先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Java开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上Java开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024b (备注Java)

正文
别小, 下载速度很快,用户感觉不到下载的过程 )
- 小程序刚发布的时候要求压缩包的体积不能大于 1M,,否则无法通过,在 2017 年 4 月做
了改进,由原来的 1M 提升到 2M;
- 2017 年 1 月 9 日 0 点,万众瞩目的微信第一批小程序正式低调上线。
=========================================================================
-
同 App 进行互补,提供同 app 类型的功能,比 app 使用方便简洁
-
通过扫一扫或者在微信搜索即可下载
-
用户使用频率不高,但又不得不用的功能软件,目前看来小程序是首选
-
连接线上线下
-
开发门槛低, 成本低


=======================================================================
-
官网:https://mp.weixin.qq.com/
-
微信开发工具
开发工具 IDE 文件夹中获取
- 下载地址
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=2018315
- 有账号

- 无账号

=========================================================================
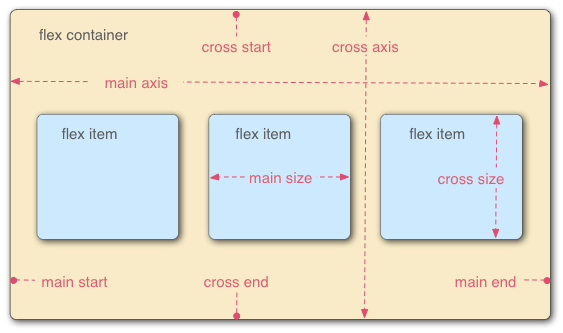
4.1.1 什么是 flex 布局?
-
Flex 是 Flexible Box 的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。
-
任何一个容器都可以指定为 Flex 布局。
-
display: ‘flex’

4.1.2 flex 属性
1) flex-direction:
row(默认值):主轴为水平方向,起点在左端。
row-reverse:主轴为水平方向,起点在右端。
column:主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿。
4.1.3 学习地址:
http://www.runoob.com/w3cnote/flex-grammar.html
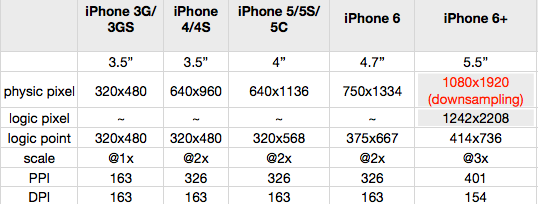
4.2.1 物理像素
-
屏幕的分辨率
-
设备能控制显示的最小单元,可以把物理像素看成是对应的像素点
4.2.2 设备独立像素 & css 像素
设备独立像素(也叫密度无关像素),可以认为是计算机坐标系统中的一个点,这个点代
表一个可以由程序使用并控制的虚拟像素(比如:CSS 像素,只是在 android 机中 CSS 像素就
不叫”CSS 像素”了而是叫”设备独立像素”),然后由相关系统转换为物理像素。
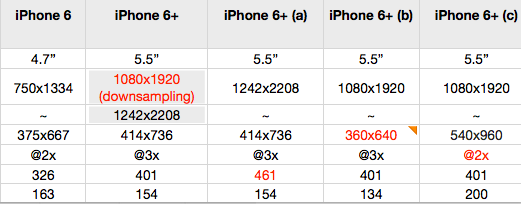
4.2.3 dpr 比 & DPI & PPI
- dpr: 设备像素比,物理像素/设备独立像素 = dpr, 一般以 Iphon6 的 dpr 为准 dpr = 2
使用iphone6的真实物理像素为2*独立像素
-
PPI: 一英寸显示屏上的像素点个数
-
DPI:最早指的是打印机在单位面积上打印的墨点数,墨点越多越清晰



4.3.1 viewport 适配
-
为什么做 viewport 适配
-
a) 手机厂商在生产手机的时候大部分手机默认页面宽度为 980px
-
b) 手机实际视口宽度都要小于 980px,如: iphone6 为 375px
-
c) 开发需求: 需要将 980 的页面完全显示在手机屏幕上且没有滚动条
-
实现:
width:视觉视控
device-width:布局视控
initial-scale:缩放比列
上面的代码:将视觉视控=布局视控,并且缩放比为1
视觉视控:看到手机屏幕窗口的大小
布局视控:针对网页
完美视控:视觉视控=布局视控
4.3.2 rem 适配
一套设计方案,在各种设备屏幕上等比例,通用
rem=root erm,根据节点大小
- 为什么做 rem 适配
a) 机型太多,不同的机型屏幕大小不一样
b) 需求: 一套设计稿的内容在不同的机型上呈现的效果一致,根据屏幕大小不
同的变化,页面中的内容也相应变化
- 实现:
function remRefresh () {
//获取屏幕的宽度
let clientWidth = = document.documentElement.clientWidth; ;
// 将屏幕等分10 份
let rem = = clientWidth / 10;
//等分10份后,对应根节点对应的大小,也就是rem的值
document.documentElement.style.fontSize = = rem + ‘px’;
document.body.style.fontSize = ‘12px’;
}
//pageshow页面显示事件
window.addEventListener( (‘pageshow’, () => { {
remRefresh ()
本次面试答案,以及收集到的大厂必问面试题分享:

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024b (备注Java)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
ageshow’, () => { {
remRefresh ()
本次面试答案,以及收集到的大厂必问面试题分享:
[外链图片转存中…(img-Jj9oF0vH-1713598264588)]
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024b (备注Java)
[外链图片转存中…(img-d5uJ8FIc-1713598264588)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 1857
1857











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








