分享
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】


这学期开设了javaweb技术开发的课程,但是教学课程只涉及三原生语言的学习,所以老师要我们自学一门前端开发框架,并用所学开发一个小项目作为学期期末课设大作业;准备阶段我们也分析了很久面对当前热门的react和vue不知道选哪一个,进行了一段时间的比较分析最终选择学习vue框架,选择目前比较热门的VScode开发神器开发
=========================================================================
- 数据驱动视图
- JavaScript 的 UI 框架,专注于创造前端的富应用。
- 组件化
- 都使用 Virtual DOM
2.1.1 数据驱动视图
在jquery时代,我们需要频繁的操作DOM(DOM就是文档对象模型)来实现页面效果与交互;而Vue和React 解决了这一痛点,采用数据驱动视图方式,隐藏操作DOM的频繁操作。封装了数据和dom对象操作的映射,我们只需要关心数据的逻辑处理,数据的变化就能够自然的通知页面进行页面的重新渲染。
2.1.2 组件化
React与Vue都遵循组件化思想,它们把注意力放在UI层,将页面分成一些细块,这些块就是组件,组件之间的组合嵌套就形成最后的网页界面。
所以在开发时都有相同的套路,比如都有父子组件传递, 都有数据状态管理、前端路由、插槽等。
2.1.3 Virtual DOM
Vue与React都使用了 Virtual DOM + Diff算法, 不管是Vue的Template模板+options api 写法, 还是React的Class或者Function写法,最后都是生成render函数,而render函数执行返回VNode(虚拟DOM的数据结构,本质上是棵树)。
Vue和React两者虽然都是用于构建用户界面的框架,但是也有很大的差异,首先二者核心的思想就不同。
2.2.1 核心思想不同
Vue早期开发就尤雨溪大佬,所以定位就是尽可能的降低前端开发的门槛,让更多的人能够更快地上手开发。这就有了vue的主要特点:灵活易用的渐进式框架,进行数据拦截/代理,它对侦测数据的变化更敏感、更精确。
React 从一开始的定位就是提出 UI 开发的新思路。背靠大公司Facebook 的React,从开始起就不缺关注和用户,而且React想要做的是用更好的方式去颠覆前端开发方式。所以React推崇函数式编程(纯组件),数据不可变以及单向数据流,当然需要双向的地方也可以手动实现, 比如借助onChange和setState来实现。
2.2.2 组件写法差异
React推荐的做法是JSX + inline style, 也就是把 HTML 和 CSS 全都写进 JavaScript 中,即 all in js
Vue 推荐的做法是 template 的单文件组件格式(简单易懂,从传统前端转过来易于理解),即 html,css,JS 写在同一个文件(vue也支持JSX写法)
2.2.3 响应式原理不同
vue依赖收集,自动优化,数据可变。
vue递归监听data的所有属性,直接修改。
当数据改变时,自动找到引用组件重新渲染。
React基于状态机,手动优化,数据不可变,需要
setState驱动新的state替换老的state。
当数据改变时,以组件为根目录,默认全部重新渲染,
所以 React 中会需要
shouldComponentUpdate这个生命周期函数方法来进行控制
=======================================================================
html、css、JavaScript、Ajax
笔者努力学习更新中
==========================================================================
- JavaScript框架
- 简化Dom操作
- 响应式数据驱动
=========================================================================
安装vue的当时有多种昂,可以通过URL引用来使用vue框架,也可以将vue.js下载在本地,通过 <script> 标签引入
如下是通过URL引用来安装vue框架
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
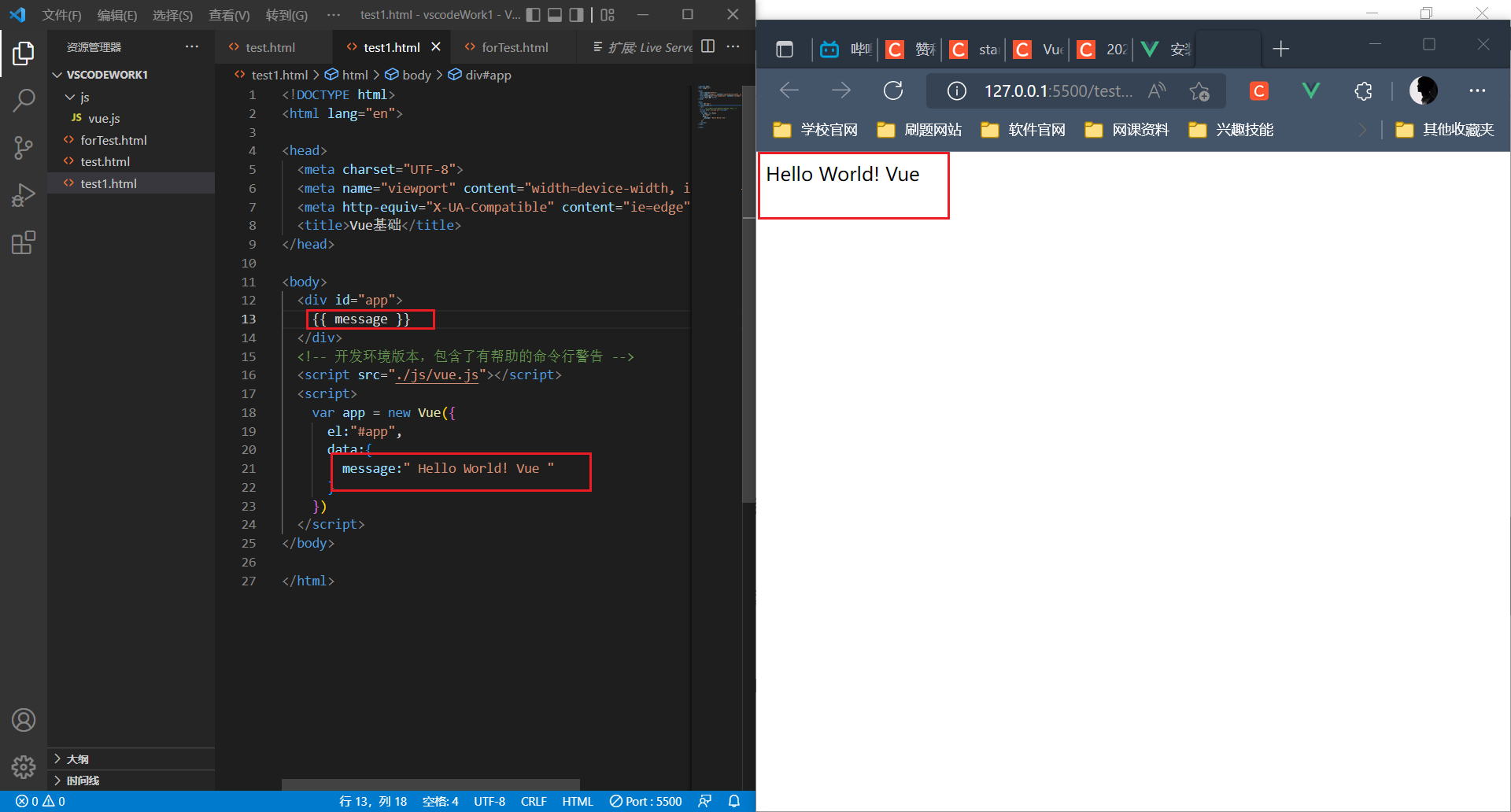
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Vue基础</title>
</head>
<body>
<div id="app">
{{ message }}
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el:"#app",
data:{
message:" Hello World! Vue "
}
})
</script>
</body>
</html>
显示效果

Vue实例的作用范围是什么呢?
Vue会管理el选项命中的元素及其内部的后代元素
是否可以使用其他的选择器?
可以使用其他的选择器,但是建议使用ID选择器
是否可以设置其他的dom元素呢?
可以使用其他的双标签,不能使用HTML和BODY
-
Vue中用到的数据定义在data中
-
data中可以写复杂类型的数据
-
渲染复杂类型数据时,遵守js的语法即可
我们可以演示一下在data中添加一些基本数据类型和数组数据类型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Vue基础</title>
</head>
### JavaScript 和 ES6
在这个过程你会发现,有很多 JS 知识点你并不能更好的理解为什么这么设计,以及这样设计的好处是什么,这就逼着让你去学习这单个知识点的来龙去脉,去哪学?第一,书籍,我知道你不喜欢看,我最近通过刷大厂面试题整理了一份前端核心知识笔记,比较书籍更精简,一句废话都没有,这份笔记也让我通过跳槽从8k涨成20k。

**[如果你觉得对你有帮助,可以戳这里获取:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/topics/618166371)**






















 470
470

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








