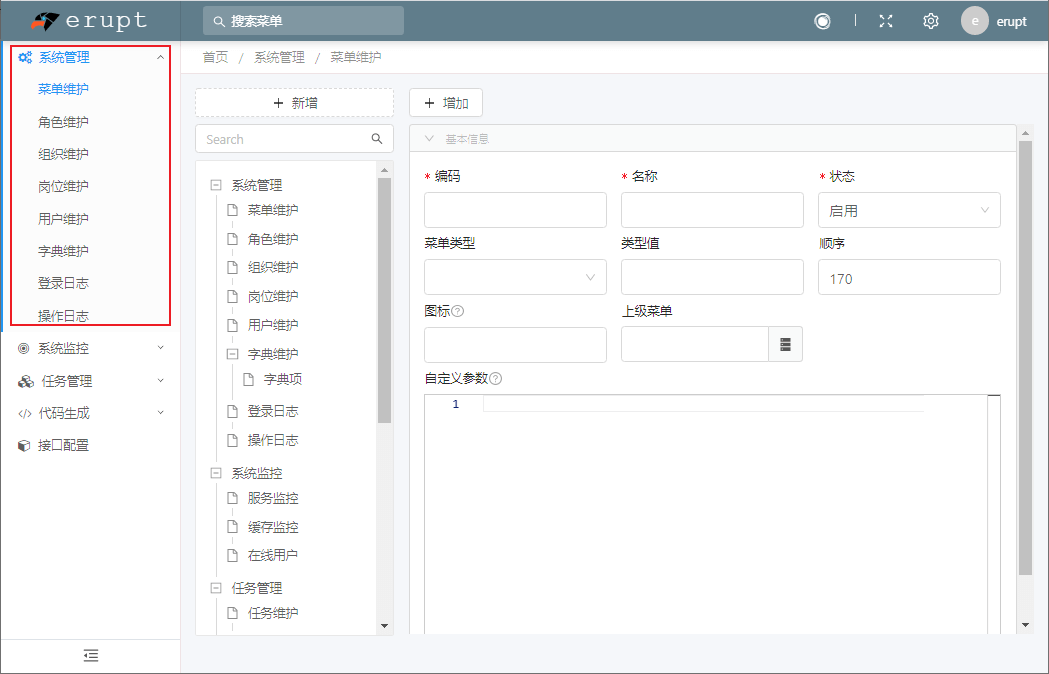
- 登录成功后会跳转到项目主页,我们可以发现没有写一行前端代码,却拥有了完整的权限管理和字典管理功能,是不是很棒!

实现单表 CRUD
使用核心注解
@Erupt和@EruptField定义一个实体类即可快速完成CRUD操作,让我们以商品品牌管理为例试试吧。
- 不需要Controller、Service、Dao,仅仅一个实体类即可完成CRUD,首先我们创建实体类
PmsBrand;
@Erupt(name = “商品品牌”)
@Table(name = “pms_brand”)
@Entity
public class PmsBrand {
@Id
@GeneratedValue(generator = “generator”)
@GenericGenerator(name = “generator”, strategy = “native”)
@Column(name = “id”)
@EruptField
private Long id;
@EruptField(
views = @View(title = “品牌名称”),
edit = @Edit(title = “品牌名称”,notNull=true,search = @Search(vague = true))
)
private String name;
@EruptField(
views = @View(title = “品牌首字母”),
edit = @Edit(title = “品牌首字母”,notNull=true)
)
private String firstLetter;
@EruptField(
views = @View(title = “品牌LOGO”),
edit = @Edit(title = “品牌LOGO”, type = EditType.ATTACHMENT,
attachmentType = @AttachmentType(type = AttachmentType.Type.IMAGE))
)
private String logo;
@EruptField(
views = @View(title = “品牌专区大图”),
edit = @Edit(title = “品牌专区大图”, type = EditType.ATTACHMENT,
attachmentType = @AttachmentType(type = AttachmentType.Type.IMAGE))
)
private String bigPic;
@EruptField(
views = @View(title = “品牌故事”),
edit = @Edit(title = “品牌故事”)
)
private String brandStory;
@EruptField(
views = @View(title = “排序”),
edit = @Edit(title = “排序”)
)
private Integer sort;
@EruptField(
views = @View(title = “是否显示”),
edit = @Edit(title = “是否显示”)
)
private Boolean showStatus;
@EruptField(
views = @View(title = “品牌制造商”),
edit = @Edit(title = “品牌制造商”)
)
private Boolean factoryStatus;
private Integer productCount;
private Integer productCommentCount;
}
复制代码
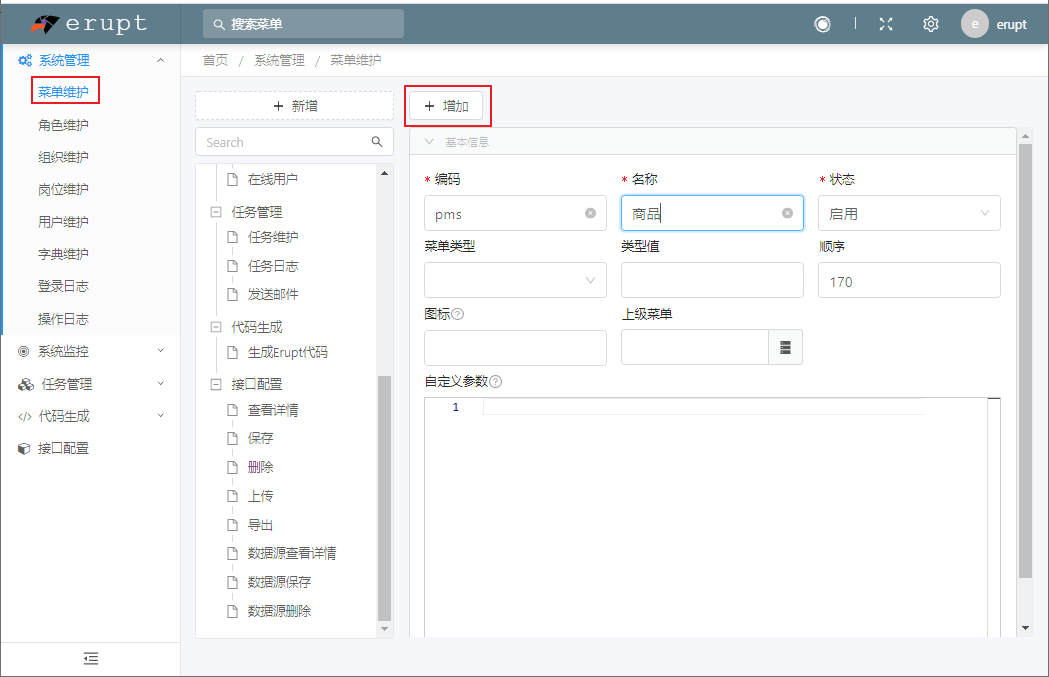
- 创建成功后重启项目,在
菜单维护中添加一个叫商品的一级菜单;

- 然后再添加一个叫
品牌管理的二级菜单,注意选择好菜单类型和上级菜单,输入类型值为实体类的类名称PmsBrand;

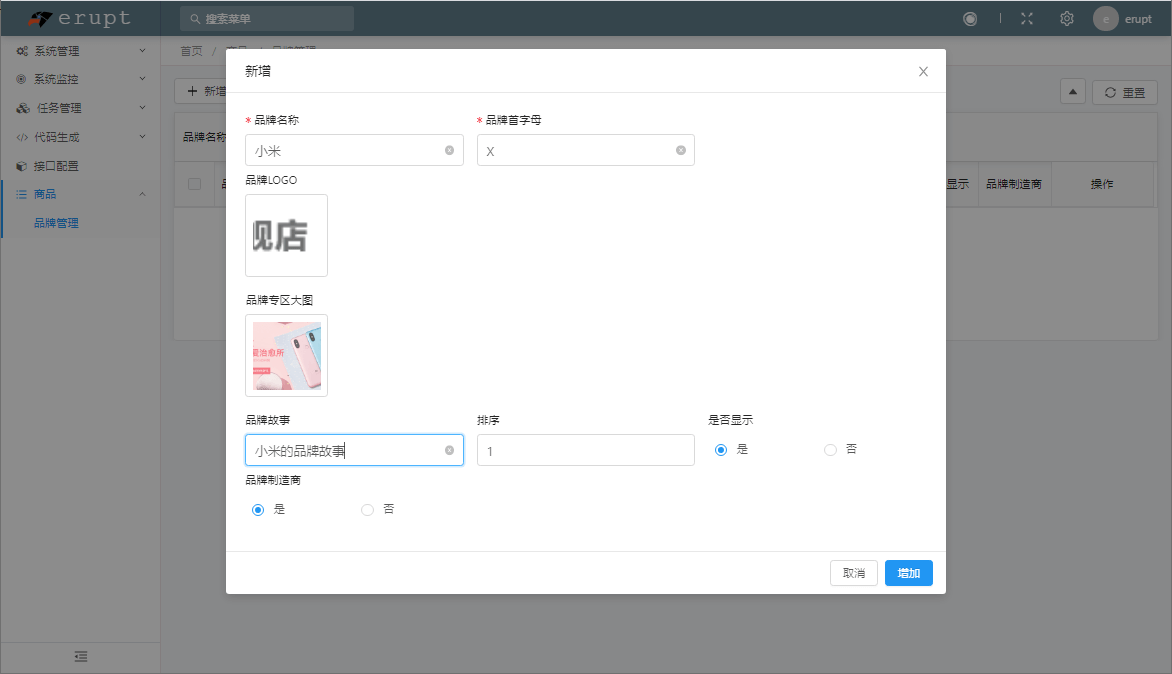
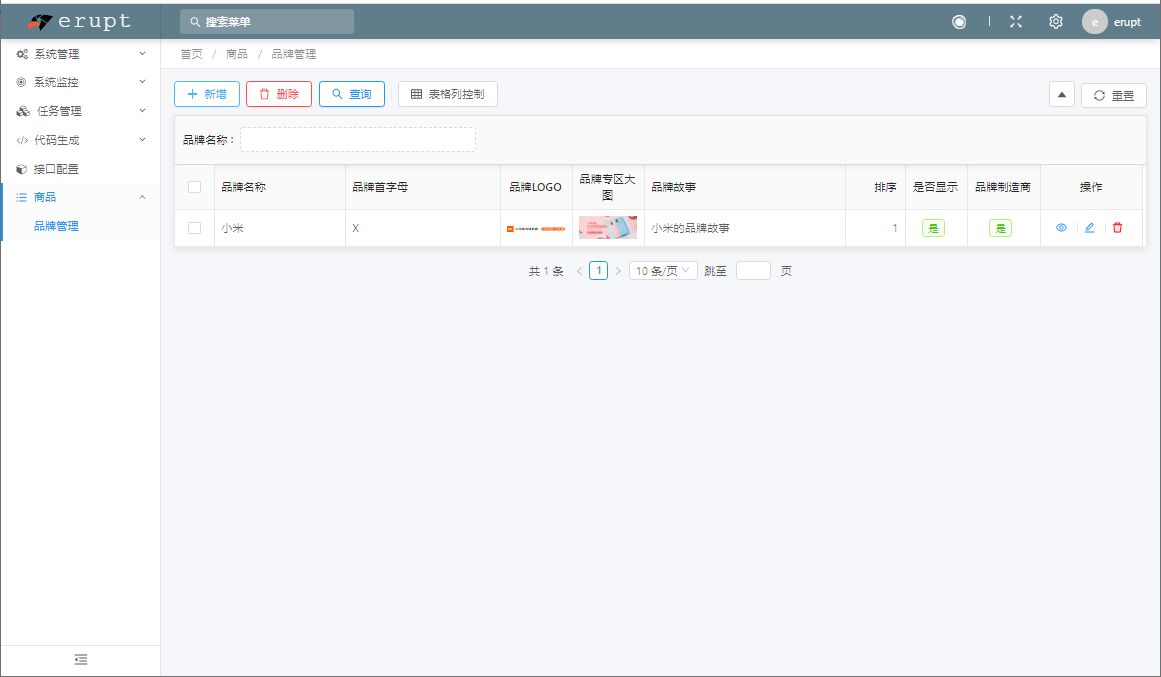
- 菜单添加成功后,刷新页面,完整的品牌管理功能就出现了,来试下新增;

- 再看下查询列表页面,可以发现我们通过
@Edit注解,将实体类的字段转换成了不同的输入控件,比如文本框、图片上传框、单选框和数值框。

核心注解说明
几个Erupt的核心注解,对照PmsBrand中的代码学习即可!
@Erupt
-
name:功能名称
-
desc:功能描述
@EruptField
-
views:表格展示配置
-
edit:编辑项配置
-
sort:前端展示顺序,数字越小越靠前
@View
-
title:表格列名称
-
desc:表格列描述
-
type:数据展示形式,默认为AUTO,可以根据属性类型自行推断
-
show:是否显示
@Edit
-
title:表格列名称
-
desc:表格列描述
-
type:编辑类型,默认为AUTO,可以根据属性类型自行推断
-
show:是否显示
-
notNull:是否为必填项
-
search:是否支持搜索,search = @Search(vague = true)会启用高级查询策略
当然Erupt的功能远不止于此,还集成了很多实用的系统功能,包括定时任务、代码生成器、系统监控及NoSQL支持等。
定时任务erupt-job
通过定时任务功能,我们可以在代码中定义好定时任务,然后在图形化界面中操作任务,有点之前讲过的PowerJob 的感觉!
- 首先我们需要在
pom.xml中添加erupt-job相关依赖;
xyz.erupt
erupt-job
${erupt.version}
复制代码
- 之后在
application.yml中添加邮件配置(否则启动会报错);
spring:
mail:
username: xxxxxx@qq.com
password: 123456
host: smtp.exmail.qq.com
port: 465
properties:
mail.smtp.ssl.auth: true
mail.smtp.ssl.enable: true
mail.smtp.ssl.required: true
复制代码
- 之后创建一个定时任务实现类
JobHandlerImpl,在exec方法中添加定时任务执行代码;
/**
- Created by macro on 2021/4/13.
*/
@Service
@Slf4j
public class JobHandlerImpl implements EruptJobHandler {
@Override
public String exec(String code, String param) throws Exception {
log.info(“定时任务已经执行,code:{},param:{}”,code,param);
return “success”;
}
}
复制代码
- 之后重新启动应用,在
任务维护中添加一个定时任务,每5秒执行一次;

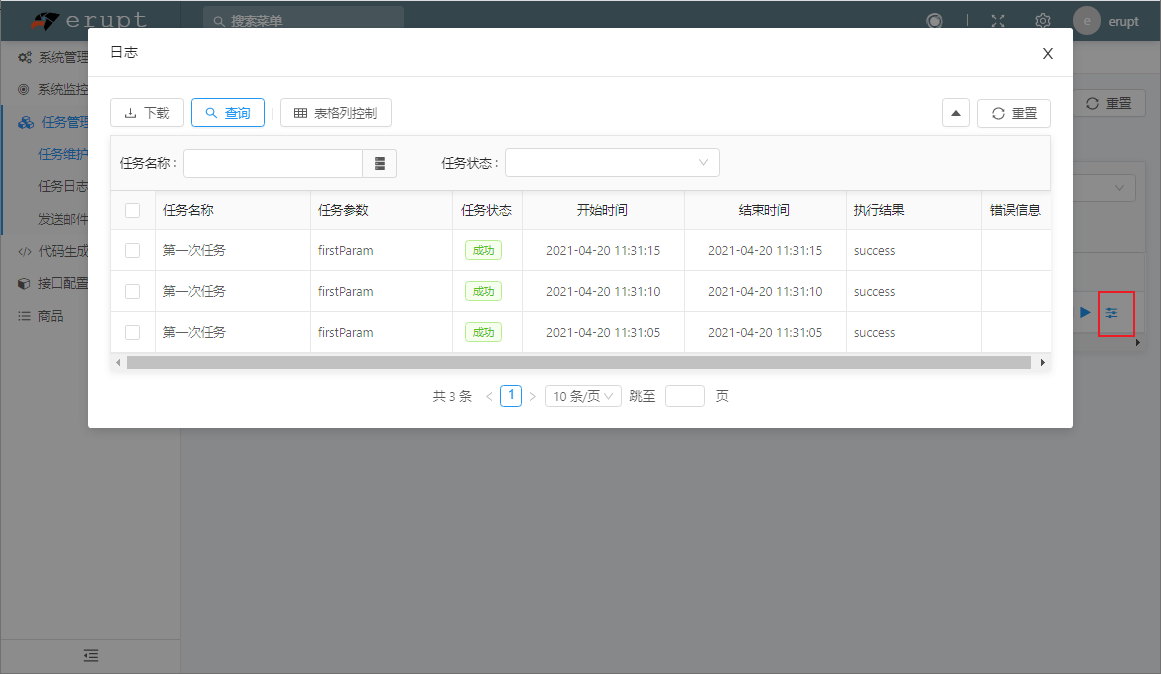
- 添加成功后,定时任务开始执行,点击任务列表中的
日志按钮即可查看执行日志。

代码生成器erupt-generator
如果你觉得手写实体类比较麻烦的话,还可以用用Erupt中的代码生成器。
- 在
pom.xml中添加erupt-generator相关依赖;
xyz.erupt
erupt-generator
${erupt.version}
复制代码
- 在
代码生成菜单中我们可以像在Navicat中一样,直接添加表和字段,从而生成实体类代码;

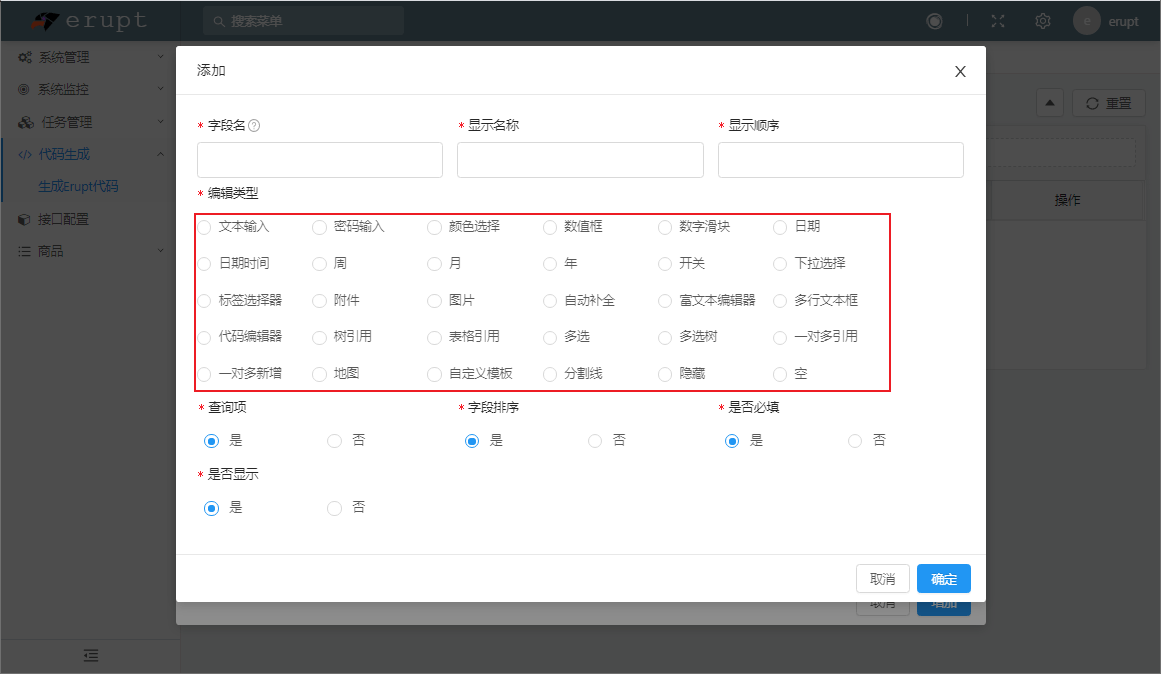
- 我们在添加过程中可以发现,Erupt支持的
编辑类型还挺多的,多达30种;

- 添加成功后,点击列表项的
代码预览按钮可以直接生成代码,复制到自己项目下即可。

系统监控erupt-monitor
通过使用Erupt的系统监控功能,我们可以查看服务器的配置、Redis的缓存使用情况和在线用户信息。
- 在
pom.xml中添加erupt-monitor相关依赖;
xyz.erupt
erupt-monitor
${erupt.version}
复制代码
最后
除了简历做到位,面试题也必不可少,整理了些题目,前面有117道汇总的面试到的题目,后面包括了HTML、CSS、JS、ES6、vue、微信小程序、项目类问题、笔试编程类题等专题。
























 1439
1439

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








