最后:
总结来说,面试成功=基础知识+项目经验+表达技巧+运气。我们无法控制运气,但是我们可以在别的地方花更多时间,每个环节都提前做好准备。
面试一方面是为了找到工作,升职加薪,另一方面也是对于自我能力的考察。能够面试成功不仅仅是来自面试前的临时抱佛脚,更重要的是在平时学习和工作中不断积累和坚持,把每个知识点、每一次项目开发、每次遇到的难点知识,做好积累,实践和总结。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

首先上来,有五道题目要写,这五道题分别就是:
- 写一个函数,将传入的obj对象进行深拷贝,并输出
//其实非常简单,我直接用了简单粗暴的JSON.parse(JSON.stringify(obj))完成
function(obj) {
return JSON.parse(JSON.stringify(obj))
}
后来面试官问了我,这种方法是一种简单粗暴的深拷贝方式,但这种方式有时会遇到一些bug,我当时没回答上来,面试官给我的答案是如果这个数组结构里有 function 之类的,就会出现一些问题,但他问我还能用什么方式进行深拷贝的时候,我就说用递归进行深拷贝。这第一部分还算可以。
如果有不知道深拷贝浅拷贝的小伙伴可以去看一下我的一篇文章,我专门讲述了深浅拷贝——面试题被问到再也不慌,深究JavaScript中的深拷贝与浅拷贝
- 设置一个函数,使得js代码处理频率控制在250ms(大概是这么表达,我也记不太清了),反正就是用到了节流的知识
// 我就直接用滚动事件来举例这个节流的实现
//初始化一个变量,用来存储上一次获取数据的时间戳
let last = 0
window.onscroll = function () {
//用来获取此时触发滚动事件时的时间戳
let now = Date.now()
//判断距离上次获取数据间隔了是否有1秒
if(now - last >= 1000) {
console.log(nav_bar.offsetTop)
//重置一下上一次获取数据时间戳
last = Date.now()
}
}
其实还可以用定时器来实现节流,但定时器会比时间戳复杂一点点,我有点紧张就没说上来。
如果有不懂什么是节流的小伙伴可以去看一下我写过的一篇文章,专门讲述如何实现节流和防抖的——前端性能优化之防抖与节流,大幅度降低你的事件处理性能
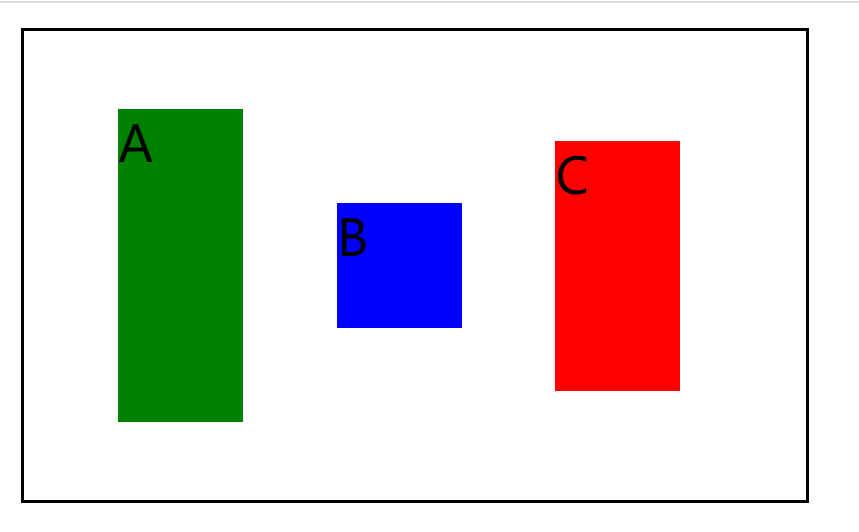
- 实现图示的效果

我当时一看就知道,要用到 flex 布局,所以就简单写一下就行了:






















 4231
4231











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








