最后
其实前端开发的知识点就那么多,面试问来问去还是那么点东西。所以面试没有其他的诀窍,只看你对这些知识点准备的充分程度。so,出去面试时先看看自己复习到了哪个阶段就好。
这里再分享一个复习的路线:(以下体系的复习资料是我从各路大佬收集整理好的)
《前端开发四大模块核心知识笔记》

最后,说个题外话,我在一线互联网企业工作十余年里,指导过不少同行后辈。帮助很多人得到了学习和成长。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
我意识到有很多经验和知识值得分享给大家,也可以通过我们的能力和经验解答大家在IT学习中的很多困惑,所以在工作繁忙的情况下还是坚持各种整理和分享。
今天天气很{{info}}
<button @click=“chengeWeather”>切换天气
对于上面这种我们还可以更加简化一些,我们直接在@click中写判断式也是可以的,如下:
<button @click=“isHot = !isHot”>切换天气
也就是说div模板里面的东西是可以直接调用Vue实例对象中的内容。如果有两个以上的语句是可以通过" ;"来分割的。不过不推荐,还是在methods对象中定义比较好。
源码:
今天天气很{{info}}
<button @click=“isHot = !isHot”>切换天气
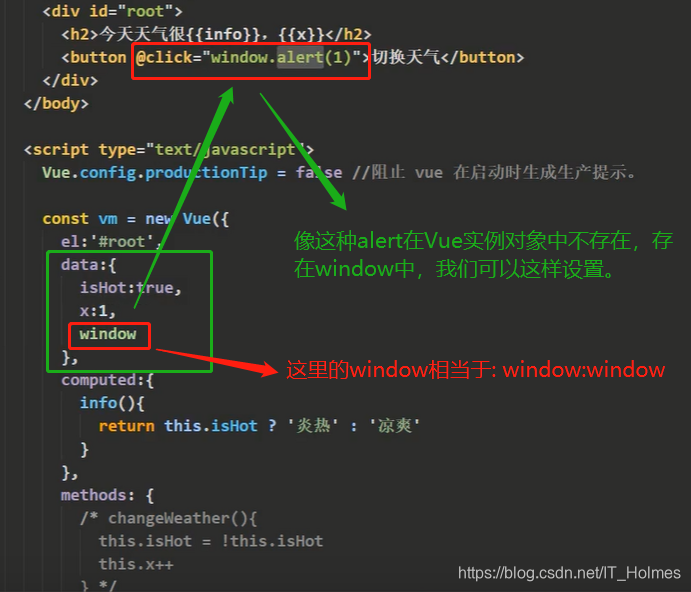
如果我们像用Vue实例对象中没有的事件,例如alert,我们可以在data中导入:

当然,像这种在事件(@xxx = “yyy”)内写的方式不推荐,只是适合比较简单的内容,内容多了就非常冗余。
3.2.1 监视属性watch 写法一
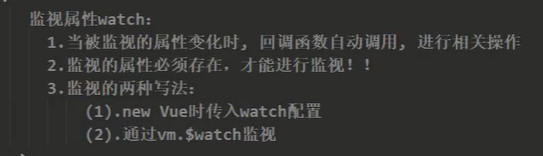
引入新的对象,watch就是用来监视的。
hander()函数: 当被监视的对象发生改变时,它就会被调用。
hander(newValue,oldValue)函数有两个参数,分别是修改前和修改后的值。
与hander对象函数对应的有immediate对象属性,作用就是初始化时,让handler调用一下。
源码:
今天天气很{{info}}
<button @click=“changeWeather”>切换天气
3.2.2 监视属性watch 写法二
这里提醒一下,曾经我们对象和值的写法是这样子的,’ key ’ : ’ value ',后来呢只不过默认可以写成了key : ’ value ’ ,这里记一下要。
我们可以使用$watch()来在Vue实例对象外面,来定义监听。
源码:
今天天气很{{info}}
<button @click=“changeWeather”>切换天气
对于这两种写法,第二种写法比较适合在不确定监测哪一个属性时适用,第一种写法比较适合已经确定好了监听那一个属性。

因为在对象中键值的key,必须是字符串形式,所以可以写成’ key.xxx ‘:’ value '的样式。
专业术语上是:监视多级结构中某个属性的变化,用下面的样式。
源码:
今天天气很{{info}}
<button @click=“changeWeather”>切换天气
a的值是:{{numbers.a}}
<button @click=“numbers.a++”>点我让a加1
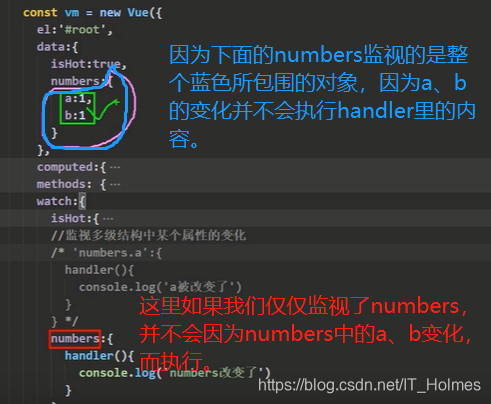
当然,如果有上百个需要监视的对象属性,怎么办?
首先,就是我们不能直接监视numbers本省。因为我们的目标是监视numbers里面的内容,再次就是会发生下图的情况,就算numbers中的a、b发生变化,numbers中的handler也不会执行。
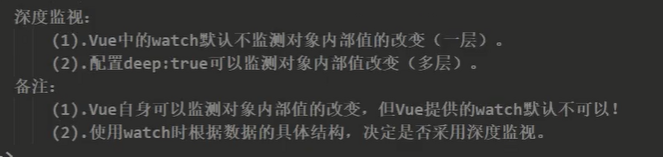
如何解决,这里我们可以配置deep:true来解决。
源码:
今天天气很{{info}}
<button @click=“changeWeather”>切换天气
a的值是:{{numbers.a}}
<button @click=“numbers.a++”>点我让a加1
b的值是:{{numbers.b}}
<button @click=“numbers.b++”>点我让b加1
总结:

在没有immediate,deep等其他的对象属性,只有handler时可以直接简写形式。
源码:
今天天气很{{info}}
<button @click=“changeWeather”>切换天气
a的值是:{{numbers.a}}
<button @click=“numbers.a++”>点我让a加1
b的值是:{{numbers.b}}
<button @click=“numbers.b++”>点我让b加1
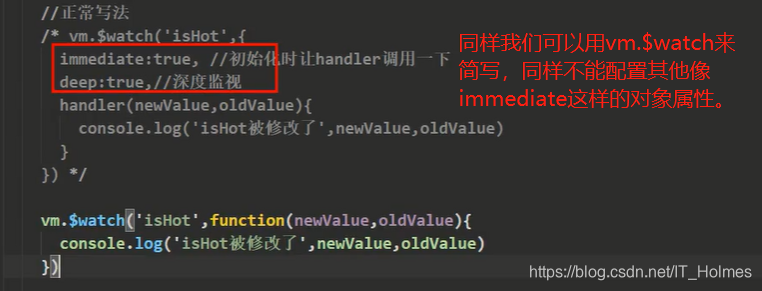
同样,$watch也是可以简写的,但不能有其他配置对象属性,只能有handler()函数。

=================================================================================
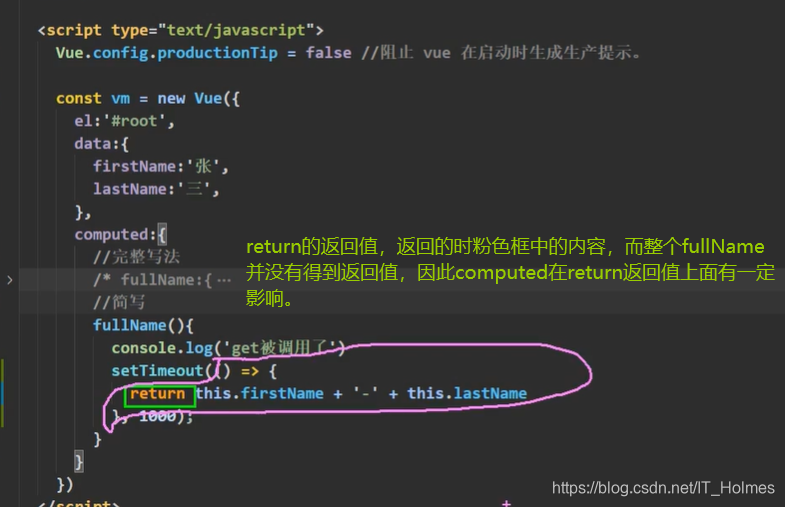
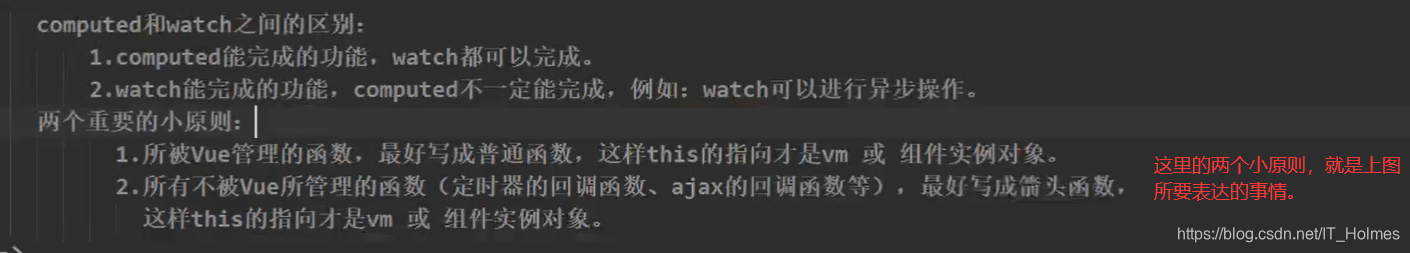
其实,watch和computed区别并不是很大,都能够实现,但computed因为必须有return返回值这一说,所以实现起来,会有一定阻碍。

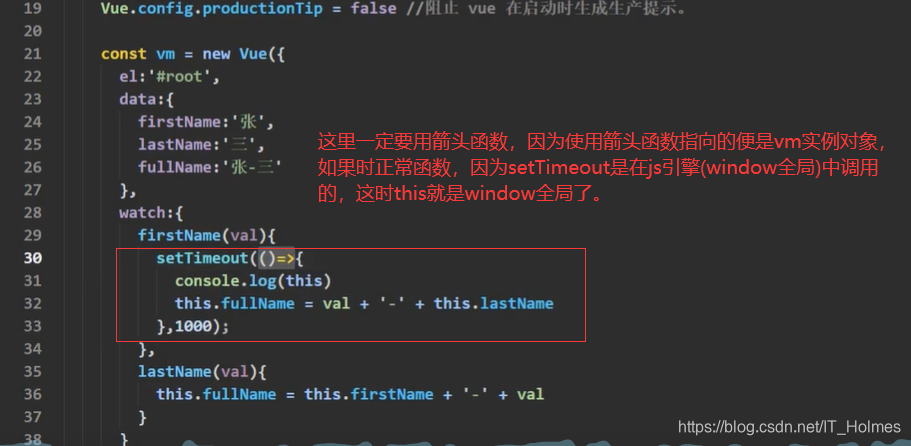
在watch中定义,像setTimeout这样的全局函数,一定要写箭头函数,多注意this的情况。看下图:


监视属性,现在在官方文档里面叫做侦听属性。

=============================================================================
正常的样式正常写就可以,需要通过Vue来改变的样式可以用 :class=“xxx”,这样的方式来写。
**写法一:绑定class样式,字符串写法。
适用于:样式的类名不确定,需要动态指定.**
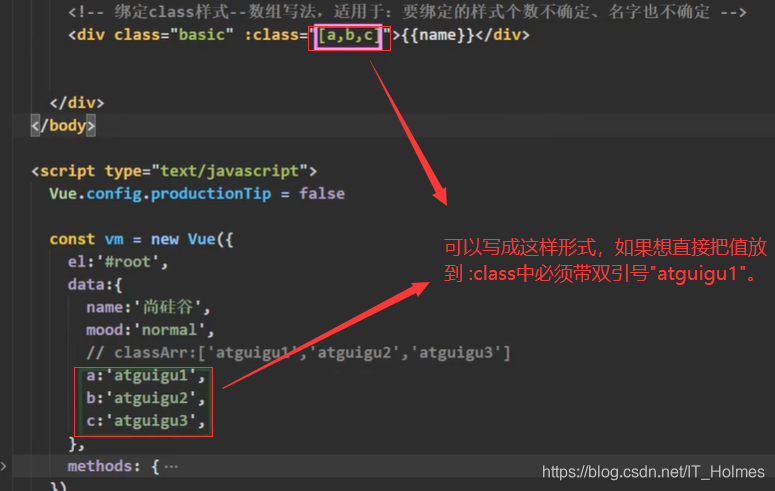
**写法二:绑定class样式,数组写法。
适用于:要绑定的样式个数不确定,名字也不确定。**
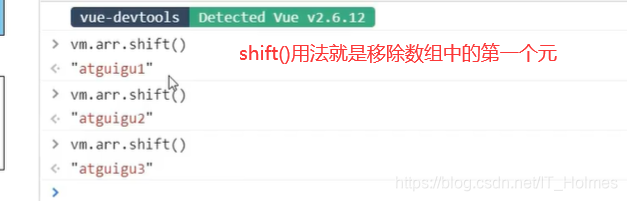
我们可以操作一些增删改查:

注意事项:

绑定class样式,对象写法,适用于:要绑定的样式个数确定,名字也确定,但要动态决定用不用。
总结
秋招即将开始,校招的朋友普遍是缺少项目经历的,所以底层逻辑,基础知识要掌握好!
而一般的社招,更是神仙打架。特别强调,项目经历不可忽视;几乎简历上提到的项目都会被刨根问底,所以项目应用的技术要熟练,底层原理必须清楚。
这里给大家提供一份汇集各大厂面试高频核心考点前端学习资料。涵盖 HTML,CSS,JavaScript,HTTP,TCP协议,浏览器,Vue框架,算法等高频考点238道(含答案)!
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
资料截图 :



高级前端工程师必备资料包























 441
441











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








