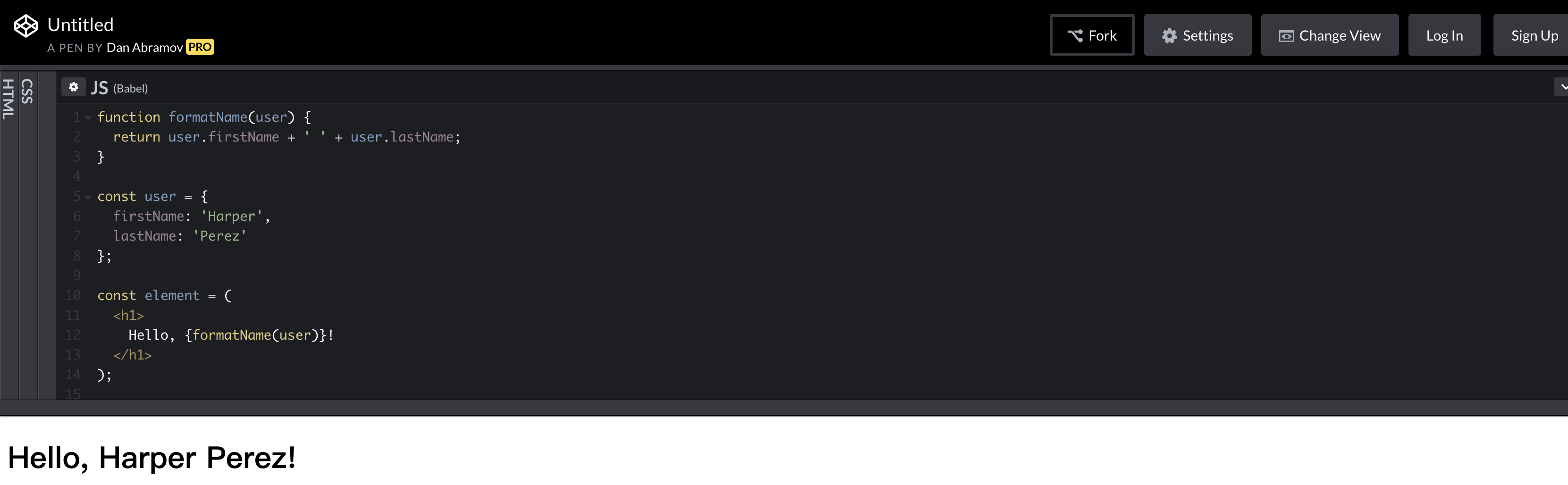
function formatName(user) {
return user.firstName + ’ ’ + user.lastName;
}
const user = {
firstName: ‘Harper’,
lastName: ‘Perez’
};
const element = (
Hello, {formatName(user)}!
);
ReactDOM.render(
element,
document.getElementById(‘root’)
);

书写 JSX 的时候一般都会带上换行和缩进,这样可以增强代码的可读性
同样推荐在 JSX 代码的外面扩上一个小括号,这样可以防止 分号自动插入 的 bug
在编译后,JSX 其实会被转化为普通的 JavaScript 对象
这意味着,你其实可以在 if 或者 for 语句里使用 JSX,将它赋值给变量,当作参数传入,作为返回值都可以
function getGreeting(user) {
if (user) {
return
Hello, {formatName(user)}!
;}
return
Hello, Stranger.
;}
=====================================================================
const element =
;const element = ;
切记你使用了{}包裹的 js 表达式时就不要再到外面套引号了。
JSX 会将引号当中的内容识别为字符串而非表达式!
字符串数组
// 普通字符串数组渲染成js
const arr = [‘1’, ‘2’, ‘3’, ‘4’];
方式一:
// 定义一个空数组
const nameArr = [];
arr.forEach(item=> {
const temp =
{item}
;nameArr.push(temp);
})
方式二:
{arr.map(item =>
{item}
)}key 的处理
React 中需要把 key 添加给 forEach 或 map 或 for 循环直接控制的元素
arr.forEach(item=> {
const temp =
{item}
;nameArr.push(temp);
})
return (
{arr.map(item =>
{item}
)});
=====================================================================
若 JSX 标签是闭合式的,需在结尾处用/>, 就好像 XML/HTML 一样

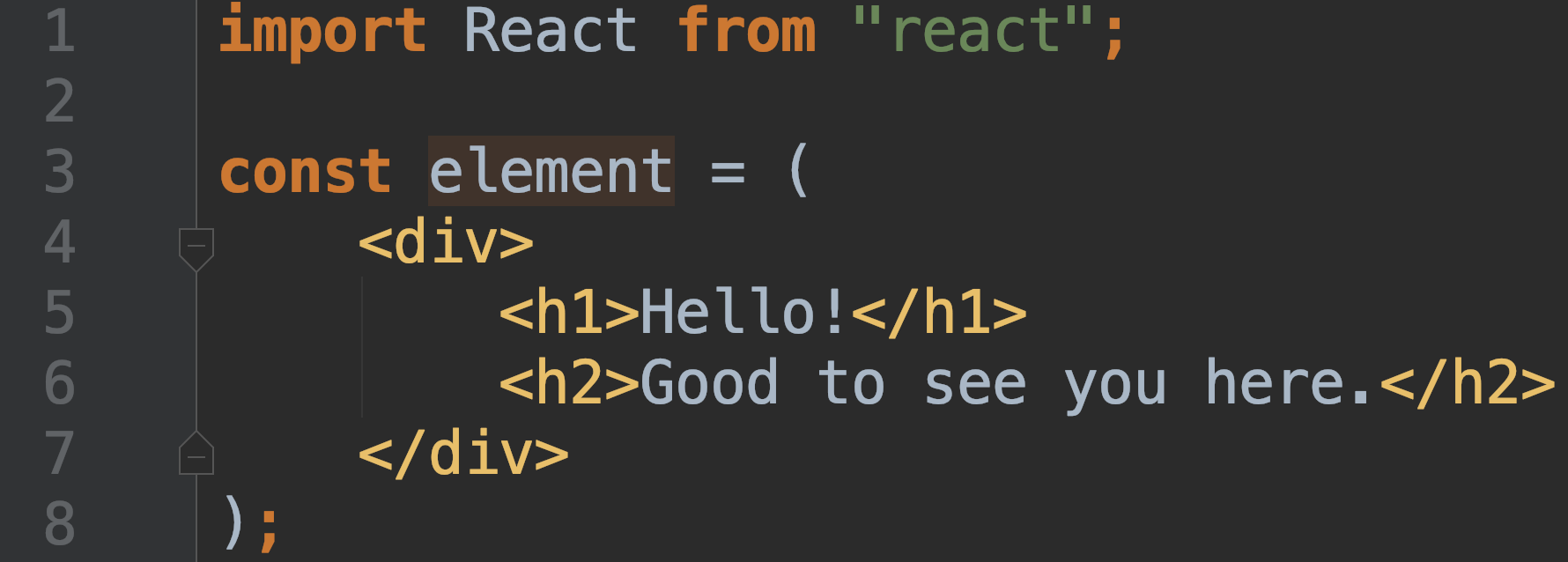
JSX 标签同样可以相互嵌套

警告:
因为 JSX 的特性更接近 JavaScript 而不是 HTML , 所以 React DOM 使用
camelCase小驼峰命名 来定义属性的名称,而不是使用 HTML 的属性名称
如
class变成了className
而
tabindex则对应着tabIndex
========================================================================
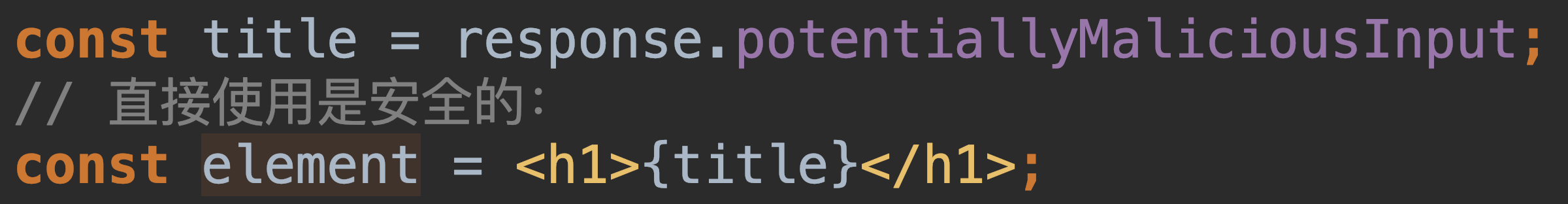
可放心在 JSX 当中使用用户输入

React DOM 在渲染之前默认会 过滤 所有传入的值
它可以确保你的应用不会被注入攻击。所有的内容在渲染之前都被转换成了字符串。这样可以有效地防止 XSS(跨站脚本) 攻击
=============================================================================
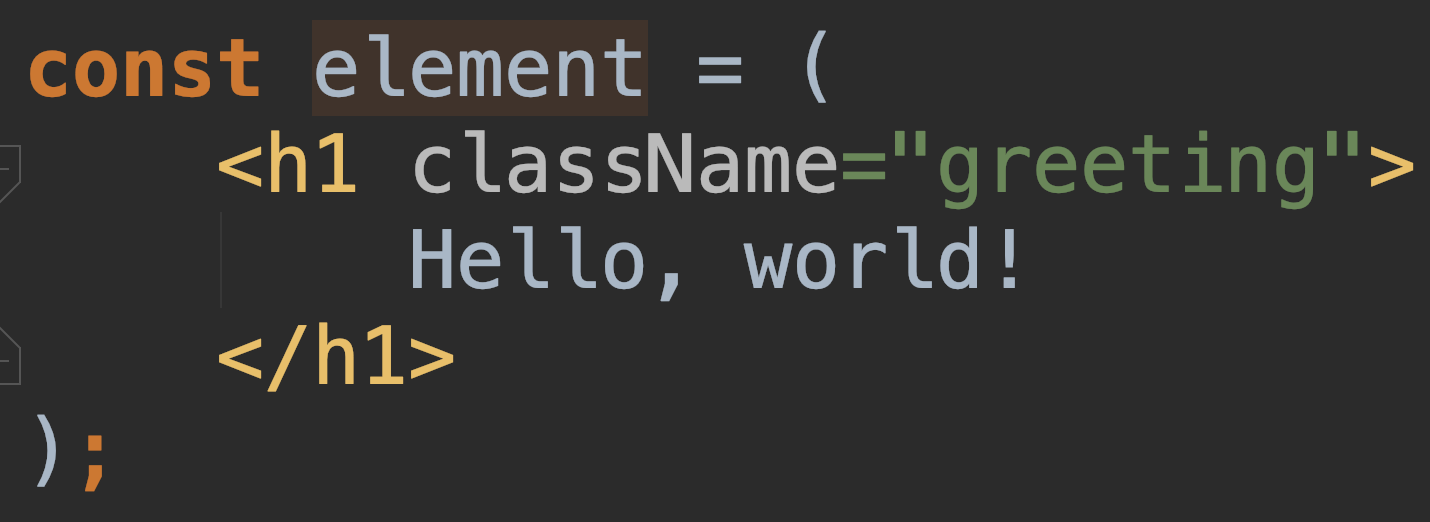
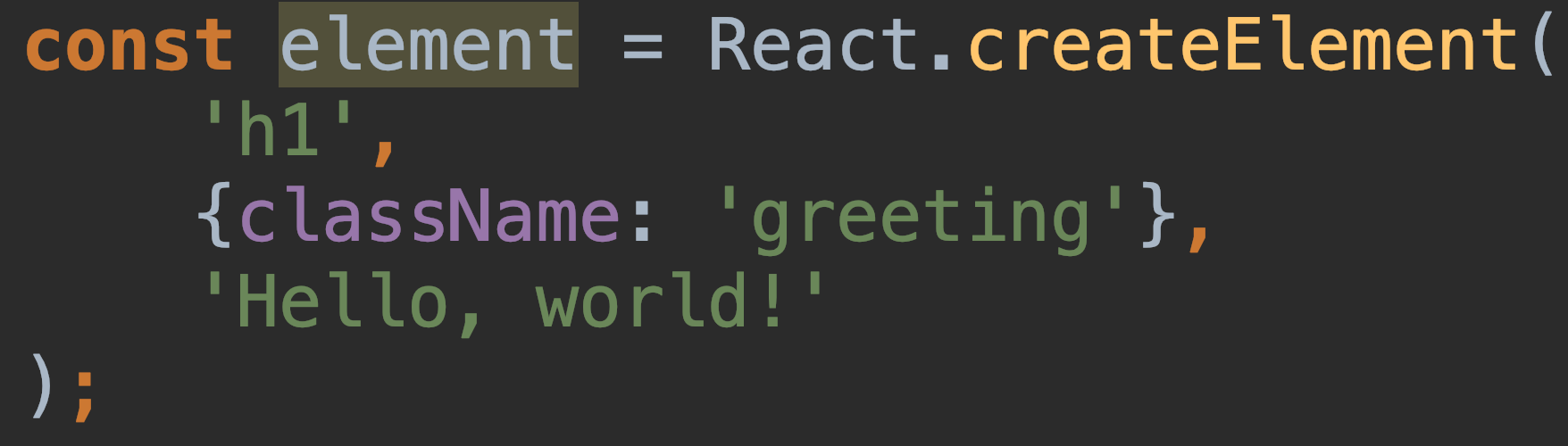
Babel 转译器会把 JSX 转换成一个名为 React.createElement()的方法调用
下面两种代码的作用是完全相同的


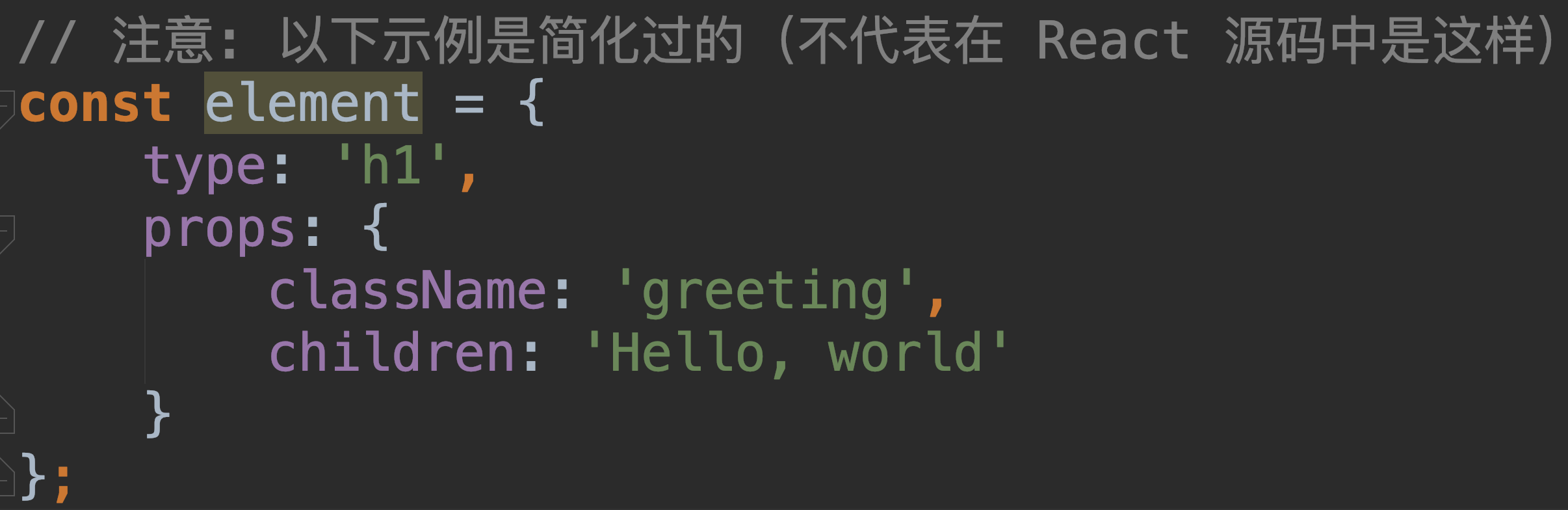
React.createElement()首先会进行一些避免bug的检查,之后会返回一个类似下面例子的对象

这样的对象被称为 “React 元素”。它代表所有你在屏幕上看到的东西。React 通过读取这些对象来构建 DOM 并保持数据内容一致。
========================================================================
React 组件只能渲染一个根节点。为啥呢?先来看看render函数的一个返回示例:
return(
Hello World
)
它会被转换成一条语句:
return React.createElement("h1",null,"Hello World");
但面的代码却不是合法的:
return (
Hello World
Have a nice day
)
这并非JSX 的限制,而是JavaScript 的一个特性:一条返回语句只能返回单个值,而我们尝试返回两条语句(两次React.createElement 调用)。
解决的方法非常简单:就像你在普通JavaScript 中会做的那样,将所有返回值包含到一个根对象
return (
Hello World
Have a nice day
)
它完全有效,因为它会被转换成:
return React.createElement(“div”,null,
React.createElement(“h1”,null,“Hello World”),
React.createElement(“h2”,null," Have a nice day"),
)
它返回单个值,并且是通过合法的JavaScript 完成的。
- 条件语句
如果语句不兼容于JSX,看上去像是JSX 的限制所致,实际上却是因为JSX 只是普通的JavaScript
回顾一下JSX 是如何被转换为普通JavaScript
如下JSX
return (
)
会被转换成这样的JavaScript
return (
React.createElement(“div”,{className:“salutation”},“Hello JSX”);
)
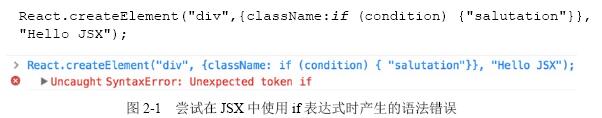
然而,如果尝试在JSX 的中间编写if 语句,例如:
<div className={if (condition) { "salutation" }}>Hello JSX</div>
它就会被转换成一个非法的JavaScript 表达式,如图2-1 所示:
- 有什么解决方法?
尽管并无可能在JSX 中使用“if”语句,但仍有根据条件渲染内容的方法,包括使用三元表达式和将条件赋值给一个变量(空值和未定义的值都会被React 进行处理,JSX在转义时什么都不会输出)。
使用三元表达式
如果你有一个非常简单的表达式,可以使用三元形式:
render() {
return (
Hello JSX
)
}
这段代码会被转换成一段合法的JavaScript:
React.createElement(“div”,{className: condition ?“salutation” : “”},
“Hello JSX”);
三元形式还可用来有条件地渲染整个节点:
{condition ?
-
Hello JSX
- null}
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数Java工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Java开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Java开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注Java获取)

最后
这份《“java高分面试指南”-25分类227页1000+题50w+字解析》同样可分享给有需要的朋友,感兴趣的伙伴们可挑战一下自我,在不看答案解析的情况,测试测试自己的解题水平,这样也能达到事半功倍的效果!(好东西要大家一起看才香)


《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!
点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!**
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注Java获取)

最后
这份《“java高分面试指南”-25分类227页1000+题50w+字解析》同样可分享给有需要的朋友,感兴趣的伙伴们可挑战一下自我,在不看答案解析的情况,测试测试自己的解题水平,这样也能达到事半功倍的效果!(好东西要大家一起看才香)
[外链图片转存中…(img-4KnoTUw1-1713452539989)]
[外链图片转存中…(img-O0U0WQKo-1713452539990)]
《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!








 本文详细介绍了JSX在React中的使用,包括其语法结构、属性设置、条件渲染技巧以及如何防止XSS攻击。还讨论了如何通过Babel将JSX转换为JavaScript,以及注意事项如单根节点规则和命名约定。
本文详细介绍了JSX在React中的使用,包括其语法结构、属性设置、条件渲染技巧以及如何防止XSS攻击。还讨论了如何通过Babel将JSX转换为JavaScript,以及注意事项如单根节点规则和命名约定。















 196
196

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








