})
### 2.2.2 函数式
new Vue({
el:'#id',
data:function(){
return{
name:''
}
}
})
**如何选择**:目前哪种写法都可以,以后学习到组件时,data必须使用函数式,否则会报错。子组件中的data必须写成函数式,因为data如果是对象的话,会影响其它组件的数据。
一个重要的原则:由Vue管理的函数,一定不要写箭头函数,一旦写了箭头函数,this就不再是Vue实例了。
3.Vue的数据绑定方式
============
3.1 单向数据绑定(v-bind)
------------------
数据只能从data流向页面。譬如以以下代码为例:
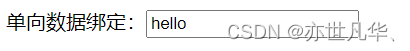
单向数据绑定:<input type="text" v-bind:value="name">
打印在网页上为:
在网页hello输入内容刷新依然为hello
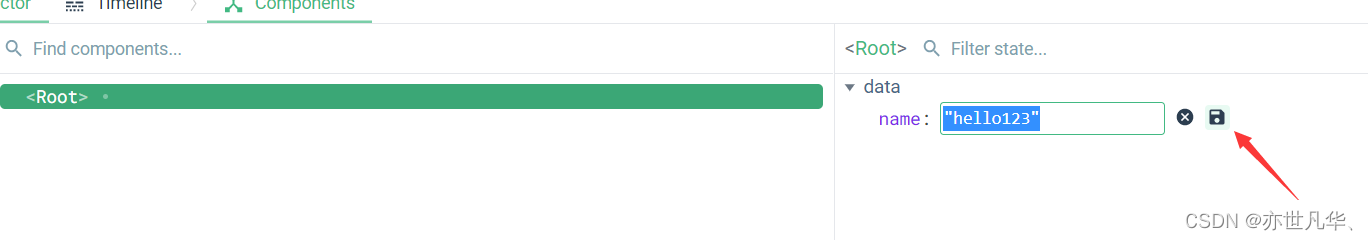
在vue插件上保存修改数据,页面上的数据才会改变,所以才叫做单向数据绑定。

3.2 双向数据绑定(v-model)
--------------------
数据不仅能从data流向页面,还可以从页面流向data。
双向数据绑定:<input type="text" v-model:value="name">
ps:1. 双向绑定一般都应用在表单类元素上(如:input、select等) 2.v-model:value 可以简写为v-model,因为v-model默认收集的就是value值。
双向数据绑定:
4\. vue实例实现快捷化
==============
这里以vscode举例,vscode不仅操作界面简洁,而且内含丰富的前端插件,支持多种语言编写,被誉称“宇宙最强编译器”
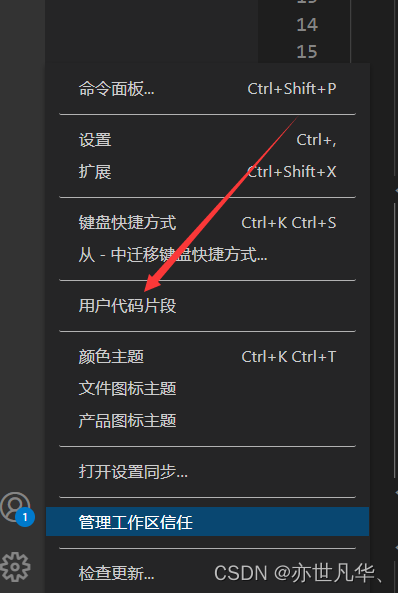
1.打开左下角设置选择用户代码片段

2.点击之后正上角出现一排选项,选择如下

3.进入之后根据注释提示编写相关代码,这里我直接给出两种对象式编译Vue实例的方法,你们可以根据自己的需求进行取舍,快捷按键v1或v2生成固定代码,这样编写的速度和效率是不是提高了呢?
{
// Place your 全局 snippets here. Each snippet is defined under a snippet name and has a scope, prefix, body and
// description. Add comma separated ids of the languages where the snippet is applicable in the scope field. If scope
// is left empty or omitted, the snippet gets applied to all languages. The prefix is what is
// used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders.
// Placeholders with the same ids are connected.
// Example:
// "Print to console": {
// "scope": "javascript,typescript",
// "prefix": "log",
// "body": [
// "console.log('$1');",
// "$2"
// ],
// "description": "Log output to console"
// }
"v1": {
"prefix": "v1",
"body": [
"Vue.config.productionTip = false; //阻止 vue 在启动时生成生产提示",
"new Vue({",
" el:'#root',",
" data:{",
" name:''",
" }",
"})",
]
"description": "v1"
}
"v2": {
"prefix": "v2",
"body": [
"Vue.config.productionTip = false; //阻止 vue 在启动时生成生产提示",
"const v = new Vue({",
" data:{",
" name:''",
" }",
"})",
"v.$mount('#root')"
]
"description": "v2"
}
}
呜呜~,看到这还不点赞加收藏?

上一篇:[https://blog.csdn.net/qq\_53123067/article/details/124576670?spm=1001.2014.3001.5502]( )
下一篇:
未完待续.....
### 总结
秋招即将开始,校招的朋友普遍是缺少项目经历的,所以**底层逻辑,基础知识要掌握好!**
而一般的社招,更是神仙打架。特别强调,项目经历不可忽视;几乎简历上提到的项目都会被刨根问底,所以项目应用的技术要熟练,底层原理必须清楚。
这里给大家提供一份汇集各大厂面试高频核心考点前端学习资料。涵盖 **HTML,CSS,JavaScript,HTTP,TCP协议,浏览器,Vue框架,算法**等高频考点**238道(含答案)**!
**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/topics/618166371)**
资料截图 :



**高级前端工程师必备资料包**






















 1404
1404

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








