二 Hexo更新文章的一般过程
-
hexo new “文章标题”:新生成的文章位于source/_posts目录下,找到文章后编写文章内容
-
hexo generate:将MarkDown文件转换为HTML文件
-
hexo service:检查本地预览(浏览器输入http://localhost:4000 )
-
hexo deploy:把public文件夹下的文件推送到Github和Coding仓库分支(hexo)
-
使用git命令将源码备份到GitHub分支(master)
-
git add .
-
git commit -m “修改说明”
-
git push origin master
三 GitHub Actions入门
3.1 基本概念
-
workflow (工作流程):持续集成一次运行的过程,就是一个 workflow
-
job (任务):一个 workflow 由一个或多个 jobs 构成,含义是一次持续集成的运行,可以完成多个任务
-
tep(步骤):每个 job 由多个 step 构成,一步步完成
-
action (动作):每个 step 可以依次执行一个或多个命令(action)
3.2 workflow 文件
GitHub Actions 的配置文件叫做 workflow 文件,存放在代码仓库的.github/workflows目录。
name字段是 workflow 的名称
|
name: GitHub Actions Demoon字段指定触发 workflow 的条件,通常是某些事件
|
2
3
4
on:push:
branches:
- master
上面代码指定,只有master分支发生push事件时,才会触发 workflow
jobs字段,表示要执行的一项或多项任务
|
2
3
4
5
6
7
8
9
10
11
12
13
obs:my-job:
name: My Job
runs-on: ubuntu-latest
steps:
- name: Print a greeting
env:
MY_VAR: Hi there! My name is
FIRST_NAME: Mona
MIDDLE_NAME: The
LAST_NAME: Octocat
run: |
echo $MY_VAR $FIRST_NAME $MIDDLE_NAME $LAST_NAME
needs字段指定当前任务的依赖关系,即运行顺序
runs-on字段指定运行所需要的虚拟机环境
steps字段指定每个 Job 的运行步骤,可以包含一个或多个步骤
3.3 GitHub Actions 站点更新原理
-
在项目根目录下新建.github/workflows文件夹,并添加一个action.yml文件
-
打开action.yml文件,编写工作流workflow(监控分支,何时执行,配置,执行)
-
当GitHub源码发生改变,触发Action执行,自动部署站点
三 准备工作
3.1 Github pages项目
仓库名称为:用户名.github.io,且仓库下有2个分支
-
master分支:项目源码
-
hexo分支:源码执行hexo generate后渲染markdown文件生成的public文件夹下内容
3.2 将GitHub关联和授权的Netlify取消
进入Github后依次点击:个人资料(右上角)——>Settings(设置)——>Applications(左侧),将Applications下的
-
Installed Github Apps
-
Authorized Github Apps
-
Authorized OAuth Apps
关联的Netlify取消授权,否则提交代码后会执行Netlify编译更新
3.3 Access Token
3.3.1 创建 GitHub Access Token
-
进入Github后依次点击:个人资料(右上角)——>Settings(设置)——>Developer settings(左侧)——> 单击 Personal access tokens(个人访问令牌)——> 单击 Generate new token(生成新令牌) ——>填写令牌名称和令牌权限
-
Personal Access Token 的生成教程见 Creating a personal access token
3.3.2 创建Coding Access Token
-
进入Coding后依次点击:个人资料(右上角)——>个人账户设置——>访问令牌——>新建令牌——>填写令牌名和权限
-
个人访问令牌的创建教程见:个人访问令牌
3.4 设置Pages仓库Secrets
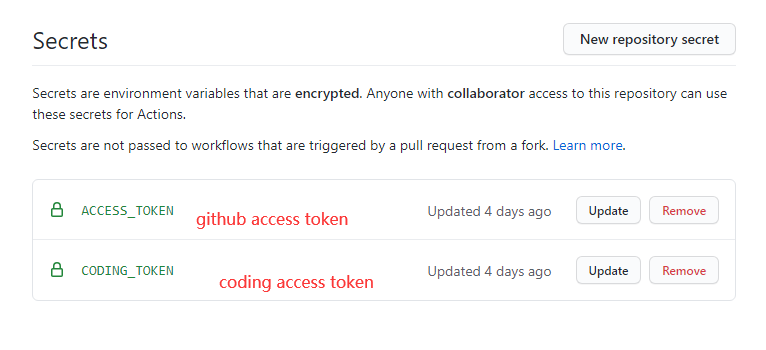
- 依次点击:用户名.github.io仓库——>Settings——>Secrets,将GitHub和Coding Access Token添加进来

3.5 编写workflow 脚本
在项目根目录下新建.github/workflows/action.yml文件,并编写任务执行脚本
3.5.1 action.yml脚本
|
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
name: Hexo Auto-Deployon:
最后
希望大家能有一个好心态,想进什么样的公司要想清楚,并不一定是大公司,我选的也不是特大厂。当然如果你不知道选或是没有规划,那就选大公司!希望我们能先选好想去的公司再投或内推,而不是有一个公司要我我就去!还有就是不要害怕,也不要有压力,平常心对待就行,但准备要充足。最后希望大家都能拿到一份满意的 offer !如果目前有一份工作也请好好珍惜好好努力,找工作其实挺累挺辛苦的。
这里附上上述的面试题相关的几十套字节跳动,京东,小米,腾讯、头条、阿里、美团等公司19年的面试题。把技术点整理成了视频和PDF(实际上比预期多花了不少精力),包含知识脉络 + 诸多细节。
由于篇幅有限,这里以图片的形式给大家展示一小部分。

《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》,点击传送门,即可获取!
划,那就选大公司!希望我们能先选好想去的公司再投或内推,而不是有一个公司要我我就去!还有就是不要害怕,也不要有压力,平常心对待就行,但准备要充足。最后希望大家都能拿到一份满意的 offer !如果目前有一份工作也请好好珍惜好好努力,找工作其实挺累挺辛苦的。
这里附上上述的面试题相关的几十套字节跳动,京东,小米,腾讯、头条、阿里、美团等公司19年的面试题。把技术点整理成了视频和PDF(实际上比预期多花了不少精力),包含知识脉络 + 诸多细节。
由于篇幅有限,这里以图片的形式给大家展示一小部分。
[外链图片转存中…(img-vyR6sswQ-1714856023930)]
《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》,点击传送门,即可获取!








 本文介绍了如何使用Hexo更新文章,包括文件结构、生成HTML、本地预览、部署到GitHub和Coding仓库。同时,详细讲解了GitHubActions的工作流程,包括基本概念、workflow文件配置以及GitHubPages的管理和部署准备工作。
本文介绍了如何使用Hexo更新文章,包括文件结构、生成HTML、本地预览、部署到GitHub和Coding仓库。同时,详细讲解了GitHubActions的工作流程,包括基本概念、workflow文件配置以及GitHubPages的管理和部署准备工作。














 214
214











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








