先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Java开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上Java开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024b (备注Java)

正文
iconCls:‘icon-add’,//按钮样式
handler:function(){
//判断是否存在编辑的行
if(existEditIndex > -1){
//关闭编辑
$(‘#grid’).datagrid(‘endEdit’,existEditIndex);
}
//增加一行,row参数:{goodsuuid:‘’,goodsname:‘’,price:‘’}
$(‘#grid’).datagrid(‘appendRow’,{num:0,money:0});
//获取所有的行记录,数组
var rows = $(‘#grid’).datagrid(‘getRows’);
//设置当前编辑行的索引
existEditIndex = rows.length-1;//当前可编辑行是总行数减一
//需要先设置它的编辑器,才能开启编辑状态
$(‘#grid’).datagrid(‘beginEdit’,existEditIndex);
}
},‘-’,{
text:‘提交’,//按钮名称
iconCls:‘icon-save’,//按钮样式
handler:function(){
}
}
],
onClickRow:function(rowIndex,rowData){//点击对应行的时候触发该函数,获取行的索引以及对应的值
//rowIndex:点击的行的索引值,该索引值从0开始。
//rowData:对应与点击行的记录。{}行记录
//关闭当前可编辑的行
$(‘#grid’).datagrid(‘endEdit’,existEditIndex);//设置当前编辑的行关闭编辑
//设置当前可编辑订单索引行
existEditIndex = rowIndex;//获取行的索引是当前行的索引
$(‘#grid’).datagrid(‘beginEdit’,existEditIndex);//开启当前选择索引行的编辑
}
});
});
/**
-
获取当前编辑行的指定编辑器
-
@param _field
-
@returns
*/
function getEditor(_field){//通过
return $(‘#grid’).datagrid(‘getEditor’,{index:existEditIndex,field:_field});
}
//计算金额
function cal(){
//获取数量编辑器
var numEditor = getEditor(‘num’);
//取得商品的数量
var num = $(numEditor.target).val();
var priceEditor = getEditor(‘price’);
//去除进货价
var price = $(priceEditor.target).val();
//计算金额
var money = num * price;
//保留两位小数
money = money.toFixed(2);
//获取金额的编辑器
var moneyEditor = getEditor(‘money’);
//设置金额
$(moneyEditor.target).val(money);
}
/*
- 绑定键盘的输入事件
*/
function bindGridEditor(){
//获取数量编辑器
var numEditor = getEditor(‘num’);
$(numEditor.target).bind(‘keyup’,function(){
//计算金额
cal();
});
//绑定价格编辑器
var priceEditor = getEditor(‘price’);
$(priceEditor.target).bind(‘keyup’,function(){
//计算金额
cal();
});
}





(9)显示合计金额



(10)自动计算合计金额


(11)删除行


2、页面搭建(提交)
(1)加载供应商
在orders_add.html

在orders_add.js

(2)提交订单前端


(3)提交订单后端
Orders

orders.hbm.xml
inverse="true"级联更新

Orderdetail.java

orderdetail.hbm.xml

采购订单提交数据
(1)修改Orders

(2)修改Orderdetail

(3)修改OrdersBiz里面

(4)OrdersAction

3、双向关联引发的问题解决


1、完善上面订单显示的效果

(1)创建orders.js
$(function(){
$(‘#grid’).datagrid({
url: ‘orders_listByPage?t1.type=1’,
columns:[[
{field:‘uuid’,title:‘编号’,width:100},
{field:‘createtime’,title:‘生成日期’,width:100,formatter:formatDate},
{field:‘checktime’,title:‘审核日期’,width:100,formatter:formatDate},
{field:‘starttime’,title:‘确认日期’,width:100,formatter:formatDate},
{field:‘endtime’,title:‘入库日期’,width:100,formatter:formatDate},
{field:‘creater’,title:‘下单员’,width:100},
{field:‘checker’,title:‘审核员’,width:100},
{field:‘starter’,title:‘采购员’,width:100},
{field:‘ender’,title:‘库管员’,width:100},
{field:‘supplier’,title:‘供应商或客户’,width:100},
{field:‘totalmoney’,title:‘合计金额’,width:100},
{field:‘state’,title:‘状态’,width:100,formatter:getState},
{field:‘waybillsn’,title:‘运单号’,width:100}
]]
});
});
/**
-
日期格式化器
-
@param value
-
@returns
*/
function formatDate(value){
return new Date(value).Format(‘yyyy-MM-dd’);
}
/**
-
获取订单的状态
-
@param value
-
@returns
-
采购: 0:未审核 1:已审核, 2:已确认, 3:已入库
*/
function getState(value){
switch(value * 1){
case 0:return ‘未审核’;
case 1:return ‘已审核’;
case 2:return ‘已确认’;
case 3:return ‘已入库’;
default: return ‘’;
}
}
(2)创建orders.html
(3)修改Orders
添加各个内容对应的名称属性

注入ISupplierDao,生成Get和Set方法

(4)修改OrdersBiz对象
通过对应不同的order当中的id到别的表当中查询对应id的name并设置到对应的属性到orders当中



public List getListByPage(Orders t1, Orders t2, Object param, int firstResult, int maxResults) {
// 获取分页后的订单列表,因为刚刚Orders当中设置的值还是为空下面需要遍历orderlist为其赋值
// 获取所有所有的订单集合
List ordersList = super.getListByPage(t1, t2, param, firstResult, maxResults);
// 缓存员工的编号和员工的名称,key=员工的编号,value=员工的名称
// (目的是从订单集合当中获取对应所有的每个订单对应的员工编号和员工姓名),应为id对应名称的重复概率很大所以需要一个MPA集合作为缓存
Map<Long, String> empNameMap = new HashMap<Long, String>();
// 缓存供应商的编号和供应商的名称,key=供应商的编号,value=供应商的名称
// (目的是从订单集合当中获取对应所有的每个订单对应的供应商编号和供应商姓名),应为id对应名称的重复概率很大所以需要一个MPA集合作为缓存
Map<Long, String> supplierNameMap = new HashMap<Long, String>();
// 循环,获取员工的名称
for (Orders o : ordersList) {// 遍历订单集合
// 下面通过Orders当中的id查询对应每一个id对应的名称
// 将对应的创建订单姓名的人放入到对应订单的姓名订单数据当中
o.setCreaterName(getEmpName(o.getCreater(), empNameMap));
// 设置订单审核人员的名称
o.setCheckerName(getEmpName(o.getChecker(), empNameMap));
o.setStarterName(getEmpName(o.getStarter(), empNameMap));
o.setEnderName(getEmpName(o.getEnder(), empNameMap));
// 供应商
o.setStarterName(getSupplierName(o.getSupplieruuid(), supplierNameMap));
}
return ordersList;
}
// 获取员工的名称
// uuid 员工编号
// empNameMap 员工编号以及员工的名称
// 返回员工的名称
private String getEmpName(Long uuid, Map<Long, String> empNameMap) {
// 通过当前集合当中的uuid获取对应的值的员工姓名
if(null == uuid) {
return null;
}
String empName = empNameMap.get(uuid);
// 先从Map集合当中通过对应的id获取name如果有就不需要获取对应的姓名,如果没有就通过id、
// 重新向数据库查询对应id的name并将其id】和姓名放入到map 集合当中
if (null == empName) {
// 如果没有找到员工的名称,则进行数据库查询
empName = empDao.get(uuid).getName();// 通过id查询对应员工的姓名
// 存入缓存中
empNameMap.put(uuid, empName);// 将员工的id和姓名存入emp集合当中
}
return empName;
}
// 获取供应商的名称
// uuid 供应商编号
// supplierNameMap 供应商编号以及供应商的名称
// 返回供应商的名称
private String getSupplierName(Long uuid, Map<Long, String> supplierNameMap) {
if(null == uuid) {
return null;
}
// 通过当前集合当中的uuid获取对应的值的供应商姓名
String supplierName = supplierNameMap.get(uuid);
// 先从Map集合当中通过对应的id获取name如果有就不需要获取对应的姓名,如果没有就通过id、
// 重新向数据库查询对应id的name并将其id】和姓名放入到map 集合当中
if (null == supplierName) {
// 如果没有找到供应商的名称,则进行数据库查询
supplierName = supplierDao.get(uuid).getName();// 通过id查询对应供应商的姓名
// 存入缓存中
supplierNameMap.put(uuid, supplierName);// 将供应商的id和姓名存入emp集合当中
}
return supplierName;
}
(5)修改applicationContext_biz.xml文件实现对orderBiz实现属性注入

(6)修改order.js文件
$(function(){
$(‘#grid’).datagrid({
url: ‘orders_listByPage?t1.type=1’,
columns:[[
{field:‘uuid’,title:‘编号’,width:100},
{field:‘createtime’,title:‘生成日期’,width:100,formatter:formatDate},
{field:‘checktime’,title:‘审核日期’,width:100,formatter:formatDate},
{field:‘starttime’,title:‘确认日期’,width:100,formatter:formatDate},
{field:‘endtime’,title:‘入库日期’,width:100,formatter:formatDate},
{field:‘createrName’,title:‘下单员’,width:100},
{field:‘checkerName’,title:‘审核员’,width:100},
{field:‘starterName’,title:‘采购员’,width:100},
{field:‘enderName’,title:‘库管员’,width:100},
{field:‘supplierName’,title:‘供应商或客户’,width:100},
{field:‘totalmoney’,title:‘合计金额’,width:100},
{field:‘state’,title:‘状态’,width:100,formatter:getState},
{field:‘waybillsn’,title:‘运单号’,width:100}
]]
});
});
/**
-
日期格式化器
-
@param value
-
@returns
*/
function formatDate(value){
return new Date(value).Format(‘yyyy-MM-dd’);
}
/**
-
获取订单的状态
-
@param value
-
@returns
-
采购: 0:未审核 1:已审核, 2:已确认, 3:已入库
*/
function getState(value){
switch(value * 1){
case 0:return ‘未审核’;
case 1:return ‘已审核’;
case 2:return ‘已确认’;
case 3:return ‘已入库’;
default: return ‘’;
}
}
(6)运行测试

2、显示订单明细(订单明细——前端实现)双击行显示订单详情
(1)修改orders.html
height:320,width:700,title:‘订单详情’,modal:true,closed:true
" >
(2)修改orders.js添加鼠标双击事件

向明细表格当中加载一些数据(Hibernate当中,当在类当中定义的外键变为类的时候,并且配置了一对多的关系映射)

(3)在表格当中显示订单详情
在orders.html当中修改表格,添加id

在orders.js当中

测试

加载明细

加载订单明细

3、采购订单审核(后端)
列出所有“未审核”的采购订单,双击某一行时弹出详细窗口,点击“审核”按钮后弹出确认框,确认后提示“审核”结果。审核成功,则关闭详细窗口并刷新“未审核”列表。
如下图

实现思路:
订单的状态:
0: 未审核, 1:已审核, 2:已确认, 3:已入库
(1)在IOrdersBiz当中创建doCheck方法

(2)在OrdersBiz当中实现这个方法

(3)在OrdersAction当中

(4)修改OrdersDao

4、采购订单审核(前端)
修改orders,js当中的


测试点击审核

审核成功

5、采购订单确认
使用Hibernate查询出的实体对象,该对象为持久化状态,在同一个事务内,都判断对象是否被更新。如果更新了,Hibernate会自动更新数据库。

(1)修改IOrdersBiz

(2)编写对应的实现类

(2)在OrdersAction当中编写doStart方法

(3)修改order.js



(4)测试订单确认

注意事项:http://localhost:8080/erp/orders.html??oper=doStart
下面的这段代码将?oper=doStart转换为JSON对象(实现静态传递参数)

1、分析入库规则

2、入库(biz后端)
(1)在StoredetailDao当中添加条件

(2)在IOrderdetailBiz当中

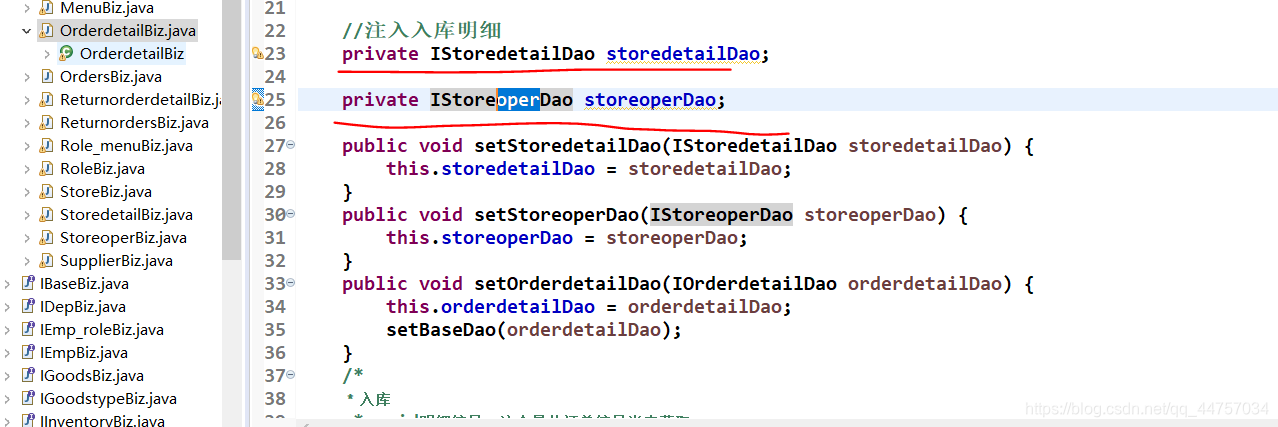
(3)在实现类OrderdetailBiz当中,先实现上面的接口然后,OrderdetailBiz当中注入storedetailDao(入库明细)和storeoperDao(入库操作记录)并生成生成set方法
(4)applicationContext_biz.xml设置对应的配置文件(实现注入)

(5)在实现类OrderdetailBiz当中,在deInStore方法当中
a、先在Storeoper当中定义常量

b、修改OrderdetailDao

c、OrderdetailBiz




全部代码
/*
-
入库
-
uuid明细编号,这个是从订单编号当中获取
-
storeuuid 仓库编号
-
empuuid 库管员编号
*/
@Override
public void doInStore(Long uuid, Long storeuuid, Long empuuid) {
// 一、第一步,更新订单信息
//1、更新明细的状态,获取明细信息
Orderdetail orderdetail = orderdetailDao.get(uuid);//通过uuid获取订单明细
//2、在入库前判断订单明细的状态是否为入库的状态
if(!Orderdetail.STATE_NO_IN.equals(orderdetail.getState())) {
throw new ErpException(“亲!不能重复入库哦!”);
}
//3、修改状态已经入库
orderdetail.setState(Orderdetail.STATE_IN);
//4、入库时间
orderdetail.setEndtime(new Date());
//5.入库管理人员
orderdetail.setEnder(empuuid);
//6、入到哪一个仓库当中去
orderdetail.setStoreuuid(storeuuid);
//以上设置的值会自动保存到数据库当中
//第二步入库
//1、构建查询条件 查询的条件,查询对应
Storedetail storedetail = new Storedetail();
storedetail.setGoodsuuid(orderdetail.getGoodsuuid());
storedetail.setStoreuuid(storeuuid);
//2、通常查询 检查是否在库存信息(对应订单详情的库存信息)
List storeList = storedetailDao.getList(storedetail, null, null);
//如果通过订单明细可以查询到对应的库存信息
if(storeList.size()>0) {
//存在的话,则应该累加数据
long num = 0;
if(null != storeList.get(0).getNum()) {
num = storeList.get(0).getNum().longValue();
}
//库存数量加上订单明细当中的数量,上面获取到了持久化的属性之后就自动更新到数据库
storeList.get(0).setNum(num + orderdetail.getNum());
}else {
//如果不存在就插入库存的记录
//如果查不到,就说明没有对应订单明细的库存信息,直接将订单信息添加到对应的数据库当中
storedetail.setNum(orderdetail.getNum());//设置当前库存信息的数量为当前订单的数量
storedetailDao.add(storedetail);//保存到数据库当中
}
/第三步增加操作记录/
Storeoper log = new Storeoper();//获取操作记录的对象
//设置操作员的id
log.setEmpuuid(empuuid);
//设置商品id,当前商品id就是当前订单的id
log.setGoodsuuid(orderdetail.getGoodsuuid());
//设置数量操作记录的数量为当前订单详情的数量
log.setNum(orderdetail.getNum());
//设置操作时间为当前订单入库的时间
log.setOpertime(orderdetail.getEndtime());
//设置入库到那个仓库的记录
log.setStoreuuid(storeuuid);
//设置当前记录的状态为1
log.setType(Storeoper.TYPE_IN);
//保存到数据库当中(将操作记录保存到数据库当中)
storeoperDao.add(log);
/*
- 第四部,判断当前订单下 所有的订单是否都已经更新完成(即入库完成)
*/
//1、查询当前订单是否还存在,状态为0 (0为未入库)的明细
//2、count(1) where state = 0 orderuuid = 为当前订单的uuid
//构建查询条件
Orderdetail queryParam = new Orderdetail();
Orders orders = orderdetail.getOrders();//获取订单明细对应的订单信息
queryParam.setOrders(orders);//设置订单是当前订单明细,对应的订单
queryParam.setState(Orderdetail.STATE_NO_IN);//设置查询条件状态为0,未审核
//3、调用getCount方法,来计算是否存在状态为0的明细
long count = orderdetailDao.getCount(queryParam, null, null);
if(count == 0) {
//4、 代表的所有订单当中 的订单明细都已经入库了
orders.setState(Orders.STATE_EDN);//设置当前订单装为结束
orders.setEndtime(orderdetail.getEndtime());//并设置当前订单结束时间为当前订单明细 的结束时间
orders.setEnder(empuuid);//设置库管员
//应为在上面过去过订单 状态
}
2、入库(Action后端)OrderdetailAction
在这里插入图片描述
//入库
public void doInStore(){
Emp loginUser = getLoginUser();
if(null == loginUser){
//用户没有登陆,session已失效
write(ajaxReturn(false, “亲!您还没有登陆”));
return;
}
try {
//调用明细入库业务
orderdetailBiz.doInStore(getId(), storeuuid, loginUser.getUuid());
write(ajaxReturn(true, “入库成功”));
}catch (ErpException e){
write(ajaxReturn(false, e.getMessage()));
} catch (Exception e) {
write(ajaxReturn(false, “入库失败”));
e.printStackTrace();
}
}
3、入库(前端)
(1) 修改orders.html

(2) 修改orders.js





全部代码
$(function(){
var url = “orders_listByPage?t1.type=1”;
//如果是审核业务,要加上state=0,只查询出未审核的订单
if(Request[‘oper’] == ‘doCheck’ ){
url += “&t1.state=0”;
}
//如果是确认业务,要加上state=1,只查询出已审核过的订单
if(Request[‘oper’] == ‘doStart’ ){
url += “&t1.state=1”;
}
//如果入库业务,要加上state=2,只查询出已确认过的订单
if(Request[‘oper’] == ‘doInStore’){
url += “&t1.state=2”;
}
$(‘#grid’).datagrid({
url:url,
columns:[[
{field:‘uuid’,title:‘编号’,width:100},
{field:‘createtime’,title:‘生成日期’,width:100,formatter:formatDate},
{field:‘checktime’,title:‘审核日期’,width:100,formatter:formatDate},
{field:‘starttime’,title:‘确认日期’,width:100,formatter:formatDate},
{field:‘endtime’,title:‘入库日期’,width:100,formatter:formatDate},
{field:‘createrName’,title:‘下单员’,width:100},
{field:‘checkerName’,title:‘审核员’,width:100},
{field:‘starterName’,title:‘采购员’,width:100},
{field:‘enderName’,title:‘库管员’,width:100},
{field:‘supplierName’,title:‘供应商或客户’,width:100},
{field:‘totalmoney’,title:‘合计金额’,width:100},
{field:‘state’,title:‘状态’,width:100,formatter:getState},
{field:‘waybillsn’,title:‘运单号’,width:100}
]],
singleSelect:true,
pagination:true,
fitColums:true,
onDblClickRow:function(rowIndex,rowData){
//rowIndex:行的索引
//rowData:行里的数据
//显示详情
$(“#uuid”).html(rowData.uuid);
$(“#suppliername”).html(rowData.supplierName);
最后
我还通过一些渠道整理了一些大厂真实面试主要有:蚂蚁金服、拼多多、阿里云、百度、唯品会、携程、丰巢科技、乐信、软通动力、OPPO、银盛支付、中国平安等初,中级,高级Java面试题集合,附带超详细答案,希望能帮助到大家。

还有专门针对JVM、SPringBoot、SpringCloud、数据库、Linux、缓存、消息中间件、源码等相关面试题。

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024b (备注Java)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
d:‘uuid’,title:‘编号’,width:100},
{field:‘createtime’,title:‘生成日期’,width:100,formatter:formatDate},
{field:‘checktime’,title:‘审核日期’,width:100,formatter:formatDate},
{field:‘starttime’,title:‘确认日期’,width:100,formatter:formatDate},
{field:‘endtime’,title:‘入库日期’,width:100,formatter:formatDate},
{field:‘createrName’,title:‘下单员’,width:100},
{field:‘checkerName’,title:‘审核员’,width:100},
{field:‘starterName’,title:‘采购员’,width:100},
{field:‘enderName’,title:‘库管员’,width:100},
{field:‘supplierName’,title:‘供应商或客户’,width:100},
{field:‘totalmoney’,title:‘合计金额’,width:100},
{field:‘state’,title:‘状态’,width:100,formatter:getState},
{field:‘waybillsn’,title:‘运单号’,width:100}
]],
singleSelect:true,
pagination:true,
fitColums:true,
onDblClickRow:function(rowIndex,rowData){
//rowIndex:行的索引
//rowData:行里的数据
//显示详情
$(“#uuid”).html(rowData.uuid);
$(“#suppliername”).html(rowData.supplierName);
最后
我还通过一些渠道整理了一些大厂真实面试主要有:蚂蚁金服、拼多多、阿里云、百度、唯品会、携程、丰巢科技、乐信、软通动力、OPPO、银盛支付、中国平安等初,中级,高级Java面试题集合,附带超详细答案,希望能帮助到大家。
[外链图片转存中…(img-UqvpqJCA-1713616184204)]
还有专门针对JVM、SPringBoot、SpringCloud、数据库、Linux、缓存、消息中间件、源码等相关面试题。
[外链图片转存中…(img-du4OV9Sh-1713616184204)]
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024b (备注Java)
[外链图片转存中…(img-TEo1oHf0-1713616184205)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








