已经使用HEXO正常构建GitHub页面
根据github action 给hexo配置自动部署github page

前往墨抒颖的个人网站查看纯净版
1. 为仓库设置访问密钥
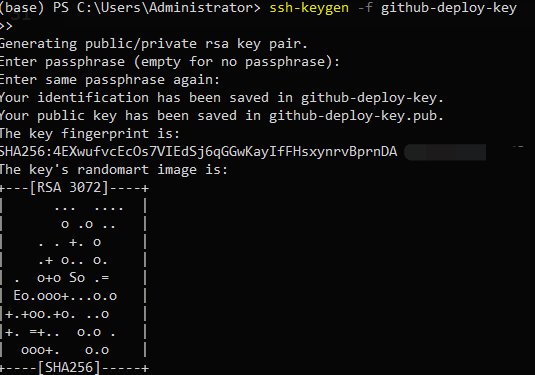
第一步先生成密钥,打开命令行并生成一组密钥
ssh-keygen -f github-deploy-key -C "HEXO CD"
记得跳过密码啥的,这里连按三次回车就好

随后我们会获得两个密钥文件,这两个等下会用到

2. 上传私钥
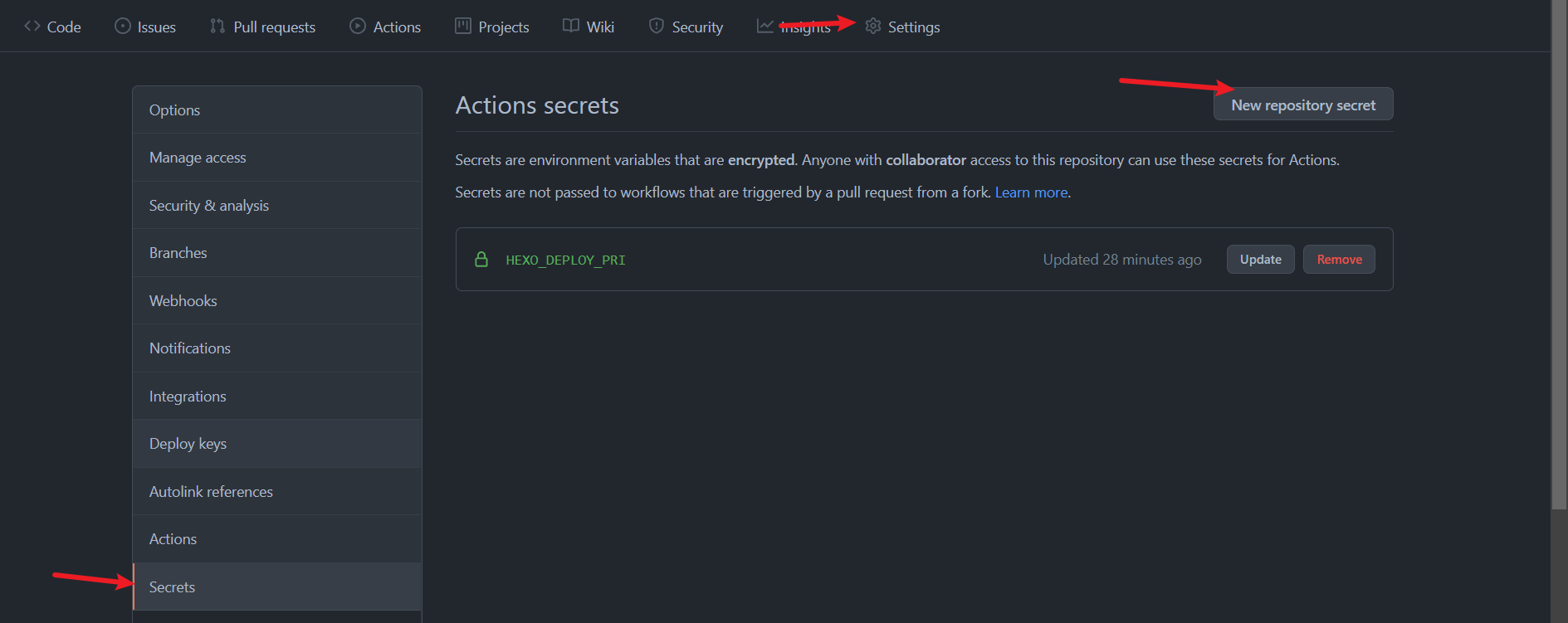
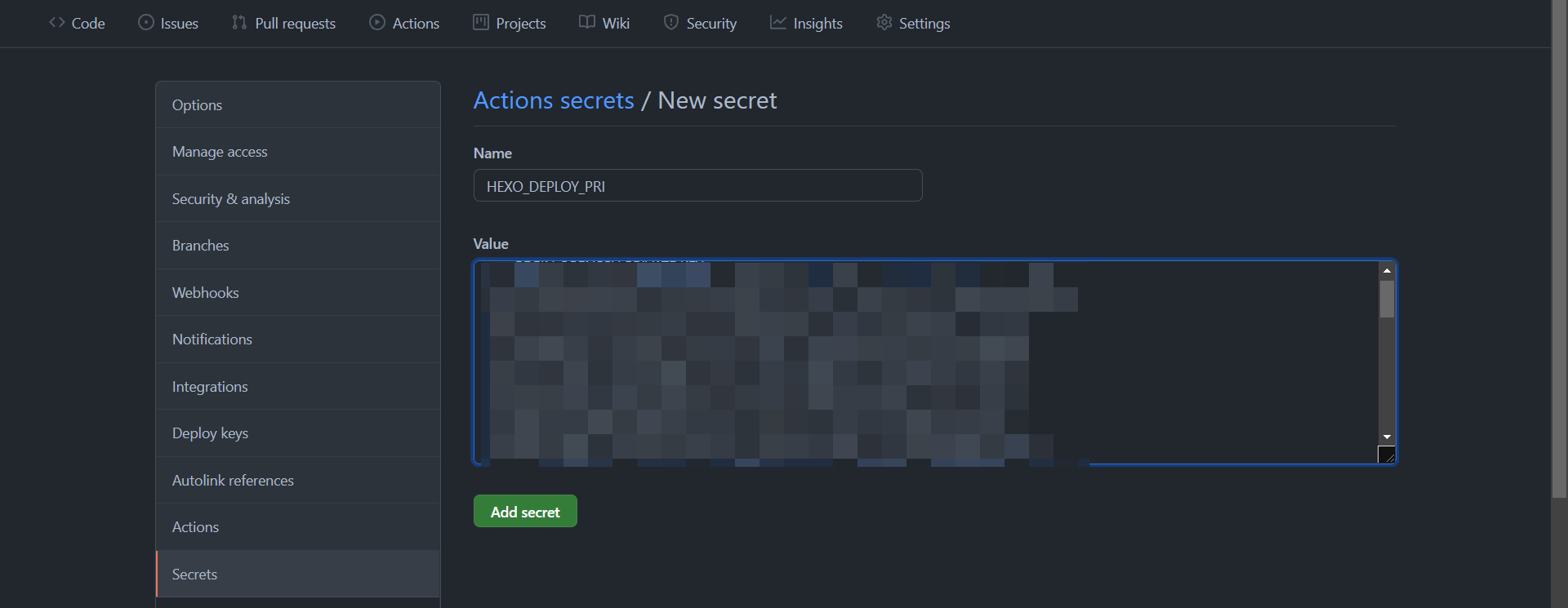
github仓库地址 → Settings → Secrets → New secret

点击new repository secret新建仓库密钥
名字 HEXO_DEPLOY_PRI
内容 github-deploy-key文件内的所有内容

⚠不要轻易透露你的私钥⚠
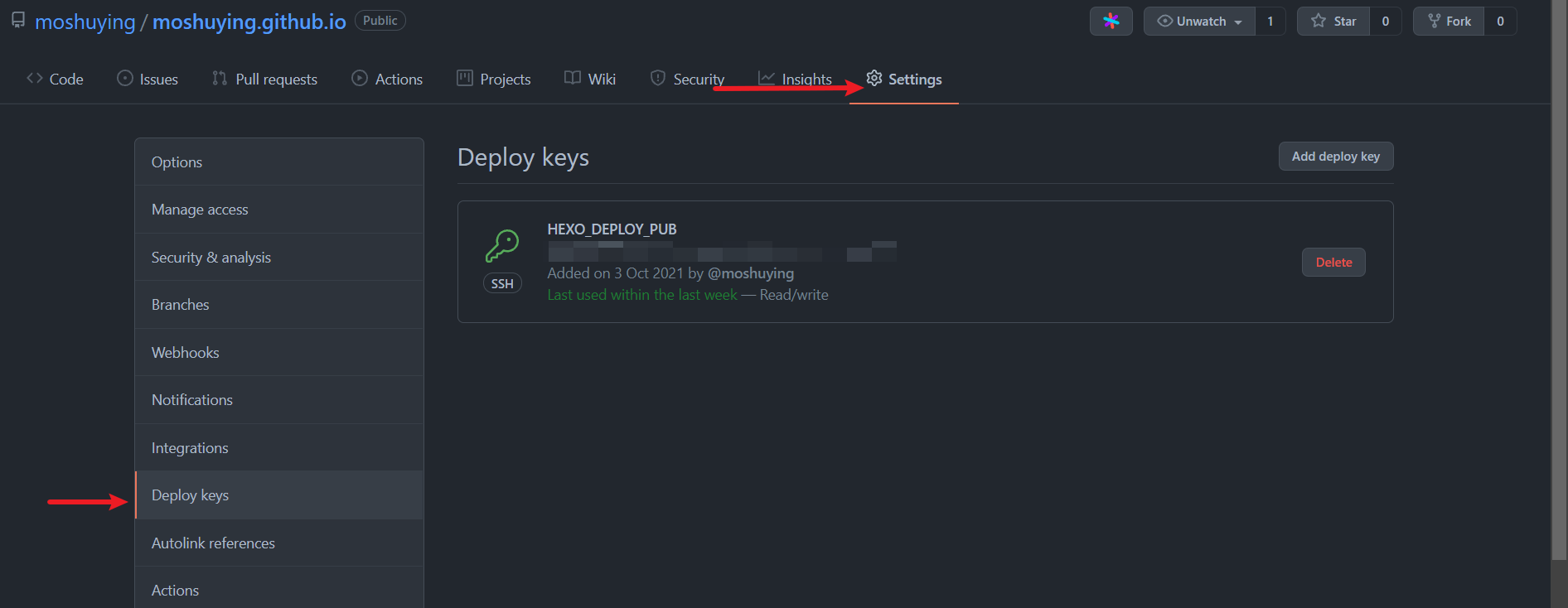
3. 上传公钥
这里要分清你的仓库->page的形式,公钥被上传的仓库代表着要被部署的仓库,github不支持同一个(部署)公钥上传至多个仓库
不同仓库
如果你的hexo代码和要部署的页面不在同一个仓库
比如你有一些暂时不方便公开的内容,或者你是不想公开你的Hexo代码,只想将静态页面(文字,图片,网站主题所用的各个样式和脚本)部署到github page上其他的内容一律不包含
此时你需要将公钥上传到你要部署的仓库中去

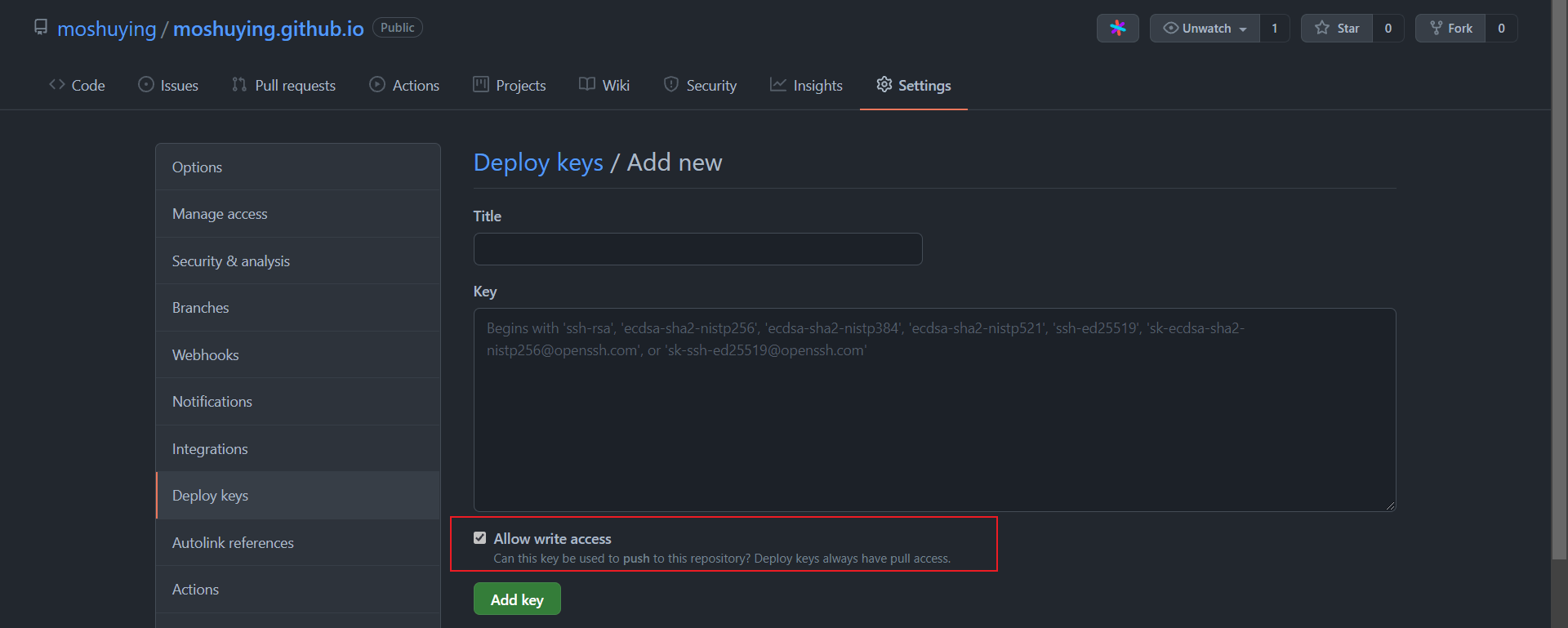
名字 HEXO_DEPLOY_PUB 内容 github-deploy-key.pub`文件内的所有内容

记得勾选允许写入权限
相同仓库
与上一步类似,只是上传到的仓库地址和你的代码仓库地址一样,不过你一定要确定你有在配置中设置号正确的的分支
配置github action
这里可以在github上点击 Action -> new workflow -> set up a workflow yourself随便挑个模板将内容放进去,也可以在代码仓库中的.github/workflow添加一个hexo-ci.yml然后将以下内容放进该文件中。
记得把 blog_source_branch, username, username@email.address替换成你自己的
name: HEXO CI
on:
push:
branches:
- <blog_source_branch>
jobs:
build:
runs-on: ubuntu-latest
strategy:
matrix:
node-version: [14.x]
steps:
- uses: actions/checkout@v1
- name: Use Node.js ${{ matrix.node-version }}
uses: actions/setup-node@v1
with:
node-version: ${{ matrix.node-version }}
- name: Configuration environment
env:
HEXO_DEPLOY_PRI: ${{secrets.HEXO_DEPLOY_PRI}}
run: |
mkdir -p ~/.ssh/
echo "$HEXO_DEPLOY_PRI" > ~/.ssh/id_rsa
chmod 600 ~/.ssh/id_rsa
ssh-keyscan github.com >> ~/.ssh/known_hosts
git config --global user.name "<username>"
git config --global user.email "<username@email.address>"
- name: Install dependencies
run: |
npm i -g hexo-cli
npm i
- name: Deploy hexo
run: |
hexo clean && hexo generate && hexo deploy
然后提交本次更改即可
配置Hexo deploy
打开代码仓库中的_config.yml
将 git 存储库从 http 形式更改为 ssh 形式。
发布部署文件的的分支应该仓库配置的分支一样
deploy:
type: git
repo: git@github.com:moshuying/moshuying.github.io.git
# example, https://github.com/hexojs/hexojs.github.io
branch: master
你已经完成了所有操作!推送一次看看效果吧。
参考和推荐
本文来自博客园,作者:墨抒颖,转载请注明原文链接:hexo配合github action 自动构建(多种形式) - 墨抒颖 - 博客园






















 2858
2858











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








