最后
除了简历做到位,面试题也必不可少,整理了些题目,前面有117道汇总的面试到的题目,后面包括了HTML、CSS、JS、ES6、vue、微信小程序、项目类问题、笔试编程类题等专题。

·有许多插件工具,支持扩展其功能,适用于DIY丰富的网站内容。
·第三方开发的免费模板,主题丰富,种类繁多,应有尽有!
·SEO搜索友好,收录时间快。
·强大的社区支持,数以千计的开发者对WP进行了贡献和审查,整个环境安全活跃。
2. 即时设计:协作式网站开发工具,效率更高
价格:对于个人及中小团队永久免费
推荐指数:★★★★★
即时设计是一款支持团队协作的网站开发工具,让整个设计团队可以一站式地完成网站开发工作,很大程度上提高了团队的工作效率。
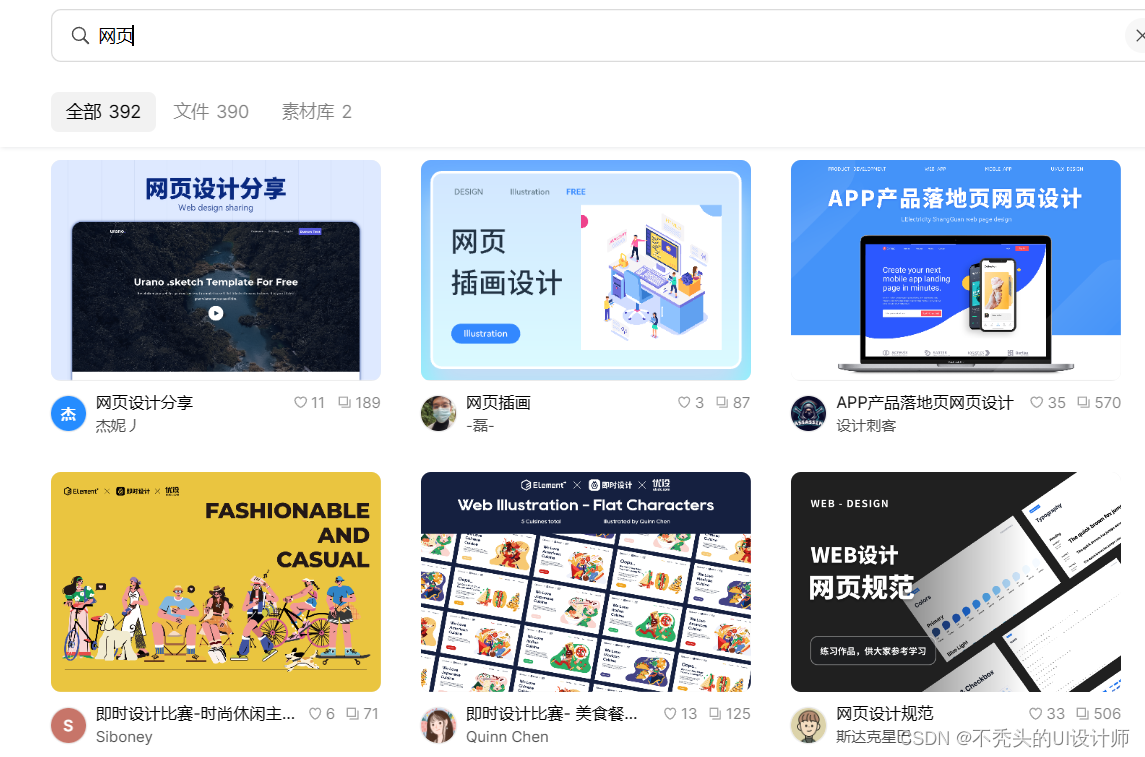
拿网页设计来说,即时设计「资源广场」版块提供了近 400 种不同风格,不同用途的网页设计模板,不仅支持设计师免费使用,还支持设计师再次编辑,让网页设计无需从 0 开始,更快地实现网站的设计与制作。

即时设计的画布提供了 3 种设计模式,在“原型”模式下,设计师就可以为设计稿添加连线事件或者交互动作。除此之外,设计师还可以在「小组件」版块选择安装原型组件来丰富原型图中的内容。「小组件」版块提供了 40+ 设计师常用的原型组件,而且大多自带交互效果,让设计师不动手也能实现交互效果。
网页制作完成之后,设计师可以使用「插件广场」中的“Code.fun”工具将设计稿一键导出为前端代码,实现设计与开发并行,用更高的效率完成网站开发工作。
3. Macaw – 革新性超前Web编辑器
· 价格: 免费
· 推荐指数:★★★★

Macaw是目前最流行的开发工具之一,被网友戏称为“金刚鹦鹉”。它是一款基于Mac平台、支持语义HTML和简单CSS的Web开发软件,可以生成多分辨率页面。同时,它还可以作为设计师的图像编辑工具,提供实时布局引擎,让元素以类似AdobePS的呈现方式操作,最终通过编辑当前网页图片生成HTML模板和JS代码。
特色功能:
·特定的宽度功能可以自动计算每行字符的数量,并支持用户指定的宽度生成自适应的网页布局。
·组件库功能,支持将自己设计的组件收集和保存到库中,并将其拖到任何页面。
·不同的组件类别可以自己设计或保存到指定的类别中,并快速应用到整个文档中。
·具有流计算的所有必要属性(漂浮、清除等)。),并将元素作为静态文件流。
4. Weebly – 主流Web开发及设计服务商
价格:基础版免费,个人版8美金/月,Pro版12美金/月,商务版25美金/月
推荐指数:★★★★

作为美国本土的自助建站服务商,Webly使用了大量的Ajax技术,在操作性和用户友好性方面做得很好。同类型的服务提供商包括Webs、Yola等。,但像Webly这样的中国用户很少单独添加中文网站。
特色功能:
·无论是视频、图片、地图还是文章,都可以拖到网站上,无需HTML或其他网页程序语言的支持,简单直观。
Vue 编码基础
2.1.1. 组件规范
2.1.2. 模板中使用简单的表达式
2.1.3 指令都使用缩写形式
2.1.4 标签顺序保持一致
2.1.5 必须为 v-for 设置键值 key
2.1.6 v-show 与 v-if 选择
2.1.7 script 标签内部结构顺序
2.1.8 Vue Router 规范
Vue 项目目录规范
2.2.1 基础
2.2.2 使用 Vue-cli 脚手架
2.2.3 目录说明
2.2.4注释说明
2.2.5 其他
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/topics/618166371)**










 https://js.design/practice?source=csdn&plan=bttcsdn11021
https://js.design/practice?source=csdn&plan=bttcsdn11021 https://js.design/?source=csdn&plan=bttcsdn11021
https://js.design/?source=csdn&plan=bttcsdn11021













 239
239











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








