总结
三套“算法宝典”
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

算法刷题LeetCode中文版(为例)
人与人存在很大的不同,我们都拥有各自的目标,在一线城市漂泊的我偶尔也会羡慕在老家踏踏实实开开心心养老的人,但是我深刻知道自己想要的是一年比一年有进步。
最后,我想说的是,无论你现在什么年龄,位于什么城市,拥有什么背景或学历,跟你比较的人永远都是你自己,所以明年的你看看与今年的你是否有差距,不想做咸鱼的人,只能用尽全力去跳跃。祝愿,明年的你会更好!
由于篇幅有限,下篇的面试技术攻克篇只能够展示出部分的面试题,详细完整版以及答案解析,有需要的可以关注
//1 =配置音视频参数=
var constraints={
video:true,
audio: true
}
navigator.mediaDevices.getUserMedia(constraints)
.then(getMediaStream)
.catch(handleError)
}
}
- 扑捉本地视频
// 扑捉本地视频
function getMediaStream(stream){
localStream =stream;
//2 =显示本地视频=
localVideo.srcObject = localStream;
//这个函数的调用时机特别重要 一定要在getMediaStream之后再调用,否则会出现绑定失败的情况
conn();
}
- 创建socket连接和监听
function conn(){
//1 触发socke连接
socket = io.connect();
//2 加入房间后的回调
socket.on(‘joined’,(roomid,id)=>{
state = ‘joined’;
createPeerConnection();
btnConn.disabled = true;
btnLeave.disabled =false;
console.log(“reveive joined message:state=”,state);
});
socket.on(‘otherjoin’,(roomid,id)=>{
if (state === ‘joined_unbind’) {
createPeerConnection();
}
state = ‘joined_conn’;
//媒体协商
call();
console.log(“reveive otherjoin message:state=”,state);
});
socket.on(‘full’,(roomid,id)=>{
console.log('receive full message ', roomid, id);
closePeerConnection();
closeLocalMedia();
state = ‘leaved’;
btnConn.disabled = false;
btnLeave.disabled = true;
console.log(“reveive full message:state=”,state);
alert(“the room is full!”);
});
socket.on(‘leaved’,(roomid,id)=>{
state = ‘leaved’;
socket.disconnect();
btnConn.disabled = false;
btnLeave.disabled = true;
console.log(“reveive leaved message:state=”,state);
});
socket.on(‘bye’,(roomid,id)=>{
state = ‘joined_unbind’;
closePeerConnection();
console.log(“reveive bye message:state=”,state);
});
socket.on(‘disconnect’, (socket) => {
console.log(‘receive disconnect message!’, roomid);
if(!(state === ‘leaved’)){
closePeerConnection();
closeLocalMedia();
}
state = ‘leaved’;
});
socket.on(‘message’,(roomid,id,data)=>{
//媒体协商
if(data){
if(data.type === ‘offer’){
pc.setRemoteDescription(new RTCSessionDescription(data));
pc.createAnswer()
.then(getAnswer)
.catch(handleAnswerError);
}else if(data.type === ‘answer’){
console.log(“reveive client message=====>”,data);
pc.setRemoteDescription(new RTCSessionDescription(data));
}else if(data.type === ‘candidate’){
var candidate = new RTCIceCandidate({
sdpMLineIndex:data.label,
candidate:data.candidate
});
pc.addIceCandidate(candidate);
}else{
console.error(‘the message is invalid!’,data)
}
}
console.log(“reveive client message”,roomid,id,data);
});
//加入房间
socket.emit(‘join’,roomid);
return;
}
- 创建本地流媒体链接
//创建本地流媒体链接
function createPeerConnection(){
console.log(‘create RTCPeerConnection!’);
if(!pc){
pc = new RTCPeerConnection(pcConfig);
pc.onicecandidate = (e) =>{
if(e.candidate){
sendMessage(roomid,{
type:‘candidate’,
label:e.candidate.sdpMLineIndex,
id:e.candidate.sdpMid,
candidate:e.candidate.candidate
});
}
}
pc.ontrack = (e)=>{
remoteVideo.srcObject = e.streams[0];
}
}
if(pc === null || pc === undefined){
console.error(‘pc is null or undefined!’);
return;
}
if(localStream === null || localStream === undefined){
console.error(‘localStream is null or undefined!’);
return;
}
if(localStream){
localStream.getTracks().forEach((track)=>{
pc.addTrack(track,localStream);
})
}
}
//使用turn穿越
var pcConfig={
‘iceServers’:[{
‘urls’:‘turn:121.41.76.43:3478’,
‘credential’:‘123456’,
‘username’:‘huang’
}]
}
- 接收远端流通道
//接收远端流通道
function call(){
if(state === ‘joined_conn’){
if(pc){
var options = {
offerToReceiveAudio:1,
offerToReceiveVideo:1
}
pc.createOffer(options)
.then(getOffer)
.catch(handleOfferError);
}
}
}
- 关闭本地媒体流链接
//关闭本地媒体流链接
function closePeerConnection(){
console.log(‘close RTCPeerConnection!’);
if(pc){
pc.close();
pc = null;
}
}
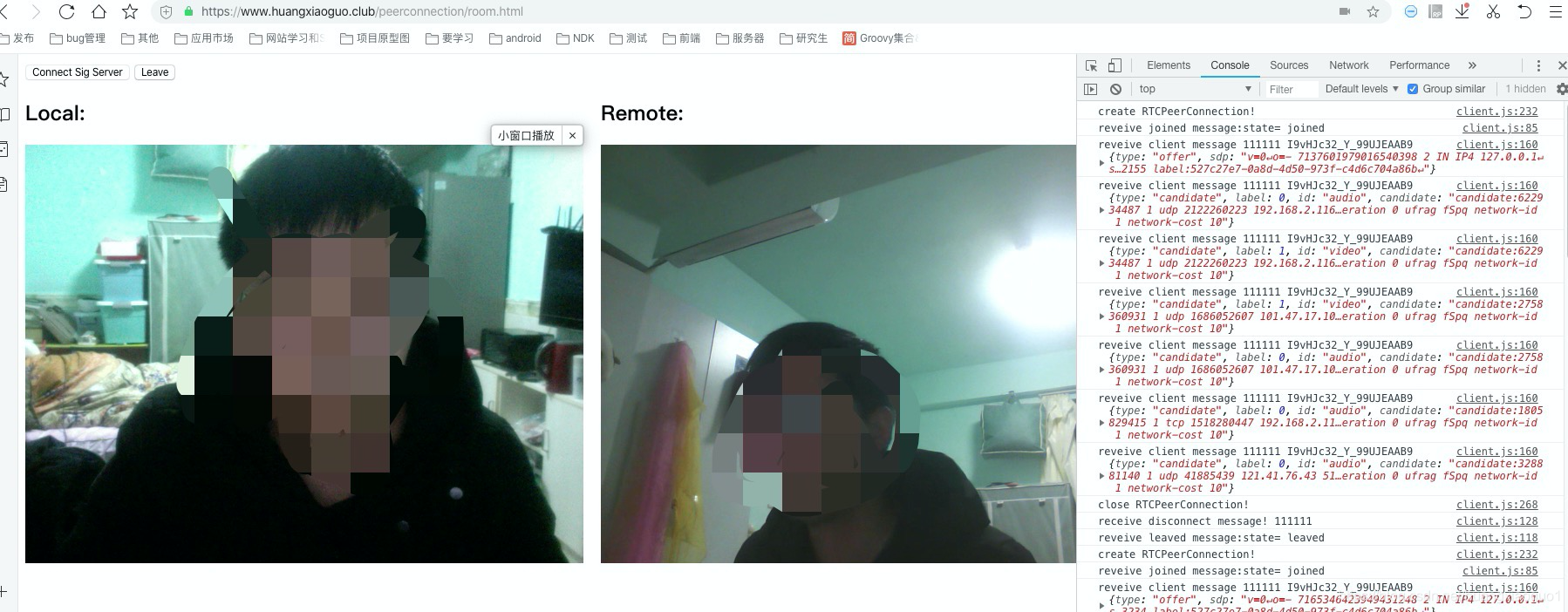
- html
Connect Sig Server
Leave
Local:
Remote:
- js
‘use strict’
var localVideo = document.querySelector(‘video#localvideo’);
var remoteVideo = document.querySelector(‘video#remotevideo’);
var btnConn = document.querySelector(‘button#connserver’);
var btnLeave = document.querySelector(‘button#leave’);
var localStream = null;
var roomid = ‘111111’;
var socket =null;
var state = ‘init’;
var pc = null;
var pcConfig={
‘iceServers’:[{
‘urls’:‘turn:121.41.76.43:3478’,
‘credential’:‘123456’,
‘username’:‘huang’
}]
}
function sendMessage(roomid,data){
if(socket){
socket.emit(‘message’,roomid,data);
}
}
function getAnswer(desc){
pc.setLocalDescription(desc);
sendMessage(roomid,desc);
}
function handleAnswerError(err){
console.error(‘Failed to get Answer!’,err);
}
function getOffer(desc){
pc.setLocalDescription(desc);
sendMessage(roomid,desc)
}
function handleOfferError(err){
console.error(‘Failed to get Offer!’,err);
}
//接收远端流通道
function call(){
if(state === ‘joined_conn’){
if(pc){
var options = {
offerToReceiveAudio:1,
offerToReceiveVideo:1
}
pc.createOffer(options)
.then(getOffer)
.catch(handleOfferError);
}
}
}
// 第一步:开始服务
function connSignalServer(){
//开启本地视频
start();
return true;
}
function conn(){
//1 触发socke连接
socket = io.connect();
//2 加入房间后的回调
socket.on(‘joined’,(roomid,id)=>{
state = ‘joined’;
createPeerConnection();
btnConn.disabled = true;
btnLeave.disabled =false;
console.log(“reveive joined message:state=”,state);
});
socket.on(‘otherjoin’,(roomid,id)=>{
if (state === ‘joined_unbind’) {
createPeerConnection();
}
state = ‘joined_conn’;
//媒体协商
call();
console.log(“reveive otherjoin message:state=”,state);
});
socket.on(‘full’,(roomid,id)=>{
console.log('receive full message ', roomid, id);
closePeerConnection();
closeLocalMedia();
state = ‘leaved’;
btnConn.disabled = false;
btnLeave.disabled = true;
console.log(“reveive full message:state=”,state);
alert(“the room is full!”);
});
socket.on(‘leaved’,(roomid,id)=>{
state = ‘leaved’;
socket.disconnect();
btnConn.disabled = false;
btnLeave.disabled = true;
console.log(“reveive leaved message:state=”,state);
});
socket.on(‘bye’,(roomid,id)=>{
state = ‘joined_unbind’;
closePeerConnection();
console.log(“reveive bye message:state=”,state);
});
socket.on(‘disconnect’, (socket) => {
console.log(‘receive disconnect message!’, roomid);
if(!(state === ‘leaved’)){
closePeerConnection();
closeLocalMedia();
}
state = ‘leaved’;
});
socket.on(‘message’,(roomid,id,data)=>{
//媒体协商
if(data){
if(data.type === ‘offer’){
pc.setRemoteDescription(new RTCSessionDescription(data));
pc.createAnswer()
.then(getAnswer)
最后
在面试前我花了三个月时间刷了很多大厂面试题,最近做了一个整理并分类,主要内容包括html,css,JavaScript,ES6,计算机网络,浏览器,工程化,模块化,Node.js,框架,数据结构,性能优化,项目等等。
包含了腾讯、字节跳动、小米、阿里、滴滴、美团、58、拼多多、360、新浪、搜狐等一线互联网公司面试被问到的题目,涵盖了初中级前端技术点。
-
HTML5新特性,语义化
-
浏览器的标准模式和怪异模式
-
xhtml和html的区别
-
使用data-的好处
-
meta标签
-
canvas
-
HTML废弃的标签
-
IE6 bug,和一些定位写法
-
css js放置位置和原因
-
什么是渐进式渲染
-
html模板语言
-
meta viewport原理

























 628
628

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








