js代码
})
注:$'代表jQuery
5、jQuery与JavaScript的区别
// jQuery代码(为了方便对比,将代码分成两行书写)
var div = $(“div”); // 获取元素
div.hide(); // 对元素进行操作
// JavaScript原生代码
var div = document.querySelector(‘div’); // 获取元素
div.style.display = ‘none’; // 对元素进行操作
6、jQuery书写位置
// 语法1(简写形式)
$(function() { // 页面DOM加载后执行的代码});
// 语法2(完整形式)
$(document).ready(function() {
// 页面DOM加载完成后执行的代码
});
7、jQuery中的加载事件
 8、jQuery对象表示方法
8、jQuery对象表示方法
①
// 使用“$”
$(function () {
$(“div”).hide();
});
// 使用“jQuery”
jQuery(function () {
jQuery(“div”).hide();
});
②jQuery对象的静态方法
// 创建jQuery对象,语法为“$(参数)”
console.log($(“div”)); // 创建div元素的jQuery对象
// 调用静态方法,语法为“$.方法名()”
console.log($.trim(" a ")); // 利用trim()方法去掉字符串两端的空白字符
注:DOM对象不能使用jQuery方法hide()
// DOM对象
var myDiv = document.querySelector(‘div’);
myDiv.hide(); // 错误写法
// jQuery对象
var div = $(“div”);
div.style.display = “none”; // 错误写法
// 从jQuery对象中取出DOM对象
$(“div”)[0]; // 方式1
$(“div”).get(0); // 方式2
// 取出DOM对象后就可以用DOM方式操作元素
$(“div”)[0].style.display = “none”;
var myDiv = document.querySelector(‘div’); // 获取DOM对象
var div = $(myDiv); // 转换成jQuery对象
div.hide(); // 调用jQuery对象的方法
选择器是 jQuery 的根基, 在 jQuery 中, 对事件处理, 遍历 DOM 和 Ajax 操作都依赖于选择器
优点:简洁的写法、完善的事件处理机制
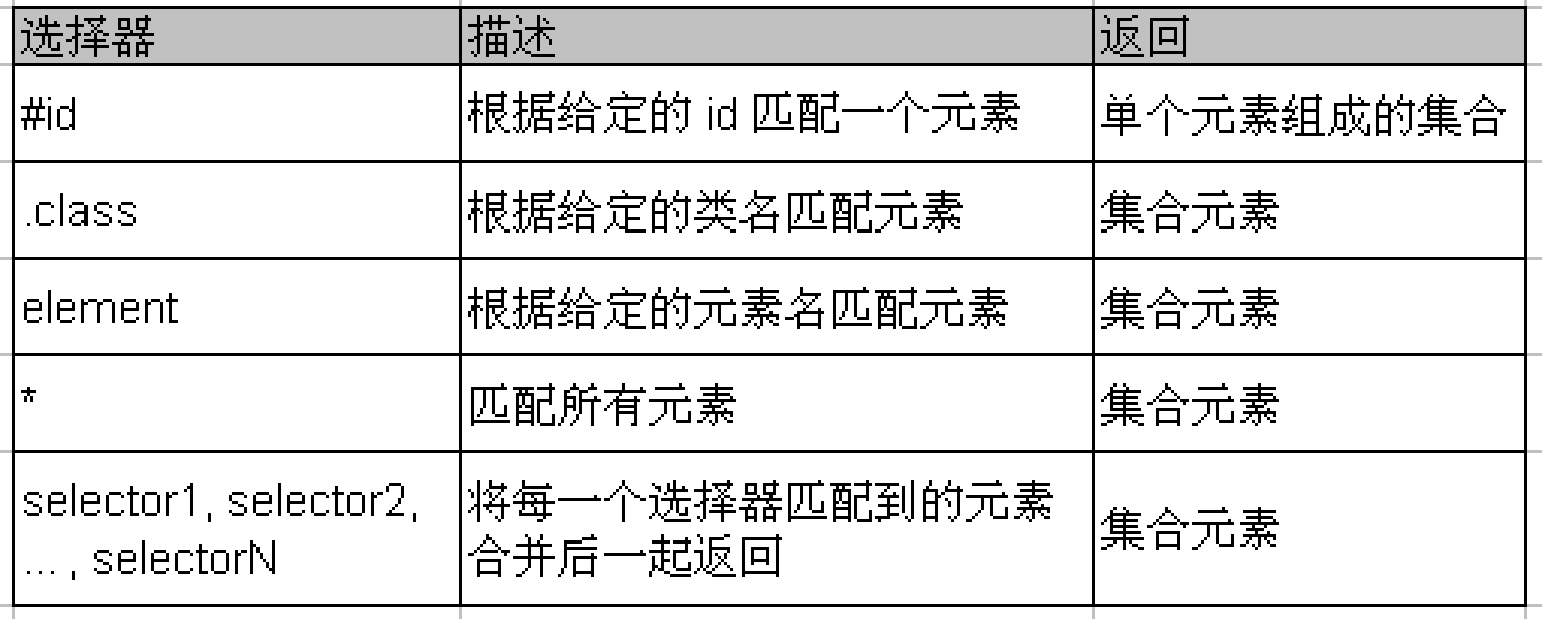
1、基本选择器:jQuery 中最常用的选择器, 也是最简单的选择器, 它通过元素 id, class 和标记名来查找 DOM 元素
 示例
示例
$(“#one”).css(“backgroundColor”,“red”);//改变 id 为 one 的元素的背景色为 红色
$(“p”).css({color:“red”,backgroundColor:“#bbffaa”});//改变元素名为
的所有元素的背景色为 # bbffaa,字体颜色为红色
$(“h1,#one”).css(“backgroundColor”,“#bbffaa”);//改变所有
元素和 id 为 one 的元素的背景色为 # bbffaa
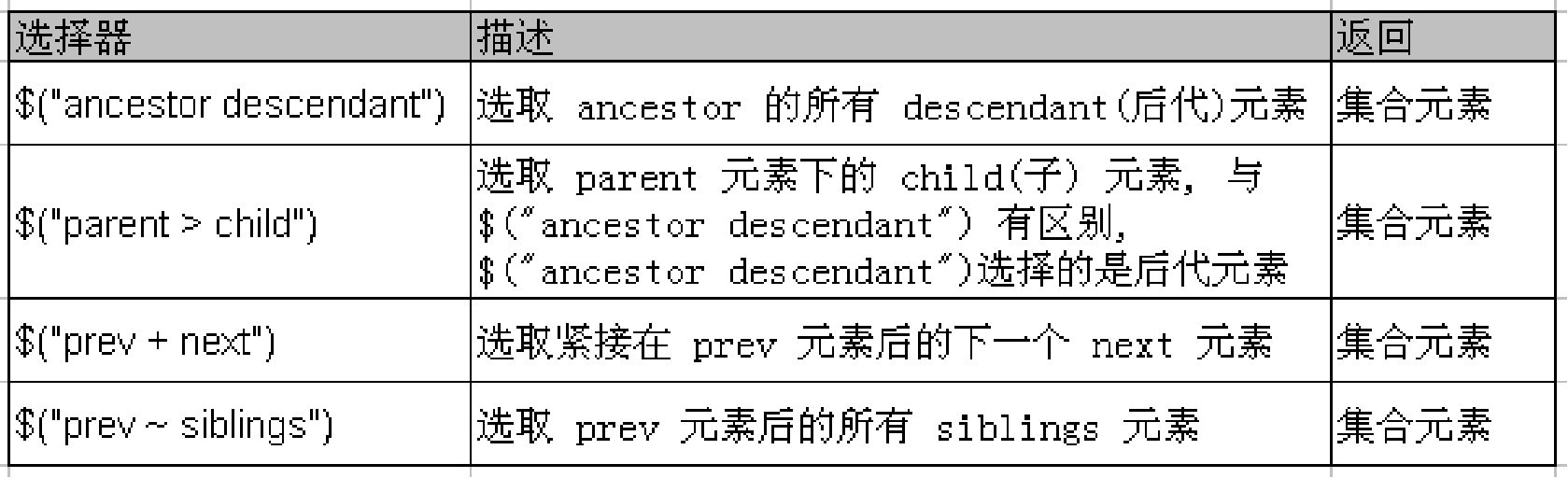
2、层次选择器:如果想通过 DOM 元素之间的层次关系来获取特定元素, 例如后代元素, 子元素, 相邻元素, 兄弟元素等, 则需要使用层次选择器
 注: (“prev ~ div”) 选择器只能选择 “# prev ” 元素后面的同辈元素; 而 jQuery 中的方法 siblings() 与前后位置无关, 只要是同辈节点就可以选取
注: (“prev ~ div”) 选择器只能选择 “# prev ” 元素后面的同辈元素; 而 jQuery 中的方法 siblings() 与前后位置无关, 只要是同辈节点就可以选取
3、过滤选择器:过滤选择器主要是通过特定的过滤规则来筛选出所需的 DOM 元素, 该选择器都以 “:” 开头;
按照不同的过滤规则, 过滤选择器又可分为基本过滤, 内容过滤, 可见性过滤, 属性过滤, 子元素过滤和表单对象属性过滤选择器
①基本过滤选择器

示例
$(function(){
$(‘p:first’).css(‘backgroundColor’,‘#aaccbb’)
$(‘p:last’).css(‘color’,‘red’)
$(‘p:not(“#nj”)’).css(‘color’,‘yellow’) //将所有id不是nj的p标签文字变为黄色
$(‘div:gt(1)’).css(‘color’,‘red’)
$(‘div:lt(2)’).css(‘fontSize’,‘35px’)
$(‘:header’).css(‘color’,‘orange’)
})
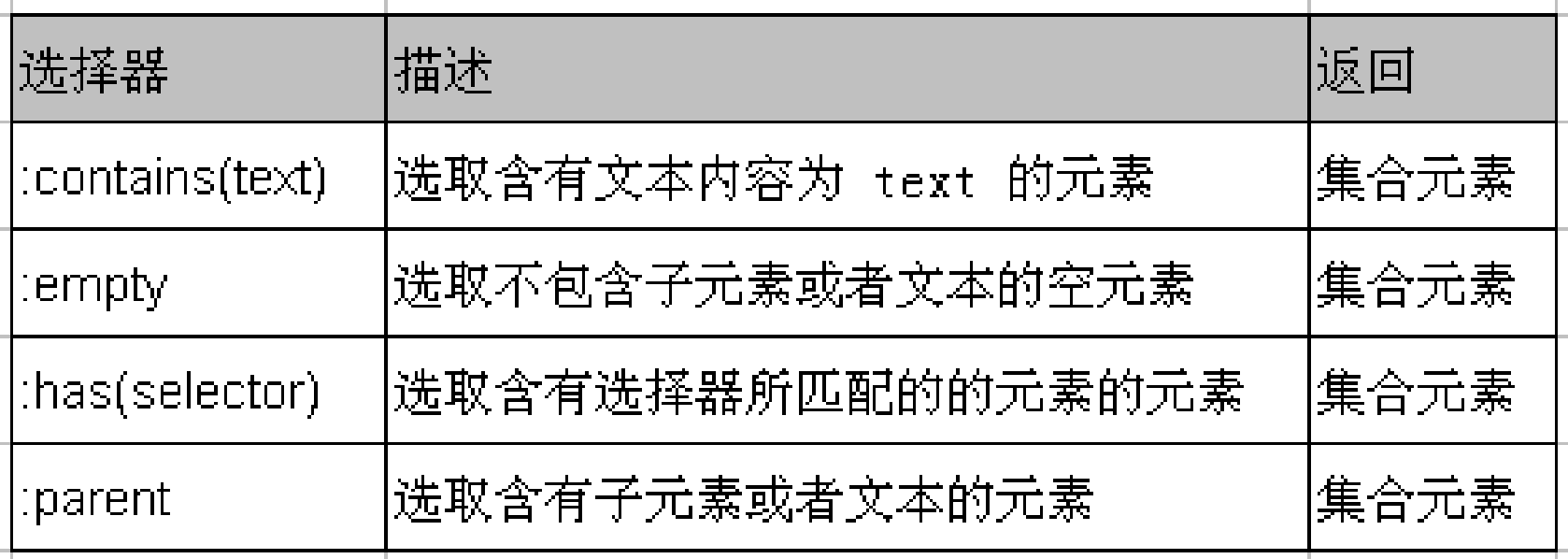
②内容过滤选择器:内容过滤选择器的过滤规则主要体现在它所包含的子元素和文本内容上

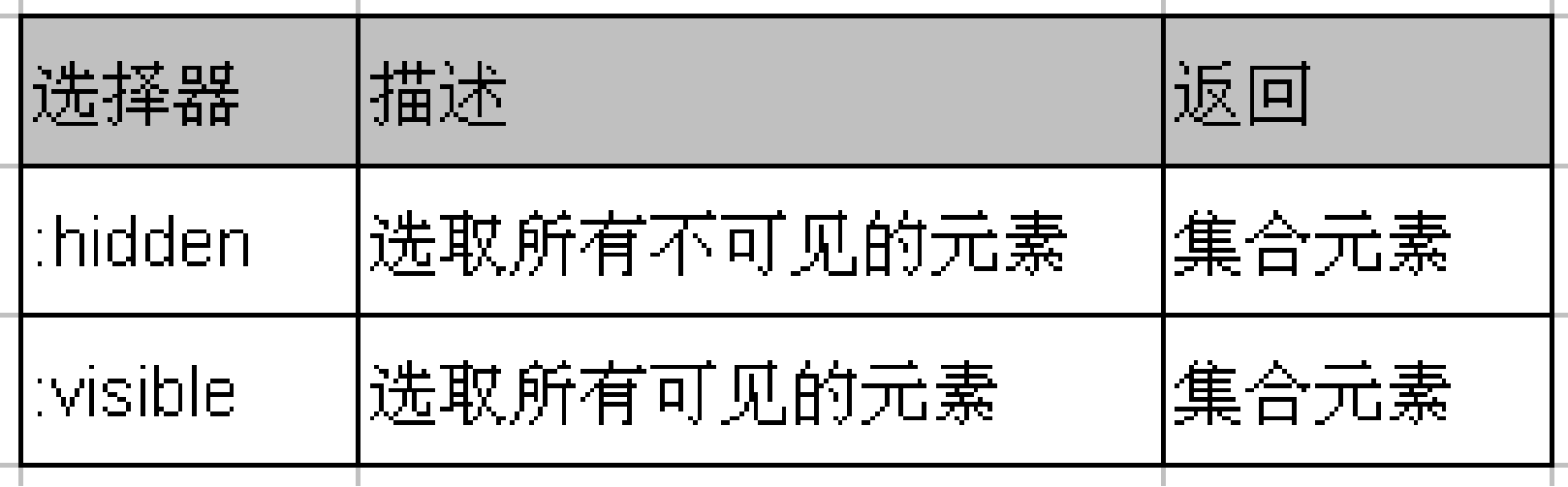
③可见性过滤选择器:可见性过滤选择器是根据元素的可见和不可见状态来选择相应的元素
 可见选择器 :hidden 不仅包含样式属性 display 为 none 的元素, 也包含文本隐藏域 ()和 visible:hidden 之类的元素
可见选择器 :hidden 不仅包含样式属性 display 为 none 的元素, 也包含文本隐藏域 ()和 visible:hidden 之类的元素
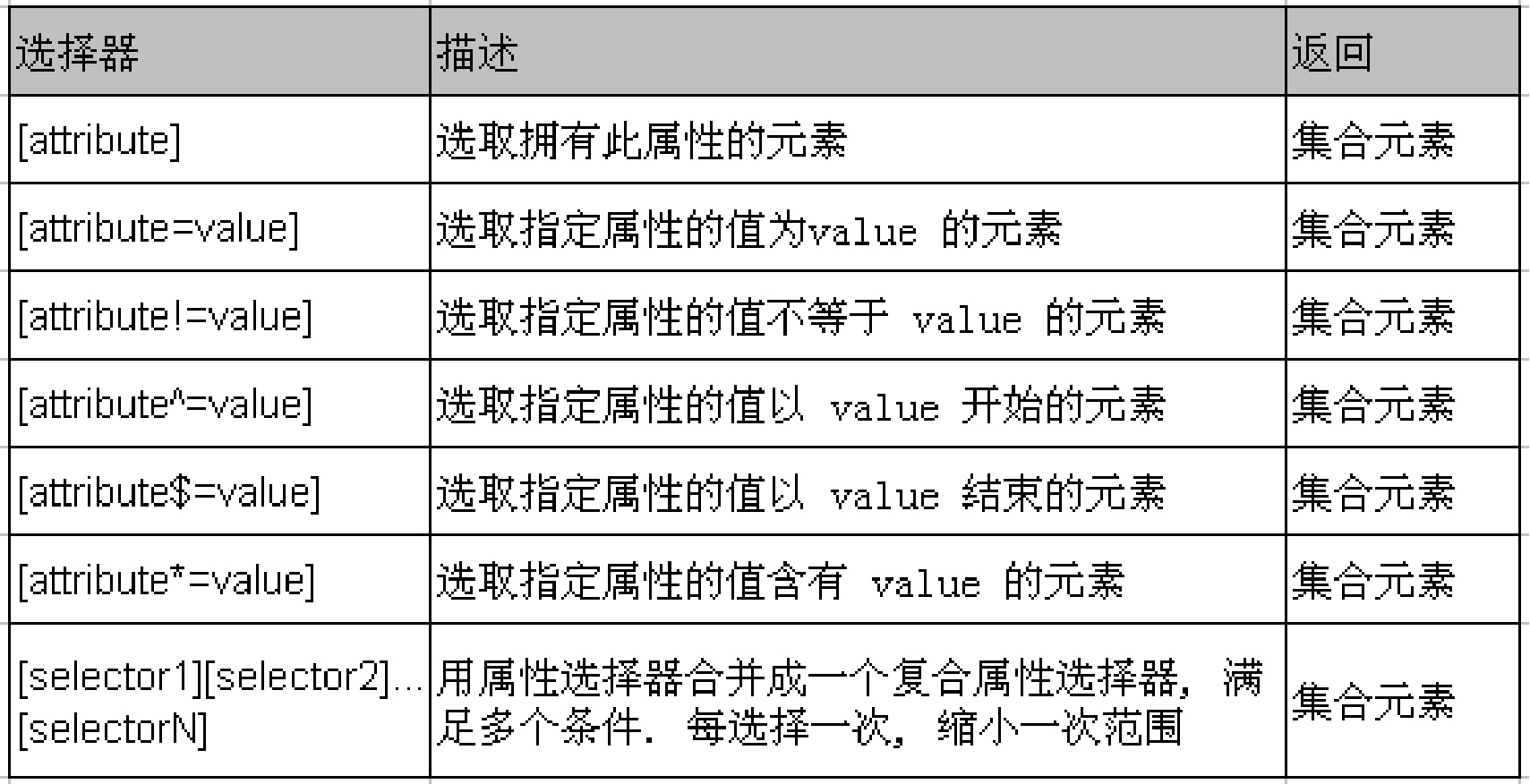
④属性过滤选择器:属性过滤选择器的过滤规则是通过元素的属性来获取相应的元素
 示例
示例
$(function(){
$(‘label[for]’).css(‘color’,‘red’) //选取拥有for属性的label标签
$(“input[type=‘password’]”).css(‘color’,‘blue’)
$(“input[type!=‘password’]”).css(‘color’,‘blue’)
$(“p[id^=‘bb’]”).css(‘backgroundColor’,‘yellow’) //选取拥有for属性的label标签
( " p [ i d ("p[id ("p[id=‘c’]").css(‘backgroundColor’,‘pink’) //选取拥有for属性的label标签
$(“p[id*=‘b’]”).css(‘fontSize’,‘20px’) //选取拥有for属性的label标签
})
最后
今天的文章可谓是积蓄了我这几年来的应聘和面试经历总结出来的经验,干货满满呀!如果你能够一直坚持看到这儿,那么首先我还是十分佩服你的毅力的。不过光是看完而不去付出行动,或者直接进入你的收藏夹里吃灰,那么我写这篇文章就没多大意义了。所以看完之后,还是多多行动起来吧!
可以非常负责地说,如果你能够坚持把我上面列举的内容都一个不拉地看完并且全部消化为自己的知识的话,那么你就至少已经达到了中级开发工程师以上的水平,进入大厂技术这块是基本没有什么问题的了。





















 3602
3602

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








