最后
如果你已经下定决心要转行做编程行业,在最开始的时候就要对自己的学习有一个基本的规划,还要对这个行业的技术需求有一个基本的了解。有一个已就业为目的的学习目标,然后为之努力,坚持到底。如果你有幸看到这篇文章,希望对你有所帮助,祝你转行成功。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

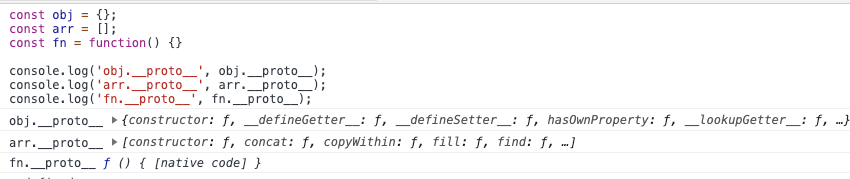
console.log(‘obj.proto’, obj.proto);
console.log(‘arr.proto’, arr.proto);
console.log(‘fn.proto’, fn.proto);
复制代码

规则三
引用类型,隐式原型 __proto__ 的属性值指向它的构造函数的显式原型 prototype 属性值:
const obj = {};
const arr = [];
const fn = function() {}
obj.proto == Object.prototype // true
arr.proto === Array.prototype // true
fn.proto == Function.prototype // true
复制代码
规则四
当你试图得到一个对象的某个属性时,如果这个对象本身没有这个属性,那么它会去它的隐式原型 __proto__(也就是它的构造函数的显式原型 prototype)中寻找:
const obj = { a:1 }
obj.toString
// ƒ toString() { [native code] }
复制代码
首先, obj 对象并没有 toString 属性,之所以能获取到 toString 属性,是遵循了第四条规则,从它的构造函数 Object 的 prototype 里去获取。
我试图想推翻上面的规则,看下面这段代码:
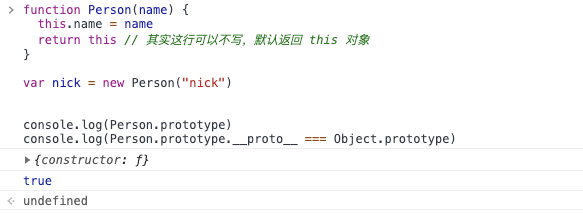
function Person(name) {
this.name = name
return this // 其实这行可以不写,默认返回 this 对象
}
var nick = new Person(“nick”)
nick.toString
// ƒ toString() { [native code] }
复制代码
按理说, nick 是 Person 构造函数生成的实例,而 Person 的 prototype 并没有 toString 方法,那么为什么, nick 能获取到 toString 方法?
这里就引出 原型链 的概念了, nick 实例先从自身出发检讨自己,发现并没有 toString 方法。找不到,就往上走,找 Person 构造函数的 prototype 属性,还是没找到。构造函数的 prototype 也是一个对象嘛,那对象的构造函数是 Object ,所以就找到了 Object.prototype 下的 toString 方法。

上述寻找的过程就形成了原型链的概念,我理解的原型链就是这样一个过程。也不知道哪个人说过一句,JavaScript 里万物皆对象。从上述情况看来,好像是这么个理。🤔
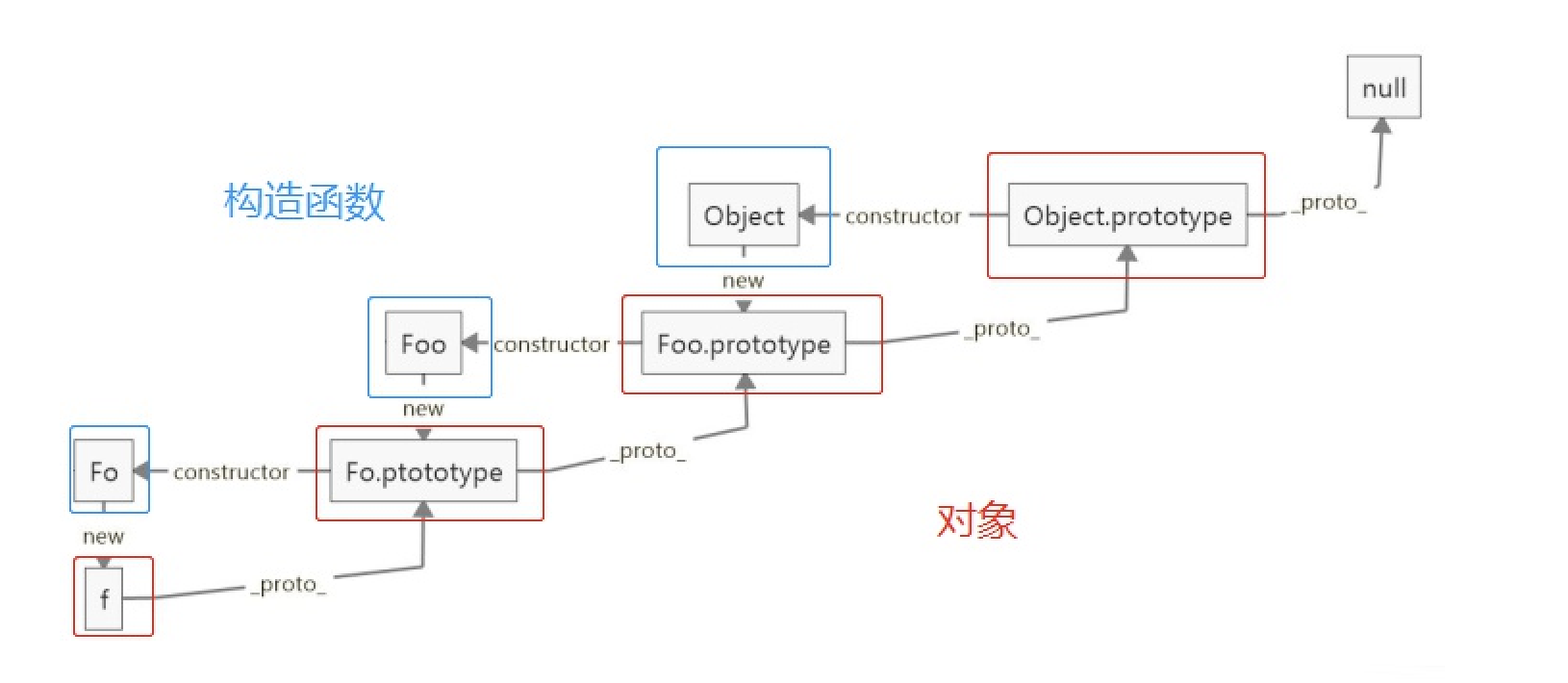
用图片描述原型链:

最后一个 null,设计上是为了避免死循环而设置的, Object.prototype 的隐式原型指向 null。
instanceof 运算符用于测试构造函数的 prototype 属性是否出现在对象原型链中的任何位置。 instanceof 的简易手写版,如下所示:
// 变量R的原型 存在于 变量L的原型链上
function instance_of (L, R) {
// 验证如果为基本数据类型,就直接返回 false
const baseType = [‘string’, ‘number’, ‘boolean’, ‘undefined’, ‘symbol’]
if(baseType.includes(typeof(L))) { return false }
let RP = R.prototype; // 取 R 的显示原型
L = L.proto; // 取 L 的隐式原型
while (true) {
if (L === null) { // 找到最顶层
return false;
}
if (L === RP) { // 严格相等
return true;
}
L = L.proto; // 没找到继续向上一层原型链查找
}
}
复制代码
我们再来看下面这段代码:
function Foo(name) {
this.name = name;
}
var f = new Foo(‘nick’)
最后
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
function Foo(name) {
this.name = name;
}
var f = new Foo(‘nick’)
最后
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
[外链图片转存中…(img-fOAbTmri-1715005268431)]























 162
162

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








