最后前端到底应该怎么学才好?
如果你打算靠自己摸索自学,那么你首先要了解学习前端的基本大纲,这是你将要学习的主要内容,理解以及掌握好这些内容,便可以找到一份初级的前端开发工作。你还需要有一套完整的前端学习教程,作为初学者最好的方式就是看视频教程学习,初学者容易理解接受。
不要选择买书学习,这样的方式没有几个人能学会,基本都是看不下去书,也看不懂书。如果喜欢看书的学弟,可以买一些经典的书籍作为辅助即可,主要还是以看教程为主。每天抽出固定几个小时学习,做好长期学习的准备。学习编程并不是每天光看视频,你学习编程最重要的目的是为了编写软件产品,提供给大众使用,所以用手写出代码实现功能才是我们要做的事情。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】




app.post(‘/’, function (req, res) {
console.log(“主页 POST 请求”);
res.send(‘Hello POST’);
})
// /del_user 页面响应
app.get(‘/del_user’, function (req, res) {
console.log(“/del_user 响应 DELETE 请求”);
res.send(‘删除页面’);
})
// /list_user 页面 GET 请求
app.get(‘/list_user’, function (req, res) {
console.log(“/list_user GET 请求”);
res.send(‘用户列表页面’);
})
// 对页面 abcd, abxcd, ab123cd, 等响应 GET 请求
app.get(‘/ab*cd’, function(req, res) {
console.log(“/ab*cd GET 请求”);
res.send(‘正则匹配’);
})
var server = app.listen(8081, function () {
var host = server.address().address
var port = server.address().port
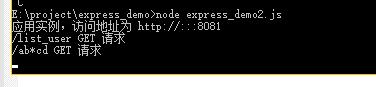
console.log(“应用实例,访问地址为 http://%s:%s”, host, port)
})
启动:

分别访问不同的地址:



静态文件
Express 提供了内置的中间件 express.static 来设置静态文件如:图片, CSS, JavaScript 等。
可以使用 express.static 中间件来设置静态文件路径。例如,一般将图片, CSS, JavaScript 文件放在 public 目录下。
app.use(‘/public’, express.static(‘public’));
新建目录:
E:\project\express_demo\public\images
在这个目录下存放一张图片haha.jpg。
处理静态文件实例,express_demo3.js:
var express = require(‘express’);
var app = express();
app.use(‘/public’, express.static(‘public’));
app.get(‘/’, function (req, res) {
res.send(‘Hello World’);
})
var server = app.listen(8081, function () {
var host = server.address().address
var port = server.address().port
console.log(“应用实例,访问地址为 http://%s:%s”, host, port)
})
启动:

访问地址:http://127.0.0.1:8081/public/images/haha.jpg

GET 方法
以下实例演示了在表单中通过 GET 方法提交两个参数,可以使用 server.js 文件内的 process_get 路由器来处理输入:
index.htm:
First Name:
Last Name:
server.js:
var express = require(‘express’);
var app = express();
app.use(‘/public’, express.static(‘public’));
app.get(‘/index.htm’, function (req, res) {
res.sendFile( __dirname + “/” + “index.htm” );
})
app.get(‘/process_get’, function (req, res) {
// 输出 JSON 格式
var response = {
“first_name”:req.query.first_name,
“last_name”:req.query.last_name
};
console.log(response);
res.end(JSON.stringify(response));
})
var server = app.listen(8081, function () {
var host = server.address().address
var port = server.address().port
console.log(“应用实例,访问地址为 http://%s:%s”, host, port)
})
执行以后,
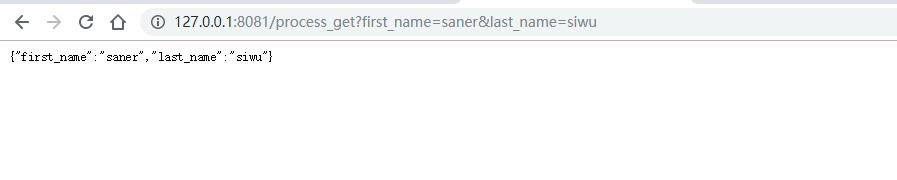
访问地址:http://127.0.0.1:8081/index.htm

提交表单:

POST方法
同样地,应对post请求,process_post 路由器来处理。
index.htm:
First Name:
Last Name:
server.js:
var express = require(‘express’);
var app = express();
var bodyParser = require(‘body-parser’);
// 创建 application/x-www-form-urlencoded 编码解析
var urlencodedParser = bodyParser.urlencoded({ extended: false })
app.use(‘/public’, express.static(‘public’));
app.get(‘/index.htm’, function (req, res) {
res.sendFile( __dirname + “/” + “index.htm” );
})
app.post(‘/process_post’, urlencodedParser, function (req, res) {
// 输出 JSON 格式
var response = {
“first_name”:req.body.first_name,
“last_name”:req.body.last_name
};
console.log(response);
res.end(JSON.stringify(response));
})
var server = app.listen(8081, function () {
var host = server.address().address
var port = server.address().port
console.log(“应用实例,访问地址为 http://%s:%s”, host, port)
})
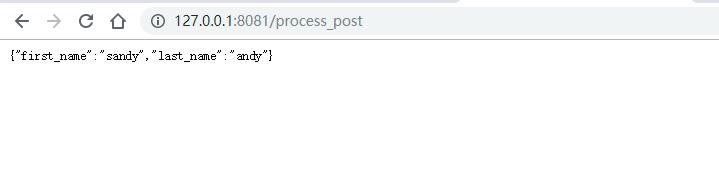
执行以后,
访问地址:http://127.0.0.1:8081/index.htm


文件上传
文件上传用的是post方法,上传表单 enctype 属性设置为 multipart/form-data。
index.htm:
文件上传:
选择一个文件上传:
server.js:
var express = require(‘express’);
var app = express();
var fs = require(“fs”);
var bodyParser = require(‘body-parser’);
var multer = require(‘multer’);
app.use(‘/public’, express.static(‘public’));
app.use(bodyParser.urlencoded({ extended: false }));
app.use(multer({ dest: ‘/tmp/’}).array(‘image’));
app.get(‘/index.htm’, function (req, res) {
res.sendFile( __dirname + “/” + “index.htm” );
})
app.post(‘/file_upload’, function (req, res) {
console.log(req.files[0]); // 上传的文件信息
最后
整理面试题,不是让大家去只刷面试题,而是熟悉目前实际面试中常见的考察方式和知识点,做到心中有数,也可以用来自查及完善知识体系。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
《前端基础面试题》,《前端校招面试题精编解析大全》,《前端面试题宝典》,《前端面试题:常用算法》



(req, res) {
res.sendFile( __dirname + “/” + “index.htm” );
})
app.post(‘/file_upload’, function (req, res) {
console.log(req.files[0]); // 上传的文件信息
最后
整理面试题,不是让大家去只刷面试题,而是熟悉目前实际面试中常见的考察方式和知识点,做到心中有数,也可以用来自查及完善知识体系。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
《前端基础面试题》,《前端校招面试题精编解析大全》,《前端面试题宝典》,《前端面试题:常用算法》
[外链图片转存中…(img-WfeXHlJ7-1715702702671)]
[外链图片转存中…(img-qmrkVXU4-1715702702672)]
[外链图片转存中…(img-TtjF6P2x-1715702702673)]






















 8万+
8万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








