最后
总的来说,面试官要是考察思路就会从你实际做过的项目入手,考察你实际编码能力,就会让你在电脑敲代码,看你用什么编辑器、插件、编码习惯等。所以我们在回答面试官问题时,有一个清晰的逻辑思路,清楚知道自己在和面试官说项目说技术时的话就好了


开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
1同步交互的不足之处,会给用户一种不连贯的体验,当服务器处理请求时,用户只能等待状态,页面中的显示内容只能是空白。
2因为已经跳转到新的页面,原本在页面上的信息无法保存,好多信息需要重新填写
指发送一个请求,不需要等待返回,随时可以再发送下一个请求,即不需要等待。在部分情况下,我们的项目开发中都会优先选择不需要等待的异步交互方式。将用户请求放入消息队列,并反馈给用户,系统迁移程序已经启动,你可以关闭浏览器了。然后程序再慢慢地去写入数据库去。这就是异步。异步不用等所有操作等做完,就相应用户请求。即先相应用户请求,然后慢慢去写数据库,用户体验较好
优点
1前端用户操作和后台服务器运算可以同时进行,可以充分利用用户操作的间隔时间完成运算
2页面没有跳转,响应回来的数据直接就在原页面上,页面原有信息得以保留
缺点
可能破坏浏览器后退按钮的正常行为。在动态更新页面的情况下,用户无法回到前一个页面状态,这是因为浏览器仅能记录的始终是当前一个的静态页面。用户通常都希望单击后退按钮,就能够取消他们的前一次操作,但是在AJAX这样异步的程序,却无法这样做
=====================================================================
AJAX 即
“Asynchronous Javascript And XML”(异步 JavaScript 和 XML),是指一种创建交互式、快速动态网页应用的网页开发技术,无需重新加载整个网页的情况下,能够更新部分网页的技术。通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
=======================================================================
使用CSS构建用户界面样式,负责页面排版和美工
使用DOM进行动态显示和交互,对页面进行局部修改
使用XMLHttpRequest异步获取数据
使用JavaScript将所有的元素绑定在一起
AJAX的最大的特点: 异步访问(速度快),局部刷新(用户体验度高)


=================================================================





=================================================================================
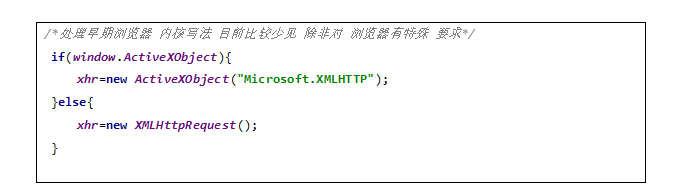
早期的浏览器不支持直接 new XMLHTTPReuquest 可以通过new ActiveXObject(“Microsoft.XMLHTTP”);

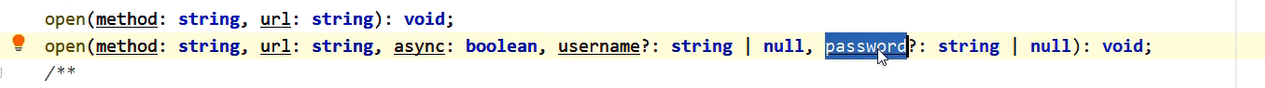
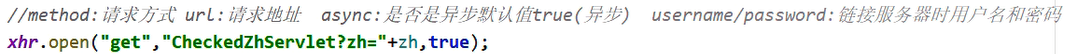
open底层


===========================================================================


========================================================================
因为ajax的请求的步骤太多,导致的就是中间的如果说出错误了,那我们是不知道的状态
XMLHTTPequest的几种状态
readyState代表请求的状态或者形情
0:请求没有发出(在调用open()之前)
1:请求已经建立但是还没有发出(调用send()之前)
2:请求已经发出正在处理之中(这里通常可以从响应的到内容头部)
3请求已经处理,响应中有数据可用,但是服务器还没有完成响应
4:响应已经完成,可以访问服务器响应并使用它
在AJAX中有以上五种状态,但是通常只使用状态4
status代表响应状态码
200
404



可以通过状态值的改变,来执行程序

===================================================================
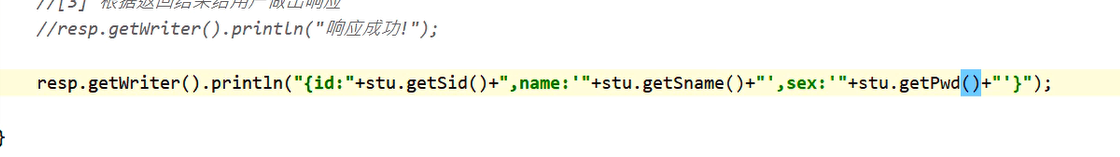
纯文本格式



如果前台返回的是一个对象,那么在使用纯文本就不合适了
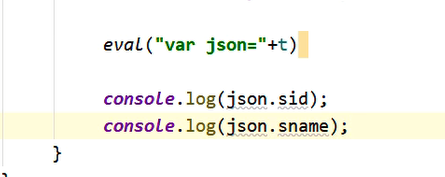
这个时候可以借用json这个格式

可以通过修改tostring方法

返回返回前台的仍是一个字符串的形式。需要转换

但是修改同string这种方式太过麻烦,我们也可以这样



如果响应的是xml格式


=====================================================================


=============================================================================




================================================================================
jQuery load() 方法是简单但强大的 AJAX 方法,load() 方法从服务器加载数据,并把返回的数据放入被选元素中。默认使用 GET 方式 - 传递附加参数时自动转换为 POST 方式,
语法为:
$(selector).load(URL,data,callback);


这是一个简单的 GET 请求功能以取代复杂 $.ajax 。请求成功时可调用回调函数。如果需要在出错时执行函数,请使用 $.ajax。
语法为
$.get(url,[data],[callback],[type])


url: URL地址
data:待发送参数。
callback:载入成功时回调函数。
type:返回内容格式,xml, html, script, json, text, _default

这是一个简单的 POST 请求功能以取代复杂 $.ajax 。请求成功时可调用回调函数。如果需要在出错时执行函数,请使用 $.ajax。
语法为:
$.post(url,[data],[callback],[type])
参数的含义为:
url: URL地址
data:待发送参数。
callback:载入成功时回调函数。
type:返回内容格式,xml, html, script, json, text, _default

$.getScript()可以实现通过 HTTP GET 请求载入并执行一个 JavaScript 文件的效果
语法为
$.getScript(url,[callback])
参数的含义为
url:URL地址
callback:载入成功时回调函数。
JSON是一种较为理想的数据传输格式,它能够很好的融合与JavaScript或其他宿主语言,并且可以被JS直接使用。使用JSON相比传统的通过 GET、POST直接发送“裸体”数据,在结构上更为合理,也更为安全。至于jQuery的getJSON()函数,只是设置了JSON参数的 ajax()函数的一个简化版本。语法为:
$.getJSON(
url, //请求URL
[data], //传参,可选参数
[callback] //回调函数,可选参数
);

=================================================================
出于浏览器的同源策略限制。同源策略(Sameoriginpolicy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。可以说Web是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现。同源策略会阻止一个域的javascript脚本和另外一个域的内容进行交互。所谓同源(即指在同一个域)就是两个页面具有相同的协议(protocol),主机(host)和端口号(port)
@WebServlet(“/servlet9”)
public class Servlet9 extends HttpServlet{
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String username = req.getParameter(“username”);
System.out.println(username);
String functionName=req.getParameter(“functionName”);
System.out.println(functionName);
User user1 =new User(1,“张三1”,“123456”,“男”);
User user2 =new User(1,“张三2”,“123456”,“男”);
User user3 =new User(1,“张三3”,“123456”,“男”);
User user4 =new User(1,“张三4”,“123456”,“男”);
User user5 =new User(1,“张三5”,“123456”,“男”);
List users =new ArrayList<>();
Collections.addAll(users,user1,user2,user3,user4,user5);
Gson gson =new Gson();
String json = gson.toJson(users);
resp.setCharacterEncoding(“UTF-8”);
resp.setContentType(“text/javaScript;charset=UTF-8”);
resp.getWriter().print(functionName+“(”+json+“)”);
}
}
通过 jsonp:‘callback’,属性简化回调函数处理
通过 jsonp:’callback’,实现自动处理回调函数名,相当于在url地址栏最后后拼接一个callback=函数名,后台自动根据这个函数名处理JS脚本,jQuery也会根据这函数名自动在前端处理回调函数,这样我们直接在success方法中接收返回的数据即可,可以不用自己去自己定义回调函数.后台获取参数时,参数名要要和jsonp:后面的函数名保持一致
分享
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】


通过 jsonp:’callback’,实现自动处理回调函数名,相当于在url地址栏最后后拼接一个callback=函数名,后台自动根据这个函数名处理JS脚本,jQuery也会根据这函数名自动在前端处理回调函数,这样我们直接在success方法中接收返回的数据即可,可以不用自己去自己定义回调函数.后台获取参数时,参数名要要和jsonp:后面的函数名保持一致
分享
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
























 2062
2062

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








