最后
四轮技术面+一轮hr面结束,学习到了不少,面试也是一个学习检测自己的过程,面试前大概复习了 一周的时间,把以前的代码看了一下,字节跳动比较注重算法,面试前刷了下leetcode和剑指offer, 也刷了些在牛客网上的面经。大概就说这些了,写代码去了~
祝大家都能收获大厂offer~
篇幅有限,仅展示部分内容



作为一个喜欢专注学习的我,要是当初谁给我说不要太专注与学习的话,我大概率会骂他一顿,不学习怎么来提升自己,怎么来取得好成绩?
其实大家说的也不是没有道理,我想说的是除了学习之外的事情,学习过后你应该做点什么事情。这样大家或许就会明白,学习是仅仅是一个过程,而不是最终的结果。下面我就说一下怎么学,学完之后应该做的什么?
早期我们是小白的时候,总觉得知识的宇宙非常之大,很多事情都触不可及,令人心生敬畏。没错,如果你从零开始定会很多东西都想学,很想给别人秀一下自己的学习方法是多么高效,自己的学习能力是多么突出,你看我一周时间的看完了好几门的技术文档,能够入门这个技术了。
人是一种有虚荣心的生物,总喜欢听别人给自己说一些赞美的话。如果别人问你学了哪些技术,你恨不得把所有沾边的都说出来,就为了别人的一句,“哇,你好厉害啊!” 仅此而已,但是其实自己是属于哪种水平,你是最清楚的。
之前我开始接触一门新技术的时候,过不了几天就跑去学习另一门技术。我这种心理其实就是生怕别人会而你是不会的,但是到头来自己也是一知半解的水平。跟大家说一个我自己的例子,之前学习前端的时候,我就在学习基本语法标签的时候跑去学JavaScript、jQuery之类的。然后导致很多的基本语法或者css样式都不清楚,最后还是乖乖打基础。
所以我的第一个关于学习的建议就是认准一线,日后不会变。

还记得之前我发过的一篇文章,里面说过主动学习与被动学习的关系吗?除了学习,我觉得大家更应该去产出一些东西证明你是真正的理解过,虽然学习的东西还没有完全吸收变成你自己的,但这个过程你是真正有思考的、有内化书本的知识的。假如你只是一个会看书、会阅读的人,那就只是最低层的学习,效率是不会高的。
相比之下,你若学会总结,学会提炼文章中的知识点,还会思考这么说的意义是什么,那就会比前者更印象深刻。倘若自己还有时间和精力,那么你就可以把自己的所思所想产出一篇文章,那么就最好了。
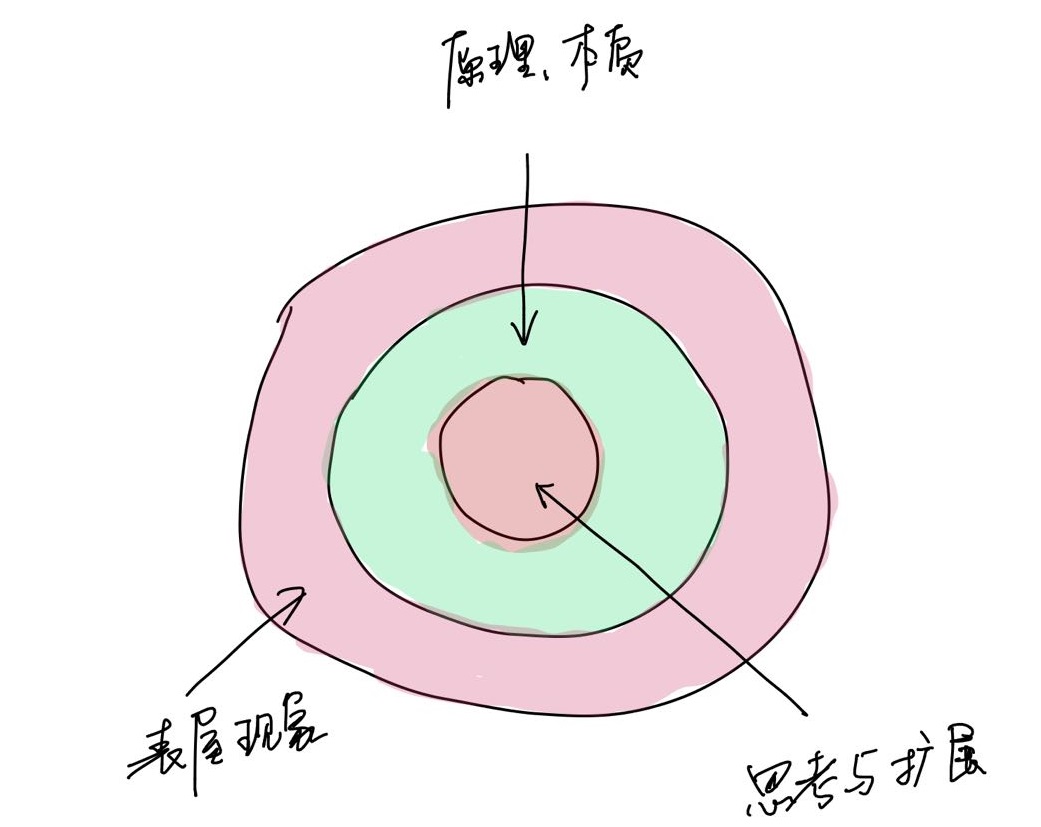
昨天看到腾讯关于技术的宣讲会,里面主持人提到一个“黄金圈法则”令我觉得很有道理。最外面一层就是你知道了某个结论,比如我们说计算机之间建立连接是要通过TCP三次握手的,这是一个结论你记住了。但是这是没有什么用的,这只是最表层、最表现的知识点。我们常说要究其本质是什么,看一下内在的东西是怎么样的,所以我们更近一步就是学会看它的原理。他为什么是通过三次呢?我两次是否可行?或者我四次呢?其实你想到了这一层的时候,说明你是有经过思考和理解的。

但是这一层次还不够,你需要进一步考虑,或许这会花费你一些时间,但是请相信你收获的会比记住一个简单的结论好。我们可以再问一下,为什么要握手,我不握手计算机就不能连接了吗?有没有不用握手就可以的。你看,经过一番思考确实你会了解的更多,你的未知领域就这样一步步探索出来,你的知识盲区就会变小,你就会知道UDP是不用握手就可以传输数据的协议。
所以经过一番思考过后你就会知道什么是比标准答案更重要的事情了。所以每读的一本书,大家不要以为这本书我看过了,知识我都大概懂了,就继续看其他的。这是站在一个第三者的角度看问题,你想想看作者产出的整一本是肯定经过很长时间的编写、修改、提炼等,哪是你一下子就能领悟的精髓。

这里分享一份由字节前端面试官整理的「2021大厂前端面试手册」,内容囊括Html、CSS、Javascript、Vue、HTTP、浏览器面试题、数据结构与算法。全部整理在下方文档中,共计111道
HTML
-
HTML5有哪些新特性?
-
Doctype作⽤? 严格模式与混杂模式如何区分?它们有何意义?
-
如何实现浏览器内多个标签页之间的通信?
-
⾏内元素有哪些?块级元素有哪些? 空(void)元素有那些?⾏内元 素和块级元素有什么区别?
-
简述⼀下src与href的区别?
-
cookies,sessionStorage,localStorage 的区别?
-
HTML5 的离线储存的使用和原理?
-
怎样处理 移动端 1px 被 渲染成 2px 问题?
-
iframe 的优缺点?
-
Canvas 和 SVG 图形的区别是什么?

JavaScript
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
-
问:0.1 + 0.2 === 0.3 嘛?为什么?
-
JS 数据类型
-
写代码:实现函数能够深度克隆基本类型
-
事件流
-
事件是如何实现的?
-
new 一个函数发生了什么
-
什么是作用域?
-
JS 隐式转换,显示转换
-
了解 this 嘛,bind,call,apply 具体指什么
-
手写 bind、apply、call
-
setTimeout(fn, 0)多久才执行,Event Loop
-
手写题:Promise 原理
-
说一下原型链和原型链的继承吧
-
数组能够调用的函数有那些?
-
PWA使用过吗?serviceWorker的使用原理是啥?
-
ES6 之前使用 prototype 实现继承
-
箭头函数和普通函数有啥区别?箭头函数能当构造函数吗?
-
事件循环机制 (Event Loop)
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








