最后
为了帮助大家更好的了解前端,特别整理了《前端工程师面试手册》电子稿文件。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】


2.组件的分类
组件分为无状态组件(函数组件)和有状态组件(类组件),他们两者的区别是显然的那就是有无状态
3.无状态组件
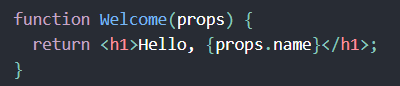
其语法就和函数的书写方式类似,因此在这里我将其称为函数组件。

上面就是一个函数组件的表达形式,很显然的就可以看出,在这个函数组件中我们传递了一个参数props,如果我们要去调用这个组件就可以通过这个参数去调用
4.有状态组件
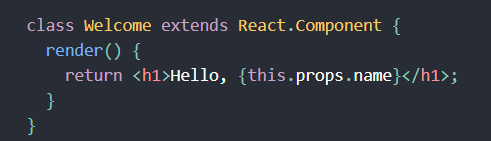
其书写方式与类的书写方式类似,因此在这里我将其称为类组件

上面的类组件,你可以看出其采用了书写类的方式去进行描述,这种语法表示是es6中的表达方式。在学过面向对象变成的语言时,这种以类的形式书写的语法随处可见。其与函数组件不同的是,你需要将你想要展示的内容放在render方法之中。
那么为什么要这样去将组件分为有状态组件与无状态组件呢?下面的这个例子就很自然而然的表达出原因

在上面的这个例子中,我们可以看出我们的目的是将时间实时的展示在页面上,也可以很自然而然的知道,这种方式是在实时的更新整个组件,这样做的话就大大的降低了性能,降低了运行速度,这种方式显然是不可取的。那么就有了接下来的这种形式

在这个例子中,涉及到了很多新的知识点,接下来我会去进行讲解,在这里你需要明白一点的是。在上面的这个例子中,我们并不是实时的去更新整个组件,而只是去实时的去更新里面的时间,然后将其返回给组件,最后再呈现到页面上,这样做的好处就是相比与函数组件所采用的形式,我们大大的提高了其性能。
那么在上面的这个例子中,我们又产生了两个问题,第一个就是生命周期函数,另外一个就是constructor函数与state.
constructor方法与state
总结一下
面试前要精心做好准备,简历上写的知识点和原理都需要准备好,项目上多想想难点和亮点,这是面试时能和别人不一样的地方。
还有就是表现出自己的谦虚好学,以及对于未来持续进阶的规划,企业招人更偏爱稳定的人。
万事开头难,但是程序员这一条路坚持几年后发展空间还是非常大的,一切重在坚持。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
为了帮助大家更好更高效的准备面试,特别整理了《前端工程师面试手册》电子稿文件。


前端面试题汇总























 264
264

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








