最后
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
最后写上我自己一直喜欢的一句名言:
世界上只有一种真正的英雄主义就是在认清生活真相之后仍然热爱它
/定义滚动条高宽及背景 高宽分别对应横竖滚动条的尺寸/
::-webkit-scrollbar {
width: 8px;
height: 8px;
}
/定义滚动条轨道 内阴影+圆角/
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 0 rgba(0, 0, 0, 0); /轨道阴影/
border-radius: 0px; /轨道背景区域的圆角/
background-color: transparent; /轨道的背景颜色/
}
/定义滑块 内阴影+圆角/
::-webkit-scrollbar-thumb {
border-radius: 2px; /滑块圆角/
-webkit-box-shadow: 0 0 6px rgba(0, 0, 0, 0.15); /滑块外阴影/
background-color: rgba(136, 219, 255, 1); /滑块背景颜色/
}
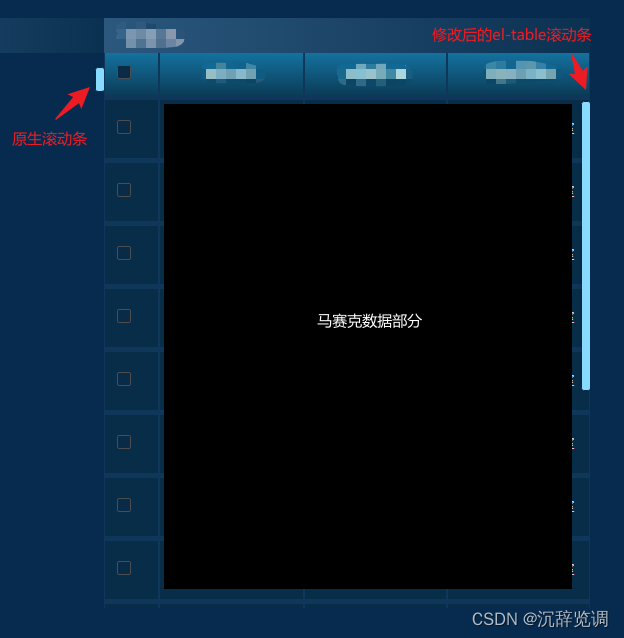
**el-table滚动条样式**
/* —el-table滚动条公共样式— */
.el-scrollbar {
// 横向滚动条
.el-scrollbar__bar.is-horizontal .el-scrollbar__thumb {
opacity: 1; // 默认滚动条自带透明度
height: 8px; // 横向滑块的宽度
border-radius: 2px; // 圆角度数
background-color: rgba(136, 219, 255, 1); // 滑块背景色
box-shadow: 0 0 6px rgba(0, 0, 0, 0.15); // 滑块阴影
}
// 纵向滚动条
.el-scrollbar__bar.is-vertical .el-scrollbar__thumb {
opacity: 1;
width: 8px; // 纵向滑块的宽度
border-radius: 2px;
background-color: rgba(136, 219, 255, 1);
box-shadow: 0 0 6px rgba(0, 0, 0, 0.15);
}
}
**效果图:**

### 二、表格固定列设置fixed属性后,和原生样式冲突
el-table设置了自定义样式后,为el-table-column添加fixed="right"属性,此时表格侧边栏固定列出现样式错乱,自定义样式不生效。
// 固定列表头
thead .el-table-fixed-column–right {
background-image: -webkit-linear-gradient(
bottom,
var(–bg1),
var(–bg2)
) !important;
padding: 0;
color: var(–text1);
font-size: 16px;
}
// 固定列表身
tbody .el-table-fixed-column–right {
background-color: #072d48 !important;
}
**原图:固定列样式与自定义的el-table整体样式不一致**

**效果图**

### 三、表头内容超出部分隐藏
el-table表身内容可以通过show-overflow-tooltip属性,快捷设置内容超出部分隐藏,但表头部分则需要利用插槽手动判断内容长度,是否显示省略号及tooltip。
首先需要设置el-table-column的min-width属性。然后通过header插槽查找DOM判断宽度动态展示el-tooltip
Vue2参考代码:
onMouseOver(refName) {
let parentWidth = this.
r
e
f
s
[
r
e
f
N
a
m
e
]
[
0
]
.
p
a
r
e
n
t
N
o
d
e
.
o
f
f
s
e
t
W
i
d
t
h
;
l
e
t
c
o
n
t
e
n
t
W
i
d
t
h
=
t
h
i
s
.
refs[refName][0].parentNode.offsetWidth; let contentWidth = this.
refs[refName][0].parentNode.offsetWidth;letcontentWidth=this.refs[refName][0].offsetWidth;
// 判断是否开启tooltip功能
if (contentWidth > parentWidth) {
this.isShowTooltip = false;
后话
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
对于面试,说几句个人观点。
面试,说到底是一种考试。正如我们一直批判应试教育脱离教育的本质,为了面试学习技术也脱离了技术的初心。但考试对于人才选拔的有效性是毋庸置疑的,几千年来一直如此。除非你有实力向公司证明你足够优秀,否则,还是得乖乖准备面试。这也并不妨碍你在通过面试之后按自己的方式学习。
其实在面试准备阶段,个人的收获是很大的,我也认为这是一种不错的学习方式。首先,面试问题大部分基础而且深入,这些是平时工作的基础。就好像我们之前一直不明白学习语文的意义,但它的意义就在每天的谈话间。
所谓面试造火箭,工作拧螺丝。面试往往有更高的要求,也迫使我们更专心更深入地去学习一些知识,也何尝不是一种好事。






















 2630
2630











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








